セルボタンは、事前定義されたボタンの集まりであり、ワークシートのセルに追加することで、追加機能を構成できます。本機能により、ユーザーが必要な入力を提供でき、セルボタンのクリック、セルの編集やホバーなどの操作で特定の動作を構成できます。cellbuttons はStyleクラスに属し、任意のセルに選択的かつ簡単に適用される名前付きスタイルを作成できます。
たとえば、カラーピッカードロップダウンを表示するボタンを作成するには、セルに対してカスタムカラーピッカーの名前付きスタイルを定義できます。スタイルを任意のセルに適用でき、何回も再利用できます。
次の画像の例では、セルボタンに適用できるいくつかの設定を示しています。
- 「挿入」キャプション付きのセルボタン

- 「enabled」プロパティがtrueおよびfalseに設定されたセルボタン

-
セルの選択で表示されるセルボタン

-
組み込みおよびカスタム画像が設定されたセルボタン

-
ワークシートで拡大/縮小を実行するコマンド関数を付けたセルボタン

-
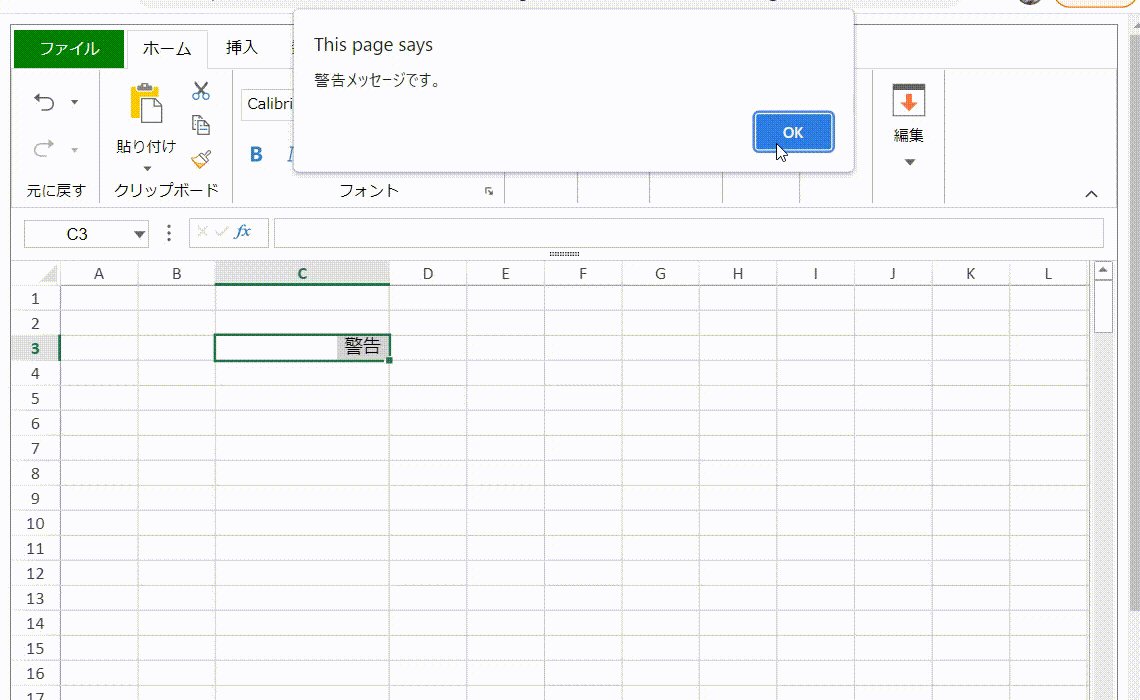
警告メッセージを表示するコマンド関数を付けたセルボタン

-
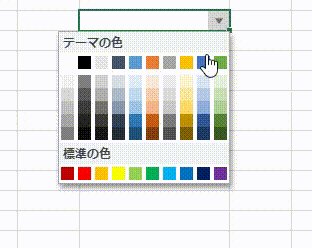
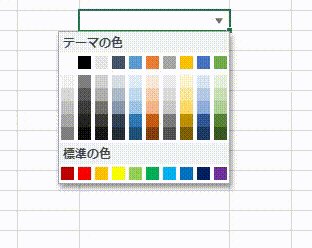
ドロップダウンButtonImageType列挙値とopencolorpickerコマンドを実行するセルボタン

