ピボットテーブルにフィルターを適用して、必要なデータのみを表示し、不要な情報を非表示にすることができます。
行フィールドと列フィールドフィルター
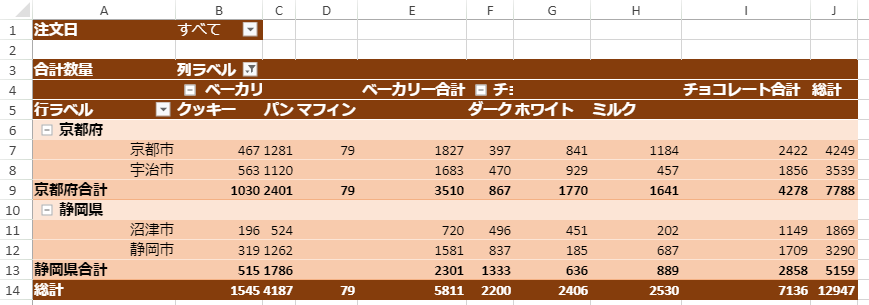
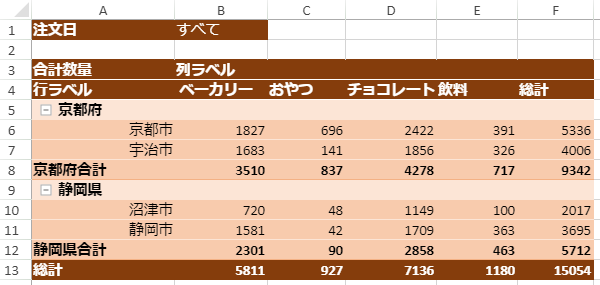
行や列のデータを絞り込むには、行や列フィールドフィルターを適用できます。次の図は、ピボットテーブルにフィルターを適用することで京都府のみの数量を表示する方法を示しています。

次のサンプルコードは、県列にフィルターを適用することで京都府のみのデータを表示する方法を示しています。
| Javascript |
コードのコピー
|
|---|---|
// フィルタフィールドを追加します。 myPivotTable.add("注文日", "注文日", GC.Spread.Pivot.PivotTableFieldType.filterField); let itemList = ["京都府"]; myPivotTable.labelFilter("県", { textItem: { list: itemList, isAll: false } }); |
|
値フィルター
値フィルターを使用して、ピボットテーブル内の値フィールドを要約値(合計、カウント、最大、最小、平均など)に基づいてフィルターできます。次の図は、値が2000より大きいカテゴリ列の「合計数量」を表示するようにピボットテーブルに値フィルターを適用する方法を示しています。

次のサンプルコードは、値が2000より大きい「合計数量」を表示するように値フィルターを適用する方法を示しています。
| Javascript |
コードのコピー
|
|---|---|
// フィルターフィールドを追加します。 myPivotTable.add("注文日", "注文日", GC.Spread.Pivot.PivotTableFieldType.filterField); // FilterInfoを使用して値が2000より大きい「合計数量」を表示するように値フィルターを適用します。 let valueFilter = { condition: { conType: GC.Pivot.PivotConditionType.value, val: [2000], operator: 2 }, conditionByName: "合計数量" }; myPivotTable.valueFilter("カテゴリ", valueFilter); |
|
ラベルフィルター
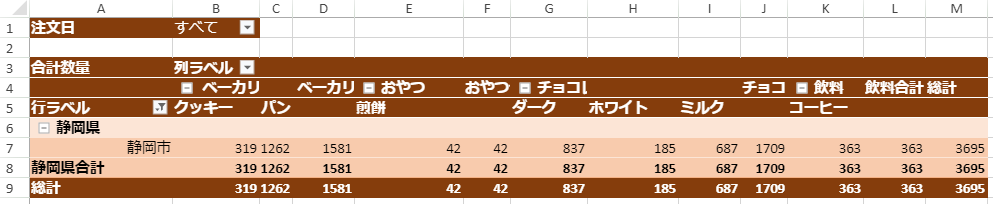
ラベルフィルターを使用して行ラベル項目をフィルターできます。フィルター対象フィールドのデータ型によって異なるオプションを提供します。例えば、文字列や数値型データの場合、提供されるオプションは等しい、等しくない、始まる、含む、より大きいなどですが、日付のデータ型の場合、提供されるオプションは前、後、明日、来週などです。次の例は、県列フィールドにラベルフィルターを適用して「静岡」で始まる都市名を表示する方法を示します。

