横棒チャートは、個々の項目間またはカテゴリ間の比較を表す目的で、広く使用されます。
横棒チャートには、ワークシートの列または行ごとにまとめたデータをプロットできます。横棒チャートでは、カテゴリは垂直軸上に、データ値は水平軸上に配置されます。
Spread.Sheetsでは、以下の種類の横棒チャートがサポートされます。以下の例では、それぞれの種類の横棒チャートを使用して、さまざまな電子機器カテゴリ(携帯電話、ラップトップ、タブレット)に対する第1四半期、第2四半期、および第3四半期の年間売上記録を表しています。
-
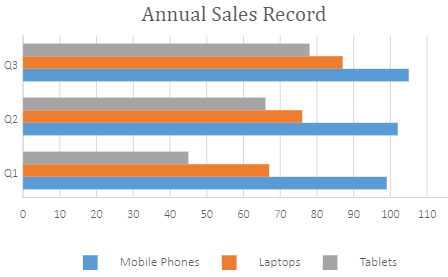
集合横棒チャート
集合横棒チャートでは、数種類のカテゴリ間で、値の比較を表します。
次に、集合横棒チャートの例を示します。

-
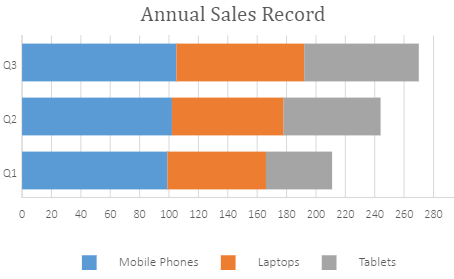
積み上げ横棒チャート
積み上げ横棒チャートでは、全体に対する個々の項目やカテゴリの関係を、2次元または3次元の横棒で表現します。
次に、積み上げ横棒チャートの例を示します。

-
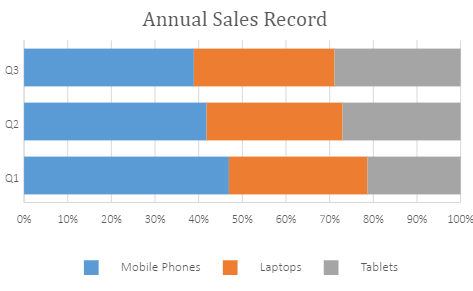
100%積み上げ横棒チャート
100%積み上げ横棒チャートでは、数種類のカテゴリ間で、全体に対する個々の値の寄与度を百分率(%)で比較します。
次に、100%積み上げ横棒チャートの例を示します。

コードの使用
次のコードは、スプレッドシートにさまざまな種類の横棒チャートを追加する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
var chart_barClustered, chart_barStacked, chart_barStacked100, sheet; window.onload = function () { // チャートのデータを準備します。 // 集合横棒チャートを追加します。 // 積み上げ横棒チャートを追加します。 // 100%積み上げ横棒チャートを追加します。 sheet.resumePaint(); |
|
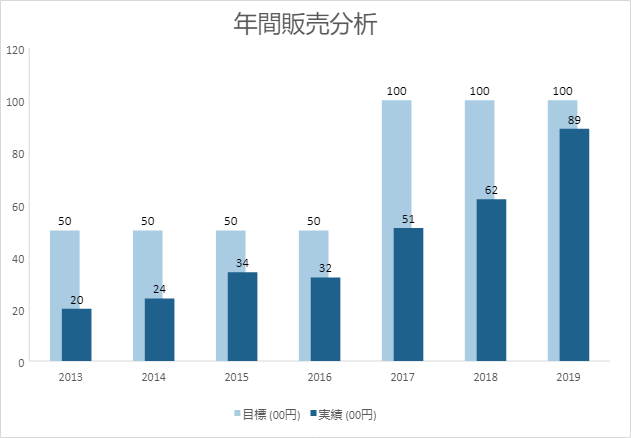
ギャップ幅とオーバーラップ表示の設定
横棒チャートでは、gapWidthプロパティを使用して、データ系列間のギャップ幅を指定できます。このプロパティに使用できる範囲は0~5の値です。デフォルト値は1です。
また、overlapプロパティを使用して、データ系列の重なりの量を設定できます。このプロパティの値は-1から1までの範囲内である必要があります。-1に設定すると、バーとバーの間に1つのバーのギャップが指定されます。1に設定すると、バーは互いに重なり合うように配置されます。
次の図は、チャートでギャップ幅と系列のオーバーラップの例を示します。

次のサンプルコードは、横棒チャートでギャップ幅とオーバーラップ表示を設定します。
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // アクティブシートを取得します。 var activeSheet = spread.getSheet(0); // チャートのデータを準備します。 var dataArray = [ ['年', '実績 (00円)', '空', '目標 (00円)'], ['2013', 20, 0, 50], ['2014', 24, 0, 50], ['2015', 34, 0, 50], ['2016', 32, 0, 50], ['2017', 51, 0, 100], ['2018', 62, 0, 100], ['2019', 95, 0, 100] ]; // チャートのデータを設定します。 activeSheet.setArray(0, 0, dataArray); // 列幅を設定します。 activeSheet.setColumnWidth(1, 90); activeSheet.setColumnWidth(3, 90); activeSheet.setColumnVisible(2, false, GC.Spread.Sheets.SheetArea.viewport); // 横棒チャートを追加します。 chart_bar = activeSheet.charts.add('chart_bar', GC.Spread.Sheets.Charts.ChartType.bar, 270, 20, 500, 400); // 横棒チャートに系列を追加します。 var series = chart_bar.series(); series.add({ chartType: GC.Spread.Sheets.Charts.ChartType.bar, axisGroup: GC.Spread.Sheets.Charts.AxisGroup.primary, name: "Sheet1!$D$1", xValues: "Sheet1!$A$2:$A$8", yValues: "Sheet1!$D$2:$D$8", }); series.add({ chartType: GC.Spread.Sheets.Charts.ChartType.bar, axisGroup: GC.Spread.Sheets.Charts.AxisGroup.primary, name: "Sheet1!$B$1", xValues: "Sheet1!$A$2:$A$8", yValues: "Sheet1!$B$2:$B$8" }); series.add({ chartType: GC.Spread.Sheets.Charts.ChartType.bar, axisGroup: GC.Spread.Sheets.Charts.AxisGroup.secondary, name: "Sheet1!$C$1", xValues: "Sheet1!$A$2:$A$8", yValues: "Sheet1!$C$2:$C$8" }); // チャートからグリッド線を非表示にします。 var gridLinesAxes = chart_bar.axes(); gridLinesAxes.primaryCategory.majorGridLine.visible = false; gridLinesAxes.primaryValue.majorGridLine.visible = false; chart_bar.axes(gridLinesAxes); // タイトルを取得し、テキストを設定します。 var title = chart_bar.title(); title.fontSize = "24.00"; title.text = "年間販売分析"; chart_bar.title(title); // 系列(0)の背景色を設定します。 var seriesItem = chart_bar.series().get(0); seriesItem.backColor = "#A9CCE3"; chart_bar.series().set(0, seriesItem); // 系列(1)の背景色を設定します。 var seriesItem = chart_bar.series().get(1); seriesItem.backColor = "#1F618D"; // 系列のギャップ幅を設定します。 seriesItem.gapWidth = 2; // 系列のオーバーラップ表示を設定します。 seriesItem.overlap = 0.6; chart_bar.series().set(1, seriesItem); // チャートのデータラベルを設定します。 chart_bar.dataLabels ({ showValue: true, color: "black" }); |
|