セルボタンの構成
次の表は、セルボタンを構成できるさまざまなプロパティの一覧を示します。
| プロパティ | 説明 |
|---|---|
| ButtonPosition | セルボタンの位置を指定するButtonPosition列挙型です。セルボタンの位置を左や右に設定し、そのボタンを表示するカスタムスタイルを作成できます。 |
| CaptionAlignment | セルボタン内のキャプションの位置を指定するCaptionAlignment列挙型です。キャプションの位置を左または右に設定できます。 |
| ButtonImageType | セルボタンの画像の種類を指定するButtonImageType列挙型です。必要に応じて、ボタンの画像の種類をドロップダウン、検索、元に戻す、やり直しなどに設定できます。 詳細については、ButtonImageType 列挙体をご参照ください。 |
| ButtonVisibility |
セルボタンの可視性を指定するButtonVisibility列挙型です。次の値を使用して、セルの状態に応じてセルボタンの表示状態を選択できます。
|
| caption | キャプションに表示されるボタンの文字列を指定します。 |
| position | セル内のボタンの位置を指定します。 |
| enabled | セルボタンがユーザーアクションに応答するかどうかを指定します。デフォルト値はtrueです。 |
| useButtonStyle | セルボタンがボタンスタイルであるかどうかを指定します。 デフォルト値はfalseです。 |
| width | ボタンの幅を指定します。このプロパティの値をnullまたは未定義に設定すると、ボタンの幅は画像のサイズやキャプションのテキストに基づいて自動的に調整されます。 |
| visibility | ボタンの表示・非表示を指定します。always 、onselect 、edit の3つのオプションを使用できます。 |
| imageType | ボタンに表示する画像の種類を指定します。デフォルト値はcustomです。 |
| command | セルボタンがクリックされたときに、spreadのコマンドまたはコールバックを実行できます。 |
| imageSrc | imageTypeがcustomに設定されている場合、アップロードする画像のソースを指定します。 |
| captionAlign | 画像とキャプションの位置を指定します。 利用可能なオプションはleftとrightです。 |
| imageSize | 画像のサイズを指定します。 デフォルト値は16pxです。 |
| hoverBackColor | ボタンが表示されて有効になっている場合、セルボタン上にホバーする時の背景色を指定します。 |
ボタンコマンドの定義
セルボタンを作成した後、次の表で示しているようにコマンドアクションを指定して、ボタンにさまざまな機能を設定することができます。
| コマンドオプション | 説明 |
|---|---|
| openColorPicker | ボタンのclickイベントでドロップダウンカラーピッカーを開く場合に使用します。 |
| openDateTimePicker | ボタンのclickイベントでドロップダウン日付時刻ピッカーを開く場合に使用します。 |
| openTimePicker | ボタンのclickイベントでドロップダウン時刻ピッカーを開く場合に使用します。 |
| openMonthPicker | ボタンのclickイベントでドロップダウン月ピッカーを開く場合に使用します。 |
| openSlider | ボタンのclickイベントでスライダーコントロールを開く場合に使用します。 |
| openWorkflowList | ボタンのclickイベントでドロップダウンワークフローのリストを開く場合に使用します。 |
| openCalculator | ボタンのclickイベントでドロップダウン電卓を開く場合に使用します。 |
| openList | ボタンのclickイベントでドロップダウンリストを開く場合に使用します。 |
注意:上記のコマンドをそのまま、もしくはカスタマイズして、ドロップダウンを設定したセルボタンでも使用できます。詳細については、ドロップダウンオブジェクトをご参照ください。
次のサンプルコードは、ワークシートにさまざまな種類のセルボタンを追加する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// ワークブックとワークシートを構成します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var activeSheet = spread.getActiveSheet(); activeSheet.setColumnWidth(3, 300); activeSheet.setColumnWidth(4, 200); // キャプション付き基本ボタンを追加します。 