Spread.Sheetsでは、編集状態、ホバリング状態、アクティブ状態、選択状態など、セルの状態に合わせてカスタムセルスタイルを構成できます。
本機能は、セルの現在の状態に応じてセルスタイルを設定させるスプレッドシートで、入力フォームコントロール、高度な構造化フォーム、その他のインタラクティブフォームなどを作成するのに役立ちます。
セルの状態は、さまざまなユーザー操作に対してのセルの応答を表します。セルの状態はスタイルの一部であり、ユーザーがカスタムの名前付きスタイルを作成することで、さまざまなセル機能を選択的かつ簡単に適用できます。本機能を使用すると、スプレッドシートに基づくフォームや、インタラクティブなダッシュボードなどに対して最新のユーザーインターフェイスを作成できます。また、選択状態/アクティブなセルのアクティブな行・列を強調表示することで、アプリケーションをリアルタイムで操作できます。
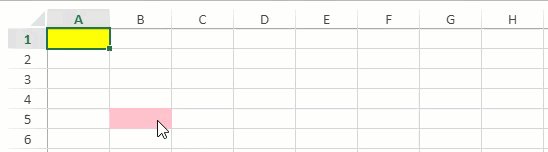
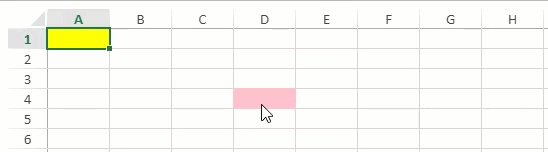
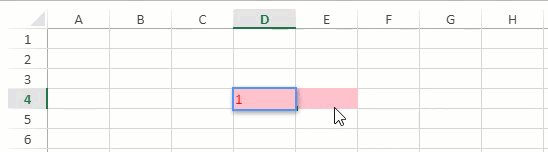
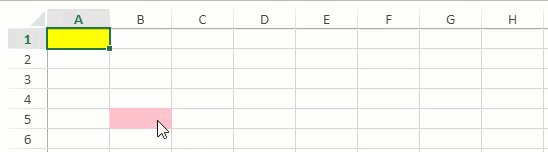
例-次の図は、セルホバー、セル選択、およびセル状態の変更のスタイルを示しています。この例では、セルがホバー状態のときに、セルの背景色がピンク色に変わり、前景色が赤色に変わります。また、セルを選択すると、セルの色が黄色に変わり、セル状態がダーティになると、背景色が青に、前景色が赤に変わります。

セル状態の種類
さまざまなセル状態の設定には、次の表のようなCellStatesType 列挙体を使用します。
| 列挙型と値 | 説明 |
|---|---|
| hover = 0x01 | マウスがセル上にホバーしたときに指定されたアクションを実行します。 |
| invalid = 0x02 | データ検証時に条件付き評価が失敗した場合、セルの状態を無効に設定します。 |
| readonly = 0x04 | 保護されたワークシート内のセルをロックします。 |
| edit = 0x08 | セルが編集されているときに指定されたアクションを実行します。 |
| active = 0x10 | セルにフォーカスが当たったときに指定されたアクションを実行します。 |
| selected = 0x20 | セルがワークシートの選択範囲内に含まれるときに指定されたアクションを実行します。 |
| dirty = 0x40 | シートで変更されたデータを簡単に追跡するように、セル値またはセル参照が変更された時にセルの状態をダーティに設定します。 |
優先順位
ワークシート内のさまざまなセル状態に対して異なるセルスタイルを構成する際、優先順位は次のようになります。
編集>ホバー>アクティブ>選択>ダーティ>無効>読み取り専用>通常
この場合、通常状態のセルの優先度が最も低く、編集モードのセルの優先度が最も高くなります。
2つの異なるセル範囲のセル状態のスタイルが互いに交差する場合、最後に設定したスタイルがより優先されます。
コードの使用
次のサンプルコードは、スプレッドシートにてセルホバーとセル選択の スタイルを適用する方法を示しています。
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // activesheetを取得します。 var activeSheet = spread.getSheet(0); // スプレッドシートにデータを追加します。 activeSheet.setValue(0, 1, "2015年"); activeSheet.setValue(0, 2, "2016年"); activeSheet.setValue(0, 3, "2017年"); activeSheet.setValue(0, 4, "2018年"); activeSheet.setValue(0, 5, "2019年"); activeSheet.setValue(1, 0, "Gradlco"); activeSheet.setValue(2, 0, "Saagiate"); activeSheet.setValue(3, 0, "Inferno"); activeSheet.setColumnWidth(0, 120); // ホバースタイルを作成します。 var hoverStyle = new GC.Spread.Sheets.Style(); hoverStyle.backColor = "pink"; hoverStyle.foreColor = "red"; // 選択スタイルを作成します。 var selectStyle = new GC.Spread.Sheets.Style(); selectStyle.backColor = "yellow"; selectStyle.foreColor = "red"; // ダーティスタイルを作成します。 var dirtyStyle = new GC.Spread.Sheets.Style(); dirtyStyle.backColor = 'lightblue'; dirtyStyle.foreColor = 'red'; // セル範囲(A1:J10)にアクセスします var range = new GC.Spread.Sheets.Range(0, 0, 10, 10); // さまざまなセル状態に対して異なるセルスタイルを適用します activeSheet.cellStates.add(range, GC.Spread.Sheets.CellStatesType.dirty, dirtyStyle); activeSheet.cellStates.add(range, GC.Spread.Sheets.CellStatesType.selected, selectStyle); activeSheet.cellStates.add(range, GC.Spread.Sheets.CellStatesType.hover, hoverStyle); |
|