SpreadJSは、次の2種類のスクロールバーを提供しています。
- クラシックスクロールバー(Skinモード)
- カスタマイズ可能なスクロールバー(Mobileモード)
デフォルトでは、スクロールバーはクラシックスクロールバー(スクロールバーを参照する)のように表示されます。ただし、ScrollbarAppearance列挙体をmobileに設定することで、クラシックスクロールバーをカスタマイズ可能なスクロールバーに変更できます。スクロールバーは、色、境界線、キャップ、ホバースタイル、自動フェードなどを指定することでカスタマイズできます。また、これらのオプションを使用して、WebサイトのテーマまたはWebページの特定のスタイルに一致させることができます。
Mobileモードでは、スクロールバーの次の4つの状態があります。
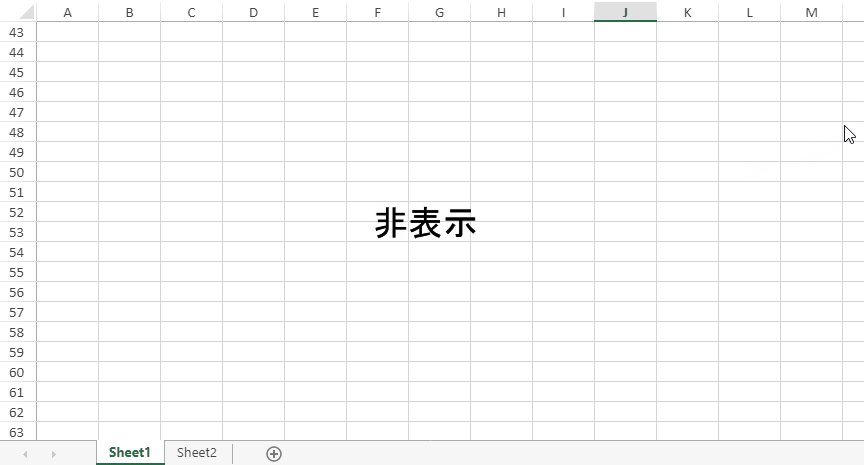
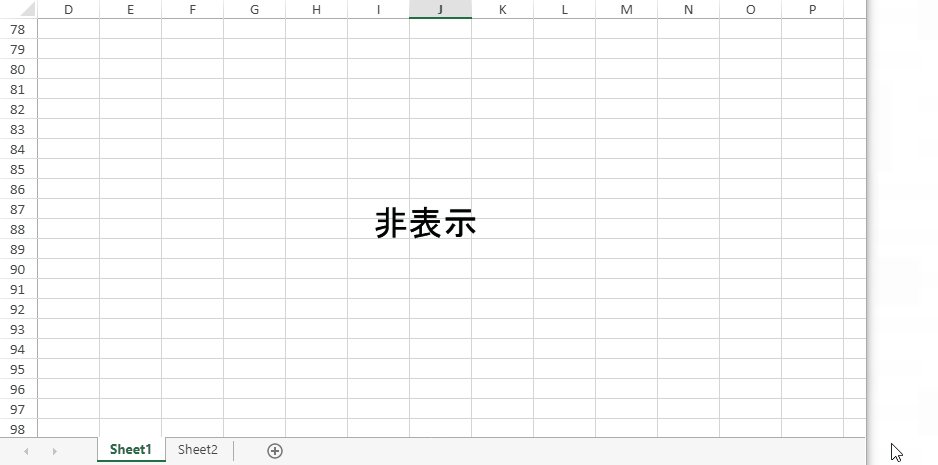
- 非表示:マウスボタンをスクロールバーから離すと、数秒後にスクロールバーは非表示になります。
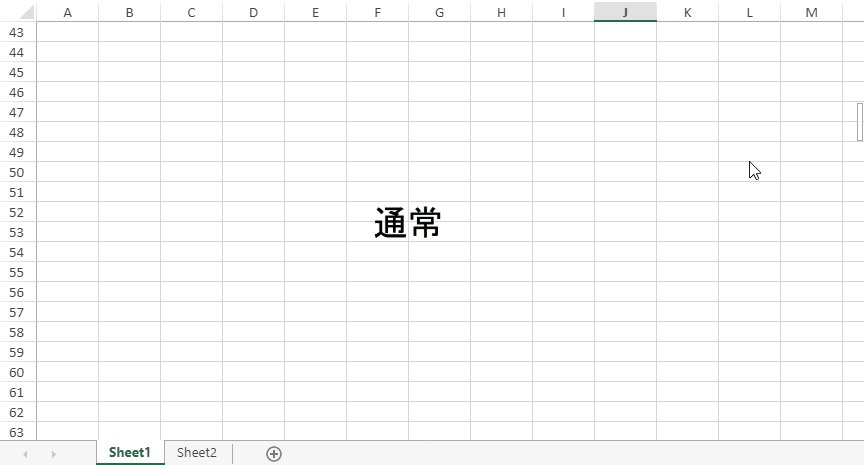
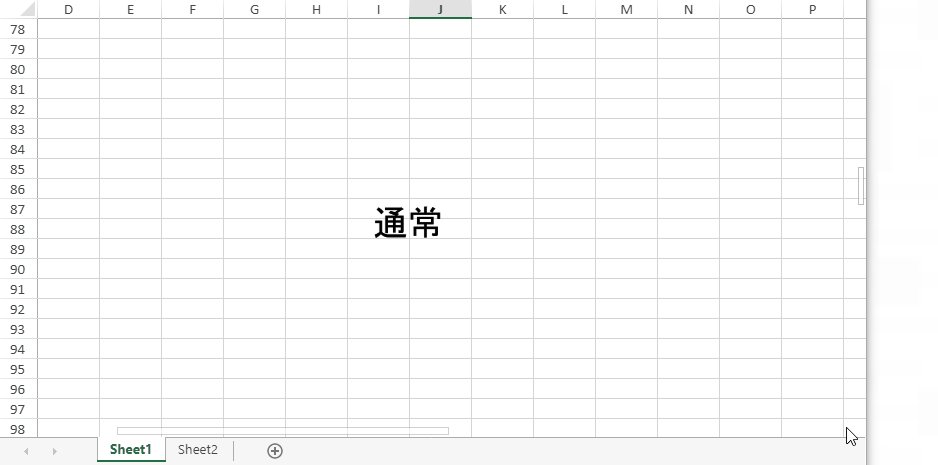
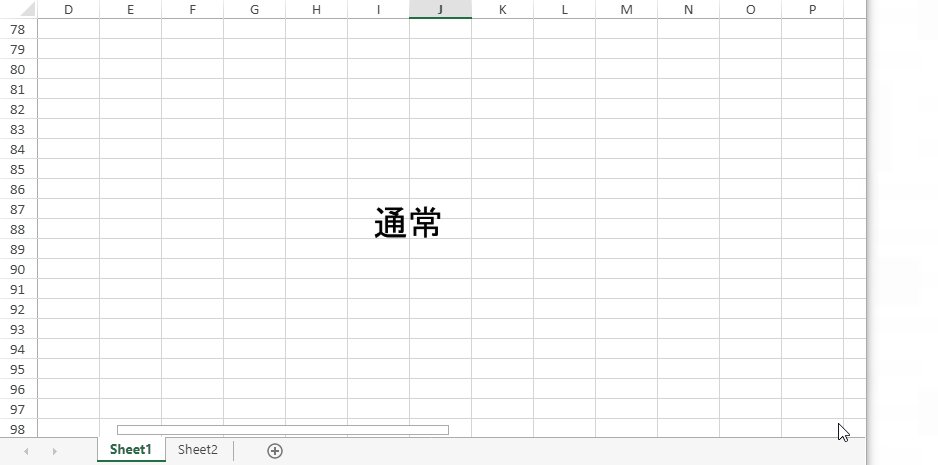
- 通常:マウスボタンをスクロールバーから離すと、スクロールバーは数秒間表示されます。また、マウスホイール、キーボードによるセルの移動、セルの選択の変更、タッチによるスライドなどのアクションを実行する場合も、通常の状態が表示されます。
- ホバー:マウスポインタがスクロールバー上に置かれると、スクロールバーの幅と色は変更されます。