var basicButttonStyle = new GC.Spread.Sheets.Style(); basicButttonStyle.cellButtons = [ { caption: "挿入" } ]; activeSheet.setText(2, 3, "キャプション付き基本ボタン"); activeSheet.setStyle(2, 4, basicButttonStyle); /* Add button with different configuration settings such as position, style, enabled/disabled */ var customButtonStyle = new GC.Spread.Sheets.Style(); customButtonStyle.cellButtons = [ { caption: "有効", useButtonStyle: true, // enabled: true, hoverBackColor: "#3390FF", position: GC.Spread.Sheets.ButtonPosition.left }, { caption: "無効", useButtonStyle: false, enabled: false, position: GC.Spread.Sheets.ButtonPosition.right } ]; activeSheet.setText(4, 3, "有効/無効ボタン"); activeSheet.setStyle(4, 4, customButtonStyle); // 組み込みおよびカスタムの画像を持つボタンを追加します。 var ImageStyle = new GC.Spread.Sheets.Style(); ImageStyle.cellButtons = [ { useButtonStyle: true, imageSize: { height: 8, width: 8 }, imageType: GC.Spread.Sheets.ButtonImageType.ellipsis }, { useButtonStyle: true, imageType: GC.Spread.Sheets.ButtonImageType.custom, imageSrc:"data:image/bmp;base64, Qk1eAAAAAAAAAD4AAAAoAAAACAAAAAgAAAABAAEAAAAAACAAAADEDgAAxA4AAAAAAAAAAAAAAAAAAP///wB+AAAApQAAANsAAAClAAAApQAAANsAAAClAAAAfgAAAA==" } ]; activeSheet.setText(6, 3, "画像を持つボタン"); activeSheet.setStyle(6, 4, ImageStyle); // コマンドアクションを付けたドロップダウンボタンを追加します。 var dropdownStylecommand = new GC.Spread.Sheets.Style(); dropdownStylecommand.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.dropdown, useButtonStyle: true, command: "openColorPicker" } ]; activeSheet.setText(8, 3, "コマンドを付けたドロップダウンボタン"); activeSheet.setStyle(8, 4, dropdownStylecommand); // コマンド関数を付けたドロップダウンボタンを追加します。 var buttonCommandfunction = new GC.Spread.Sheets.Style(); buttonCommandfunction.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.search, command: (sheet, row, col, option) => { if (sheet.zoom() === 1) { sheet.zoom(1.5); } else { sheet.zoom(1); } } } ]; activeSheet.setText(10, 3, "コマンド関数を付けたドロップダウンボタン"); activeSheet.setStyle(10, 4, buttonCommandfunction); // Alertコマンドアクションを付けたボタンを追加します。 var visibleStyle = new GC.Spread.Sheets.Style(); visibleStyle.cellButtons = [ { caption:"警告", buttonBackColor: "#00C2D6", command: (sheet, row, col, option) => { alert("警告メッセージです。"); } } ]; activeSheet.setStyle(7, 10, visibleStyle); // ボタンのvisibilityプロパティを追加します。 var onScreenstyle = new GC.Spread.Sheets.Style(); onScreenstyle.cellButtons = [ { caption: "選択", buttonBackColor:"#ffdc9d", visibility: GC.Spread.Sheets.ButtonVisibility.onSelected } ]; activeSheet.setStyle(10, 10, onScreenstyle); activeSheet.getCell(10,10).value("Select cell..").vAlign(GC.Spread.Sheets.VerticalAlign.bottom); |
|