SpreadJS では、スプレッドシートのセル内にチェックボックスのリストを表示できます。
チェックボックスリストとは
チェックボックスリストは、フィールド値が複数選択できるインタラクティブなチェックリストまたはタスク一覧を意味します。単一のセル内に埋め込まれている複数のチェックボックス(小さな正方形の選択ボックス)を使用して項目のグループを表示します。ユーザーが、チェックボックスをクリックすることで、特定のオプションを選択または選択解除できます。
使用例
チェックボックスリスト型セルは、スプレッドシートを操作する際、セル内のフィールド値を複数選択する必要がある場合に役立ちます。 ユーザーが、チェックボックスリストを使用することで、顧客満足度アンケート、入力フォーム、インタラクティブなチェックリスト、動的レポートをすばやく効率的に作成できます。
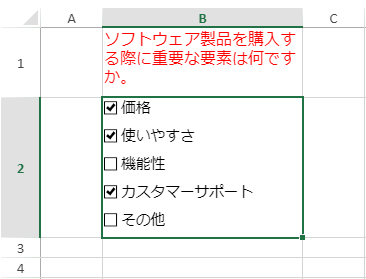
例: 製品に関するアンケートを簡単で効果的な方法で分析したいとします。 このような場合、ワークシートで入力しやすいチェックボックスリストを作成することで、ユーザーの回答を分かりやすく記録することができます。
次の図は、上記のチェックボタンリスト型セルの例を示します。

チェックボックスリスト型セルをカスタマイズする
SpreadJSでチェックボックスリスト型セルをカスタマイズするには、次のタスクを実行できます。
- テキストの配置を設定するには、textAlign() メソッドを使用できます。 TextAlignment列挙体で使用可能なオプションはleftとrightです。
- チェックボックスリストのレイアウトが自動調整されているかどうかを識別するには、isFlowLayoutプロパティを使用できます。既定では、trueに設定されています。
- チェックボックスリスト型セルの方向を水平方向または垂直方向に設定するには、Direction列挙体を使用できます。
- チェックボックスリストの行数を取得または設定するには、maxRowCount()メソッドを使用できます。 この設定を適用するには、isFlowLayoutプロパティをtrue、方向を水平方向に設定する必要があります。既定では、1に設定されます。
- チェックボックスリストの列数を取得または設定するには、maxColumnCountを使用できます。この設定を適用するには、isFlowLayoutプロパティをtrue、方向を水平方向に設定する必要があります。既定では、1に設定されています。
- セルのリスト項目内が混みあっている場合、itemSpacingを使用して2つのリスト項目間の間隔を設定できます。
- チェックボックスのサイズを変更するには、boxSize() メソッドを使用できます。boxSize() メソッドの値を、任意の数値または「auto」に設定できます。本メソッドで不正な値が指定された場合、チェックボックスのサイズは変更されません。チェックボックスの標準サイズは12*12ピクセルです。
コードの使用
次のサンプルコードは、スプレッドシートを操作する際、基本的なチェックボックスリスト型セルを作成する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
<script> $(document).ready(function () { // Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // activeSheetを取得します。 var activeSheet = spread.getSheet(0); // このサンプルコードは、チェックボックスリスト型セルを作成します。 var checkBoxListCellType = new GC.Spread.Sheets.CellTypes.CheckBoxList(); activeSheet.getCell(0, 1).font("italic 16px Calibri"); activeSheet.getCell(0, 1).foreColor("Red"); activeSheet.getCell(0, 1, GC.Spread.Sheets.SheetArea.viewport).value("ソフトウェア製品を購入する際に重要な要素は何ですか。 ").wordWrap(true); checkBoxListCellType.items([{ text: "価格", value: 1 }, { text: "使いやすさ", value: 2 }, { text: "機能性", value: 3 }, { text: "カスタマーサポート", value: 4 }, { text: "その他", value: 5 }]); // CheckBoxListの2つの項目間の間隔を設定します。 checkBoxListCellType.itemSpacing({ horizontal: 20, vertical: 10 }); // チェックボックスリスト型セルを垂直方向に設定します。 checkBoxListCellType.direction(GC.Spread.Sheets.CellTypes.Direction.vertical); // CheckBoxListテキストの位置を構成します。leftとrightのみがサポートされます。 checkBoxListCellType.textAlign(GC.Spread.Sheets.CellTypes.CheckBoxTextAlign.right); // チェックボックスのサイズをCheckBoxListで構成し、数値および「auto」のみがサポートします。 checkBoxListCellType.boxSize(20); activeSheet.getCell(1, 1).cellType(checkBoxListCellType); // 行の高さを設定します。 activeSheet.setRowHeight(0, 70.0, GC.Spread.Sheets.SheetArea.viewport); activeSheet.setRowHeight(1, 160.0, GC.Spread.Sheets.SheetArea.viewport); // 列幅を設定します。 activeSheet.setColumnWidth(1, 200.0, GC.Spread.Sheets.SheetArea.viewport); }); </script> |
|