次のサンプルコードは、ラベルフィルターを適用して「静岡」で始まる都市名を表示する方法を示します。
| Javascript |
コードのコピー
|
|---|---|
// フィルターフィールドを追加します。 myPivotTable.add("注文日", "注文日", GC.Spread.Pivot.PivotTableFieldType.filterField); // FilterInfoを使用して「静岡」で始まる都市名を表示するようにラベルフィルターを適用します。 let labelFilter = { condition: { conType: GC.Pivot.PivotConditionType.caption, val: '静岡', operator: 2 } }; myPivotTable.labelFilter("都市", labelFilter); |
|
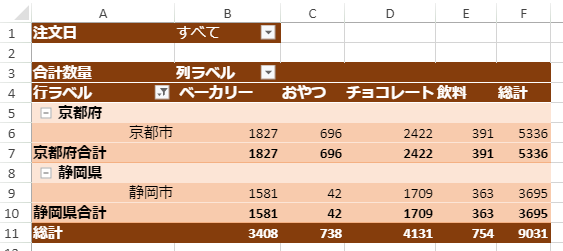
ラベルフィルターの条件を定義する代わりに手動フィルターも使用することができます。次の図は、京都市と静岡市のデータを表示するように適用された手動フィルタを示します。

次のサンプルコードは、手動フィルターを適用する方法を示します。
| Javascript |
コードのコピー
|
|---|---|
// 手動フィルターを追加します。 let parent = { textItem: { list: ["京都市", "静岡市"], isAll: false } }; myPivotTable.labelFilter("都市", parent); |
|
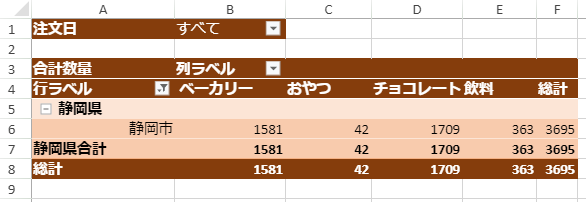
allowMultipleFiltersPerFieldオプションをtrueに設定することにより、手動および条件ベースのラベルフィルターを一緒に適用することもできます。次の例は、ピボットテーブルに複数のフィルターを適用する方法を示しています。

次のサンプルコードは、ピボットテーブルに複数のフィルターを適用する方法を示しています。
| Javascript |
コードのコピー
|
|---|---|
myPivotTable.options.allowMultipleFiltersPerField = true; // allowMultipleFiltersPerFieldを設定すると、両方のフィルターが有効になります。 var labelFilter = { textItem: { list: ["宇治市", "静岡市"], isAll: false }, condition: { conType: GC.Pivot.PivotConditionType.caption, operator: GC.Pivot.PivotCaptionFilterOperator.beginsWith, val: '静岡' } }; myPivotTable.labelFilter("都市", labelFilter); |
|
日付フィルター
日付フィルターを使用してピボットテーブルの日付型項目に条件を指定することができます。次の図は、四半期データを表示するようにピボットテーブルに適用した日付フィルターを表示します。

次のサンプルコードは、日付型フィルターを適用する方法を示します。
| Javascript |
コードのコピー
|
|---|---|
let groupInfo = {
originFieldName: "注文日",
dateGroups: [
{ by: GC.Pivot.DateGroupType.quarters },
{ by: GC.Pivot.DateGroupType.years }]
};
myPivotTable.group(groupInfo);
myPivotTable.add("注文日", "四半期", GC.Spread.Pivot.PivotTableFieldType.columnField);
// FilterInfoを使用してラベルフィルターを適用します。
let labelFilter = { condition: { conType: GC.Pivot.PivotConditionType.date, val: [], operator: GC.Pivot.PivotDateFilterOperator.Q1 } };
myPivotTable.labelFilter("四半期", labelFilter);
|
|
FilterInfoの作成
上記のフィルターは、フィルター情報を作成することによって適用されます。次の表に、フィルター情報の作成に使用できる条件を示します。
| condition | conType | operator | val | conditionByname | type | isWholeDay |
| GC.Pivot.IPivotCaptionConditionFilterInfo | GC.Pivot.PivotConditionType.caption | GC.Pivot.PivotCaptionFilterOperator | Array.<string> |
/ |
/ |
/ |
| GC.Pivot.IPivotDateConditionFilterInfo | GC.Pivot.PivotConditionType.date | GC.Pivot.PivotDateFilterOperator | Array.<Date> |
/ |
/ |
boolean |
| GC.Pivot.IPivotTop10ConditionFilterInfo | GC.Pivot.PivotConditionType.top10 | GC.Pivot.PivotTop10FilterOperator | number |
/ |
GC.Pivot.PivotTop10FilterType |
/ |
| GC.Pivot.IPivotValueConditionInfo | GC.Pivot.PivotConditionType.value | GC.Pivot.PivotValueFilterOperator | Array.<number> | string |
/ |
/ |
フィルターボタンの非表示
showFilterオプションを使用することでピボットテーブルからフィルターボタンを非表示に設定できます。

次のサンプルコードは、フィルターボタンを非表示に設定する方法を示します。
| Javascript |
コードのコピー
|
|---|---|
// showFilterオプションをfalseに設定します。 myPivotTable.options.showFilter = false; |
|