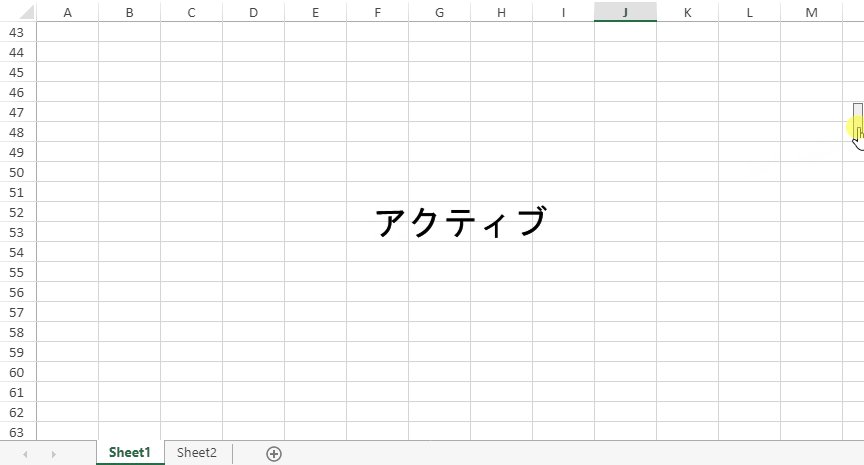
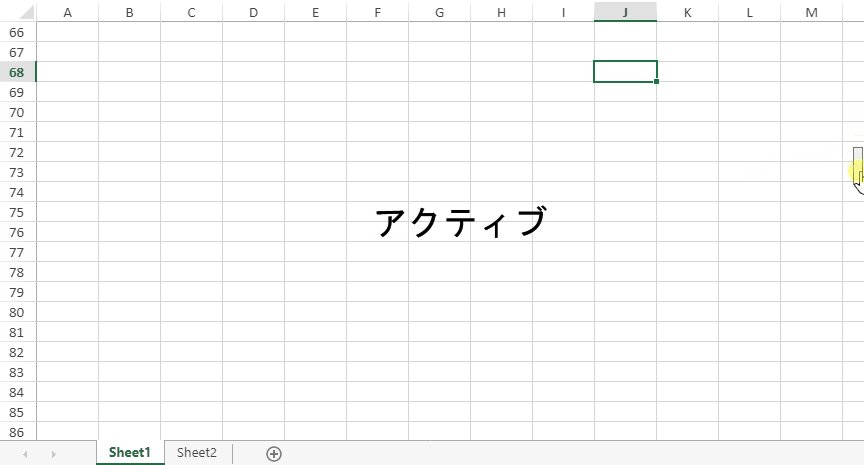
- アクティブ:スクロールバーをクリックして任意の方向にドラッグすると、スクロールバーはアクティブな状態になります。この状態では、スクロールバーの幅、色、および境界線は、通常の状態と比較して変更します。

マウスポインタがホストに入ると、次のようにMobileモードの特別な状態が適用されます。
- spread-hovering:スクロールバーには通常および非表示状態が適用されます。

MobileとSkinモードの違いについて、以下に説明します。
| スクロールバーの動作 | Skinモード | Mobileモード |
|---|---|---|
| スクロール可能な領域と可視性 | タブストリップの影響を受ける | タブストリップの影響を受けない |
| 矢印とスパン | 表示 | 非表示 |
メモ:Mobileモードでは、スクロールバーは固定された行または列を無視します。
コードの使用
次のサンプルコードは、Mobileモードを設定します。
| JavaScript |
コードのコピー
|
|---|---|
// Set scrollbarAppearance to mobile
spread.options.scrollbarAppearance = GC.Spread.Sheets.ScrollbarAppearance.mobile;
|
|
次のサンプルコードは、クラス名とスタイルを使用して、スクロールバーのスタイルをカスタマイズします。
| JavaScript |
コードのコピー
|
|---|---|
<style>
.gc-scroll-mobile-container {
