SpreadJSではセル内でコメントがサポートされます。コメントの外観を設定できるほか、コメントをサイズ変更、移動、または編集できます。
セルにコメントを追加し、その外観を設定できます。コメントをサイズ変更、移動、または編集することもできます。

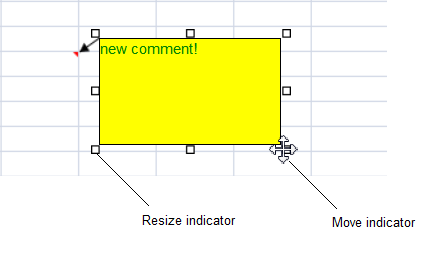
次の図は、サイズ変更インジケータ、および移動インジケータのアイコンを示します。サイズ変更アイコンは、コメントを選択すると表示されます。移動アイコンは、マウスポインタをコメントの境界線上に合わせると表示されます。

コメント関連のイベントまたはコメントテキストをロックするには、シートの options.isProtected メソッドをtrueに設定します。次の表は、シートが保護されている場合での、各コメントプロパティの値とそれぞれの結果を示します。
| Locked | LockText | 結果 |
| false | false | コメントに対するアクションは有効であり、コメントの編集も可能です。 |
| true | false | コメントに対するアクションは無効ですが、コメントの編集は可能です。 |
| false | true | コメントに対するアクションは有効ですが、コメントの編集はできません。 |
| true | true | コメントに対するアクションは無効であり、コメントの編集もできません。 |
dynamicMove および dynamicSize メソッドを設定しておくと、行または列をサイズ変更した場合に、コメントの位置とサイズを動的に変更できます。次の表は、dynamicMoveとdynamicSizeの設定値とその結果を示します。
| DynamicMove | DynamicSize | 結果 |
| true | true | コメントはセルと共に移動およびサイズ変更されます。 |
| true | false | コメントはセルと共に移動されますが、サイズは変更されません。 |
| false | trueまたはfalse | コメントはセルと共に移動されず、サイズも変更されません。 |
コメントが編集モードになると、コメント内のテキストの切り取り、コピー、または貼り付けを行えます。セルをコピーすると、セルと共にコメントもコピーされます。
コメントテキストの切り取り、コピー、貼り付け、コメントのサイズ変更や移動、コメント書式の変更には、アンドゥおよびリドゥ操作が適用されます。
コードの使用
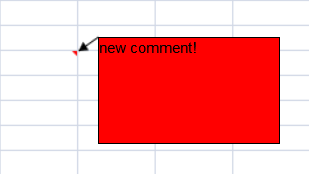
次のサンプルコードは、セルにコメントを追加して、その色と表示モードを設定します。
| JavaScript |
コードのコピー
|
|---|---|
| var comment = activeSheet.comments.add(5,5,"new comment!"); comment.text("new comment!"); comment.backColor("red"); comment.displayMode(GC.Spread.Sheets.Comments.DisplayMode.AlwaysShown); |
|
コメントアイコンのカスタマイズ
コメントを挿入すると、デフォルトでセルの右上隅に小さな赤い三角形が表示されます。indicatorColor と indicatorSizeメソッドを使用して、コメントのデフォルトの色とコメントアイコンのサイズを変更できます。
次の画像は、緑色のコメントアイコンが付いたセルを示しています。
![]()
コードの使用
次のサンプルコードは、セルにコメントを追加して、コメントアイコンの色とサイズを設定します。
| JavaScript |
コードのコピー
|
|---|---|
// create comment var comment = new GC.Spread.Sheets.Comments.Comment(); comment.text("これはセル[2,2]のコメントです。"); // indicatorSizeを設定します。 comment.indicatorSize(25); // デフォルトは6です。 // indicatorColorを設定します。 comment.indicatorColor('green'); // デフォルトは赤です。 // コメントを追加します。 activeSheet.comments.add(2, 1, comment); |
|