Spread.Sheetsでは、シート全体が完全に描画されることを保証できます。 シート領域のオフセットを設定すると、行ヘッダや列ヘッダを非表示にした場合に、先頭列および先頭行の左罫線/上罫線、グリッド線、二重線、選択領域の枠線が確実に表示されるようになります。
要件に応じて、ホストの左端または上端からのオフセットを設定して、シート領域を移動できます。デフォルトでは、下位互換性を維持するために、オフセット値は{left:0, top:0}となっています
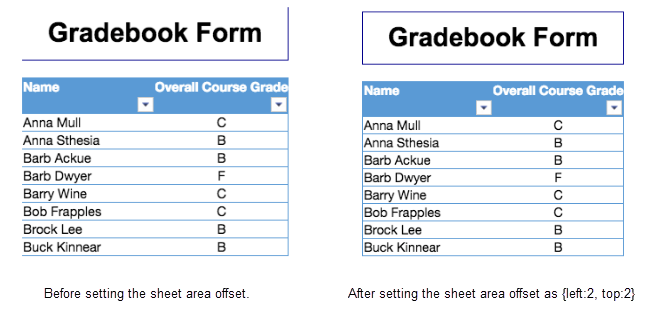
次の図は、ワークシートでシート領域のオフセットを設定した場合の表示効果を示します。

スプレッドシートでシート領域のオフセットを設定する場合は、次の表に示すさまざまなシナリオと、その説明を参照してください。
| シナリオ | 説明 |
| 行ヘッダを表示する場合 |
先頭列は、行ヘッダ内の最初の表示列です。
選択範囲の枠線は完全に表示されます。 |
| 行ヘッダを非表示にする場合 |
先頭列は、ビューポートの最左列です。 選択範囲の左枠線は切り取られず、完全に表示されます。 左側の二重線は部分的に表示されます。 |
| 列ヘッダを表示する場合 |
先頭行は、列ヘッダ内の最初の表示行です。
選択範囲の枠線は完全に表示されます。 |
| 列ヘッダを非表示にする場合 |
先頭行は、ビューポートの最上行です。
選択範囲の上枠線は切り取られず、完全に表示されます。 上部の二重線は部分的に表示されます。 |
| 選択範囲が先頭行または先頭列から開始される場合 | 選択範囲の左または上枠線は失われます。 |
| ワークシートに行アウトラインまたは列アウトラインを設定する場合 |
二重線は部分的に表示されます。
選択範囲の枠線は、アウトライン領域をカバーして完全に表示されます。 |
| ワークシートを印刷する場合 |
印刷オプションshowBorderをfalseに設定し、シートオプションsheetAreaOffsetがデフォルト値のままである場合は、左枠線および上枠線の二重線を表示するためのオフセットは2ピクセルとなります。
印刷オプションshowBorderをtrueに設定しても、結果は変わりません。 |
| タッチ操作対応デバイスでワークシートをスクロールする場合 |
左端または上端の二重線は、シート周囲に常に表示されます。 左罫線または上罫線は完全に表示されます。 |
コードの使用
次のサンプルコードは、ワークシートにシート領域のオフセットを設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
| sheet.options.sheetAreaOffset= {left : 2, top : 2}; | |