Spread.Sheetsでは、チャート内でアニメーションを使用できます。これにより、ユーザーはデータに対して動的な対話的操作を行え、スプレッドシートの視覚効果を高めることができます。また、チャート内でアニメーションを使用することで、ワークシートの行および列にプロットされた情報から傾向をすばやく特定し、分析および操作することができます。
例
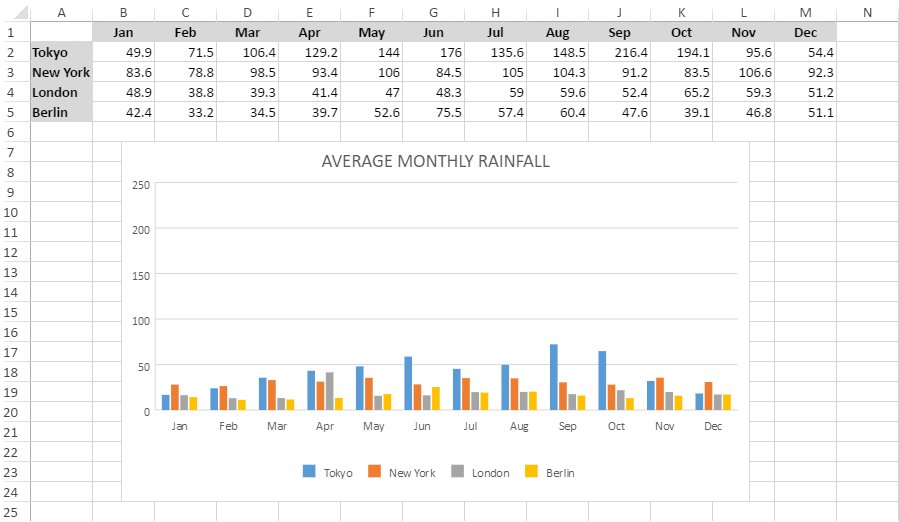
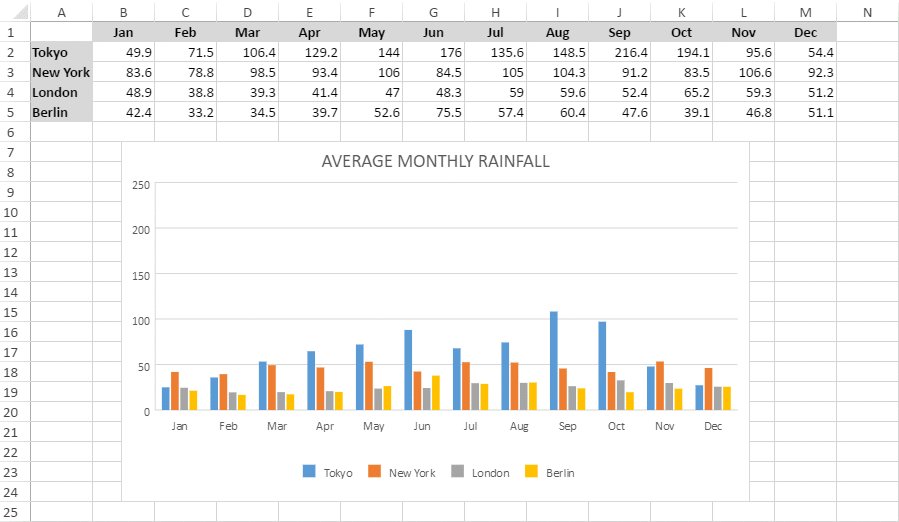
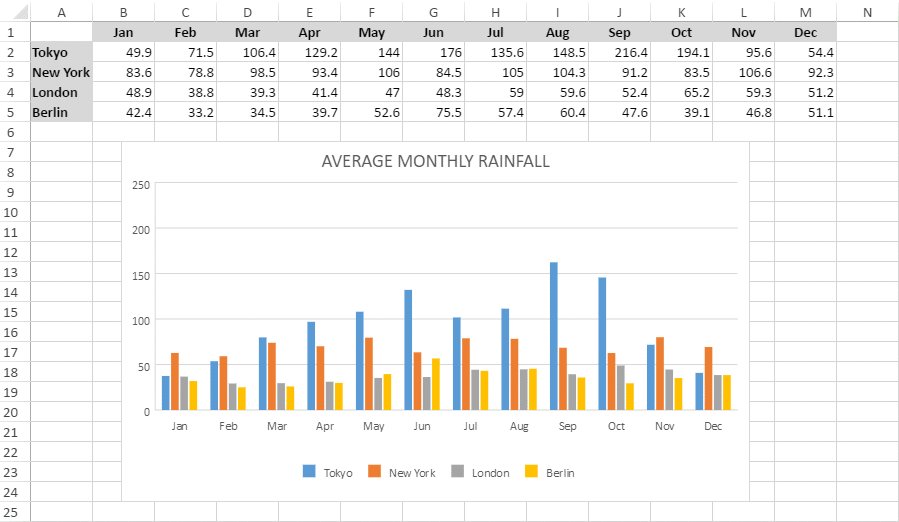
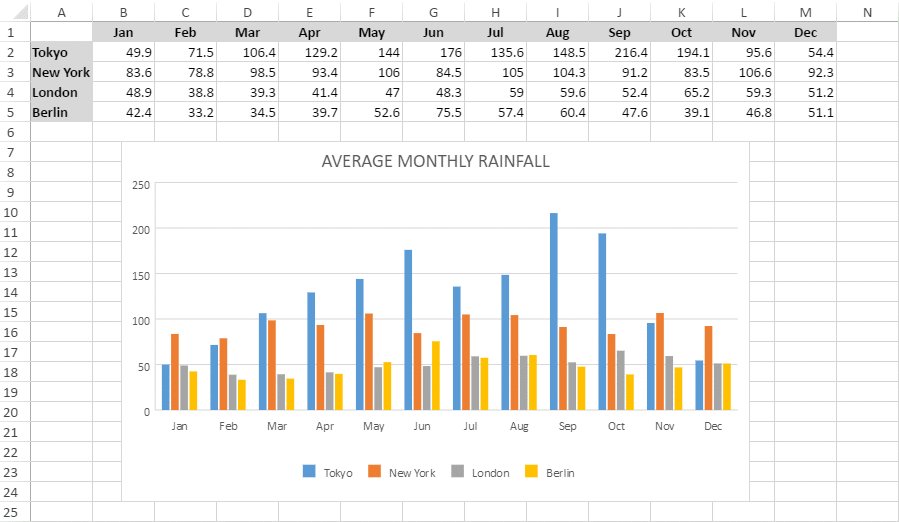
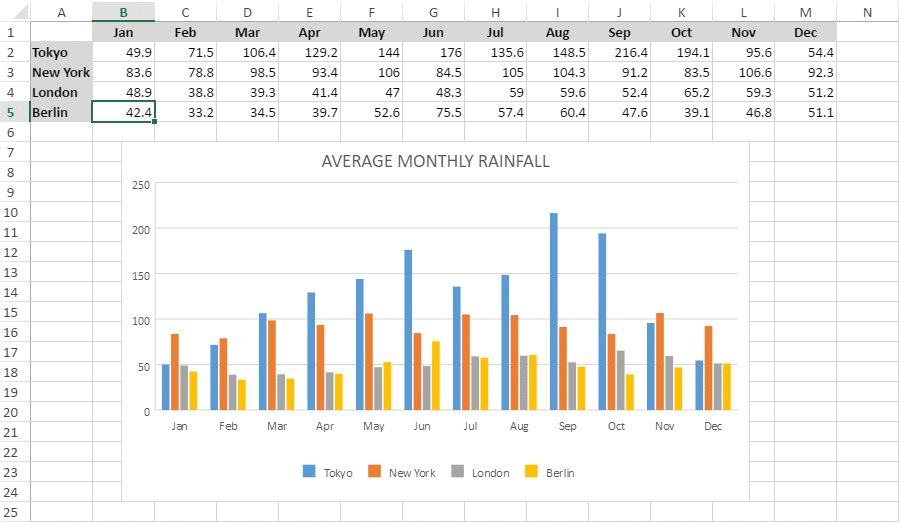
例として、いくつかの地理的地域に対する月間降雨量データがあるとします。ある特定の月において、降雨量の最も高い国と最も最も低い国とを比較します。このようなデータがプロットされたスプレッドシートに基づいてチャートを作成すると、多数の行や列から個々の数字を精査するより、はるかに簡単に情報を読み取り、操作し、分析することができます。