Spread.Sheetsでは、セルのデータ型に応じて条件付きフィルタ(数値フィルタ、テキストフィルタ、日付フィルタ、色フィルタ、カスタムオート)の適用を許可できます。ワークシートでフィルタ操作を実行すると、フィルタ条件に適合する行だけが表示され、その他の行は非表示となります。
フィルタを許可する列の列ヘッダには、フィルタボタンが表示されます。ユーザーはこのボタンをクリックして、フィルタの基準とする項目を選択できます。項目リストを並べ替えることもできます。
フィルタ条件に適合しない行は非表示にできます。列に適用したフィルタ条件を解除することもできます。フィルタを解除すると、非表示の行は再度表示され、メニューの[フィルタをクリア]項目は無効になります。
フィルタ列内で、最大数のセルが数値型セルの場合は、オートフィルタリストボックスメニューには数値フィルタが表示されます。フィルタ列内の最大数のセルがテキスト型であれば、オートフィルタリストボックスメニューにはテキストフィルタが表示されます。
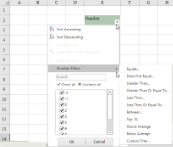
次の図は、数値フィルタの例を示します。
フィルタダイアログリストボックスは、階層ツリー表示をサポートします。フィルタ列内の最大数のセルが日付型の場合は、オートフィルタリストボックスメニューには日付フィルタが表示され、データは日付ツリー表示で表されます。フィルタデータに複数のデータ型の値が混在する場合は、フィルタ項目はExcel同様、「日付」、「数値」、「テキスト」、「論理値」、「空白」の順序となります。
日付ツリービューでは、階層ごとに書式ポリシーが異なります。詳細は次のとおりです。
- 日付ツリーの表示書式は、先頭の日付型セルの書式に基づきます。ユーザーが設定した書式でない場合は、日付の自動書式が適用されます。
- カルチャが「EN」で、日付フォーマッタ文字列にロケールIDが含まれていない場合は、日付ツリービュー書式では、年のパターンが「YYYY」、月のパターンが「MMMM」、日のパターンが「DD」となります。
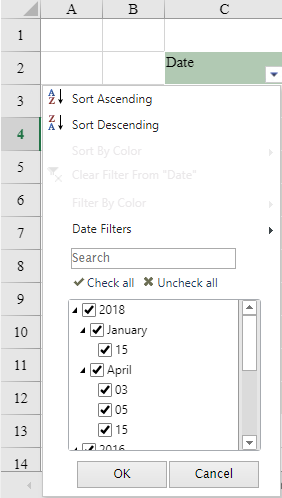
次の図は、3レベルの階層(年-->月-->日)で表示する日付フィルタの例を示します。

フィルタ列に色フィルタを適用することもできます。これには、「フォント色によるフィルタ」、「セル背景色によるフィルタ」の2つのモードがあります。色フィルタメニューが有効となるのは、フィルタ範囲に複数のセル背景色またはフォント色が含まれる場合です。
ユーザーはマウス、またはさまざまなキーボードキーを使用して、フィルタダイアログを操作できます。[Esc]キーを使用すると、ダイアログをキャンセルできます。[Tab]キーを使用すると、セクション間を移動できます。上下の矢印キーを使用すると、項目リスト間を移動できます。スペースバーを使用すると、チェック状態を変更できます。

コードでフィルタを作成するには、rowFilter HideRowFilterクラスを使用します。フィルタアイコンの表示/非表示を設定するには、filterButtonVisibleメソッドを使用します。
フィルタ範囲にアウトライン列が含まれている場合は、フィルタダイアログリストボックスにはアウトライン列データと同じ階層が表示されます。このとき、フィルタ項目チェックボックスでは、「チェック」、「未チェック」、「中間(すべての子のチェック状態が同じではない)」の3状態がサポートされます。詳細については、「アウトライン列」を参照してください。
行フィルタの作成
次のサンプルコードは、行フィルタを作成します。
| JavaScript |
コードのコピー
|
|---|---|
$(document).ready(function () { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); activeSheet.setValue(0, 0, "North"); activeSheet.setValue(1, 0, "South"); activeSheet.setValue(2, 0, "East"); activeSheet.setValue(3, 0, "South"); activeSheet.setValue(4, 0, "North"); activeSheet.setValue(5, 0, "North"); activeSheet.setValue(6, 0, "West"); activeSheet.setColumnWidth(0, 80); // 行フィルタを設定します。 activeSheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(-1, 0, -1, 1))); }); |
|
コードによる行フィルタリング
次のサンプルコードは、コードを使用して行をフィルタリングします。
| JavaScript |
コードのコピー
|
|---|---|
$(function () { var workbook = new GC.Spread.Sheets.Workbook($("#ss")[0]); var activeSheet = workbook.getActiveSheet(); activeSheet.setRowCount(7); activeSheet.setValue(0, 0, "North"); activeSheet.setValue(1, 0, "South"); activeSheet.setValue(2, 0, "East"); activeSheet.setValue(3, 0, "South"); activeSheet.setValue(4, 0, "North"); activeSheet.setValue(5, 0, "North"); activeSheet.setValue(6, 0, "West"); activeSheet.setColumnWidth(0, 80); activeSheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(0, 0, 7, 1))); $("#button1").click(function(){ // 列1を「North」でフィルタリングします。 var rowFilter = $("#ss").data("workbook").getActiveSheet().rowFilter(); var condition = new GC.Spread.Sheets.ConditionalFormatting.Condition(GC.Spread.Sheets.ConditionalFormatting.ConditionType.textCondition, { compareType: GC.Spread.Sheets.ConditionalFormatting.TextCompareType.equalsTo, expected: "North" }); rowFilter.addFilterItem(0, condition); rowFilter.filter(0); }); $("#button2").click(function(){ // 列1のフィルタを削除します。 var rowFilter = $("#ss").data("workbook").getActiveSheet().rowFilter(); if(rowFilter){ rowFilter.removeFilterItems(0); rowFilter.filter(); } }); }); // コマンドボタンコントロールをページに追加します。 <input type="button" id="button1" value="button1"/> <input type="button" id="button2" value="button2"/> |