border-radius: 8px;
}
.gc-scroll-mobile-thumb {
border-radius: 8px;
border: none;
background-color: skyblue;
background-image: linear-gradient( 45deg, rgba(255, 255, 255, 0.2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.2) 75%, transparent 75%, transparent );
}
.gc-scroll-mobile-state-active .gc-scroll-mobile-thumb {
border: none;
background-color: skyblue;
background-image: linear-gradient( 45deg, rgba(255, 255, 255, 0.2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.2) 75%, transparent 75%, transparent );
}
</style>
|
|
次の画像は、上記コードの出力を示します。

次のサンプルコードは、対応するクラス名のスタイルを使用して、スクロールバーの外観をカスタマイズします。
| ClassNames and Styles |
コードのコピー
|
|---|---|
/* 推奨されるスタイルは中かっこ{}で囲まれています。 */ /* スクロールバーのコンテナ(通常の状態) */ .gc-scroll-mobile-container { border-radius, opacity, padding } /* スクロールバーの一般的なスタイル */ .gc-scroll-mobile-container-vertical { width } /* 垂直スクロールバーのスタイル */ .gc-scroll-mobile-container-horizontal { height } /* 水平スクロールバーのスタイル */ /* スクロールバーのつまみ(通常の状態) */ .gc-scroll-mobile-thumb { background, border, border-radius, opacity } /* スクロールバーのつまみのスタイル */ /* スクロールバーのトラック(通常の状態) */ .gc-scroll-mobile-track { background, border, border-radius, opacity } /* スクロールバーのトラックのスタイル */ /* スクロールバーのコンテナに追加する複数のクラス名 */ .gc-scroll-mobile-spread-hovering /* マウスポインタがホストに入るときのスクロールバー要素のスタイル */ .gc-scroll-mobile-state-hide /* スクロールバー要素の非表示状態のスタイル */ .gc-scroll-mobile-state-hover /* スクロールバー要素のホバー状態のスタイル */ .gc-scroll-mobile-state-active /* スクロールバー要素のアクティブ状態のスタイル */ |
|
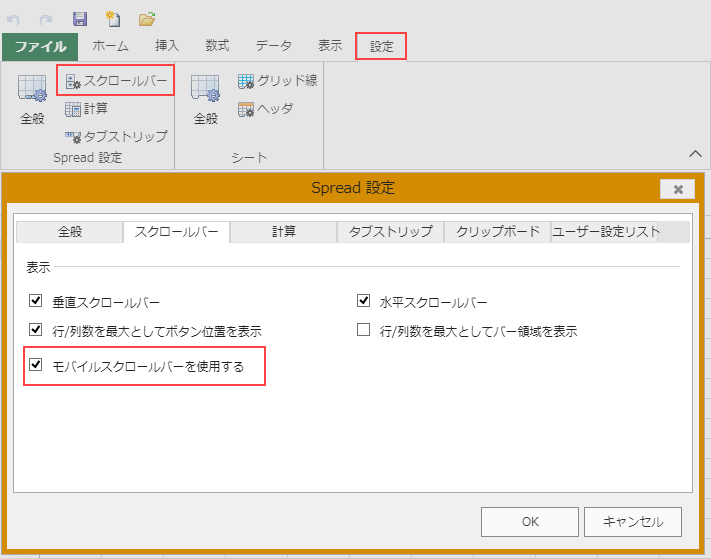
以下の画像は、SpreadJSデザイナでMobileモードのスクロールバーを設定する方法を示します。