さらに、このチャートにアニメーションを追加すると、リアルタイムでデータを視覚化でき、一段と利便性が高まります。この結果、情報に基づく判断を迅速に、かつ効率的に下すことができます。
次の図に示すように、必要に応じて、既存のアニメーションをワークシートに追加できます。

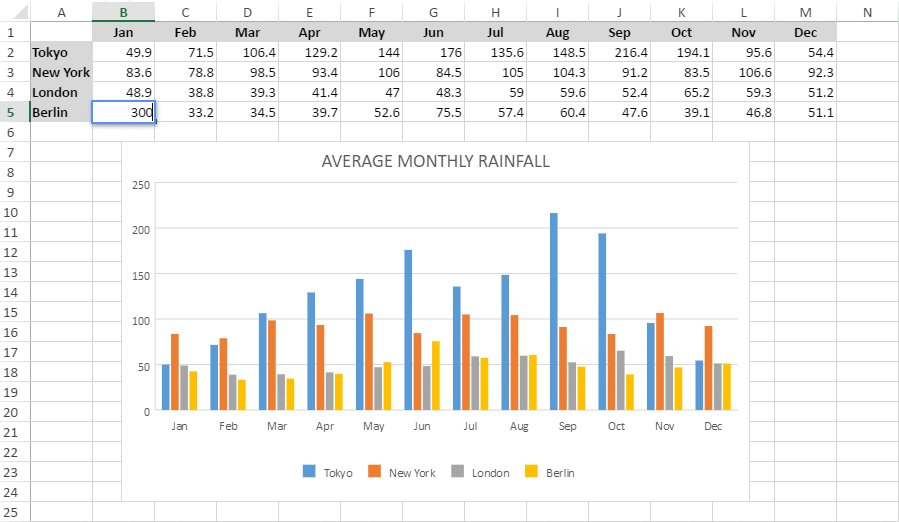
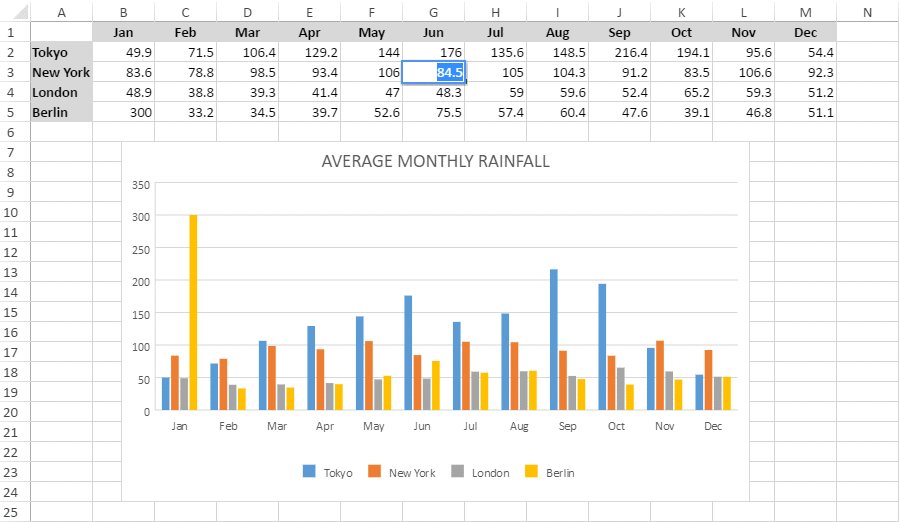
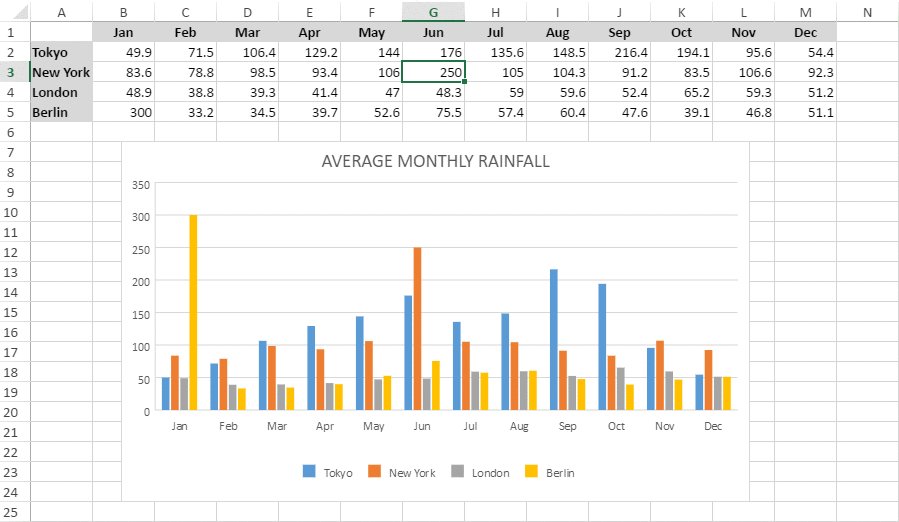
下図に示すように、データを動的に変更することで、ワークシートのアニメーションを更新できます。これにより、情報の傾向をリアルタイムで特定できます。

コードの使用
次のサンプルコードは、チャート内でアニメーションを使用します。
| JavaScript |
コードのコピー
|
|---|---|
|
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var dataArray = '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'], 135.6, 148.5, 216.4, 194.1, 95.6, 54.4], 105.0, 104.3, 91.2, 83.5, 106.6, 92.3], 59.0, 59.6, 52.4, 65.2, 59.3, 51.2], 57.4, 60.4, 47.6, 39.1, 46.8, 51.1] sheet.setArray(0, 0, dataArray); // 集合縦棒チャート(columnClustered)を追加します。 chart_columnClustered = sheet.charts.add('chart_columnClustered', GC.Spread.Sheets.Charts.ChartType.columnClustered, 300, 180, 600, 400, "A1:M5"); // チャートのタイトルを設定します。 sheet.resumePaint(); |
|