|
条件付きフィルタの適用
次のサンプルコードは、条件付きフィルタをワークシートに適用する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var sheet = spread.getActiveSheet(); sheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(1, 1, 10, 3))); var filter = sheet.rowFilter(); filter.filterDialogVisibleInfo({ sortByValue: false, sortByColor: true, filterByColor: true, filterByValue: true, listFilterArea: false }) |
|
行フィルタ状態の取
次のサンプルコードは、行フィルタの状態を取得します。
| JavaScript |
コードのコピー
|
|---|---|
$(document).ready(function () { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); activeSheet.setValue(0, 0, "North"); activeSheet.setValue(1, 0, "South"); activeSheet.setValue(2, 0, "East"); activeSheet.setValue(3, 0, "South"); activeSheet.setValue(4, 0, "North"); activeSheet.setValue(5, 0, "North"); activeSheet.setValue(6, 0, "West"); activeSheet.setColumnWidth(0, 80); // 行フィルタを設定します。 activeSheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(0, 0, 7, 1))); $("#button1").click(function(){ var rowFilter = spread.getActiveSheet().rowFilter(); if(rowFilter.isFiltered(0)){ console.log("Row-filtering executed for Column1"); }else{ console.log("Row-filtering not executed for Column1"); } }); }); |
|
行フィルタの結果の取得
次のサンプルコードは、行フィルタの結果を取得します。
| JavaScript |
コードのコピー
|
|---|---|
$(function () { var spread = new GC.Spread.Sheets.Workbook($("#ss")[0]); var activeSheet = spread.getActiveSheet(); activeSheet.setRowCount(7); activeSheet.setValue(0, 0, "North"); activeSheet.setValue(1, 0, "South"); activeSheet.setValue(2, 0, "East"); activeSheet.setValue(3, 0, "South"); activeSheet.setValue(4, 0, "North"); activeSheet.setValue(5, 0, "North"); activeSheet.setValue(6, 0, "West"); activeSheet.setColumnWidth(0, 80); //行フィルタを設定します。 activeSheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(0, 0, 7, 1))); $("#button1").click(function () { var rowFilter = spread.getActiveSheet().rowFilter(); //********************************************* //列1がフィルタリングされていない場合は終了します。 //********************************************* if (!rowFilter.isFiltered(0)) { return; } //********************************************* //フィルタリングされた文字列 //********************************************* var filterItems = rowFilter.getFilterItems(0); var str = "Filtered strings:"; filterItems.forEach(function (item) { str += " " + item.expected(); }) console.log(str); console.log(""); //********************************************* //フィルタイン行(表示)の数 //********************************************* var range = rowFilter.range; var filteredInRows = [], filteredOutRows = []; for (var i = range.row, last = range.row + range.rowCount; i < last; i++) { if (rowFilter.isRowFilteredOut(i)) { filteredOutRows.push(i); } else { filteredInRows.push(i); } } console.log("Number of Filtered-In (displayed) rows: " + filteredInRows.length); console.log(""); //********************************************* //フィルタアウト行(非表示)の数 //********************************************* console.log("Number of Filtered-Out (hidden) rows: " + filteredOutRows.length); console.log(""); filteredOutRows.forEach(function(item){ console.log("Filtered-Out (hidden) row index: " + item); }); console.log(""); //********************************************* //フィルタイン行(表示)/フィルタアウト行(非表示) //********************************************* filteredOutRows.forEach(function(item){ console.log("Data of Filtered-Out (hidden) row: " + activeSheet.getValue(item, 0)); }); console.log(""); filteredInRows.forEach(function(item){ console.log("Data of Filtered-In (displayed) row: " + activeSheet.getValue(item, 0)); }); }); }) |
|
カスタムフィルタの作成
次のサンプルコードは、カスタムフィルタを作成します。
| JavaScript |
コードのコピー
|
|---|---|
//このサンプルコードではカスタム条件を使用します。 function CustomFilter(){ GC.Spread.Sheets.ConditionalFormatting.Condition.apply(this, arguments); //this.conditionType("CustomFilter"); }; CustomFilter.prototype = new GC.Spread.Sheets.ConditionalFormatting.Condition(); CustomFilter.prototype.evaluate = function (evaluator, row, col) { var value = evaluator.getValue(row, col); if (value !== null && value >= 10 && value <= 50) { //次の条件が満たされる場合にかぎりTrueを返します。 // (1)値が入力されている場合 // (2)値が10以上の場合 // (3)値が50以下の場合 return true; } else { return false; } }; $(function () { var workbook = new GC.Spread.Sheets.Workbook($("#ss")[0]); var activeSheet = workbook.getActiveSheet(); activeSheet.setValue(0, 0, 10); activeSheet.setValue(1, 0, 100); activeSheet.setValue(2, 0, 50); activeSheet.setValue(3, 0, 40); activeSheet.setValue(4, 0, 80); activeSheet.setValue(5, 0, 1); activeSheet.setValue(6, 0, 65); activeSheet.setValue(7, 0, 20); activeSheet.setValue(8, 0, 30); activeSheet.setValue(9, 0, 35); $("#button1").click(function(){ //行フィルタを設定します。 var rowFilter = new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(0, 0, 7, 1)); activeSheet.rowFilter(rowFilter); rowFilter.addFilterItem(0, new CustomFilter()); rowFilter.filter(0); }); }); |
|
フィルタインジケータの非表示
次のサンプルコードは、フィルタインジケータを非表示にします。
| JavaScript |
コードのコピー
|
|---|---|
$(document).ready(function () { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); activeSheet.setRowCount(7); activeSheet.setValue(0, 0, "North"); activeSheet.setValue(1, 0, "South"); activeSheet.setValue(2, 0, "East"); activeSheet.setValue(3, 0, "South"); activeSheet.setValue(4, 0, "North"); activeSheet.setValue(5, 0, "North"); activeSheet.setValue(6, 0, "West"); activeSheet.setColumnWidth(0, 80); //行フィルタを設定します。 activeSheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(0, 0, 7, 1))); $("#button1").click(function(){ //フィルタインジケータを非表示にします。 var rowFilter = spread.getActiveSheet().rowFilter(); rowFilter.filterButtonVisible(0, false); activeSheet.repaint(); }); $("#button2").click(function(){ //フィルタインジケータを再表示します。 var rowFilter = spread.getActiveSheet().rowFilter(); rowFilter.filterButtonVisible(0, true); activeSheet.repaint(); }); }); |
|