カスタムフローティングオブジェクトを作成できます。
フローティングオブジェクト内にHTML要素を挿入できます。次の図は、内部にボタン要素を表示したフローティングオブジェクトを示します。

フローティングオブジェクトが表示されるかどうか、またはロックされるかどうかを指定することもできます(isVisibleまたはisLockedメソッドを使用)。isLockedメソッドは、シートが保護されている状態のみで有効となります。行または列を表示/非表示、サイズ変更、または移動する際、フローティングオブジェクトも移動するかどうかを指定するには、dynamicMoveメソッドを使用します。行または列の表示/非表示、サイズ変更、または移動に合わせて、フローティングオブジェクトのサイズを変更するかどうかを指定するには、dynamicSizeメソッドを使用します。
フローティングオブジェクトのfixedPositionメソッドがtrueに設定されていると、行または列をスクロール、表示/非表示の切り替え、サイズ変更、または移動した後も、フローティングオブジェクトの位置は変更されません。fixedPositionメソッドがtrueに設定されていると、dynamicMoveおよびdynamicSizeメソッドは無効になります。fixedPositionメソッドがtrueに設定されていても、フローティングオブジェクトは移動またはサイズ変更できます。
以下のプロパティは、fixedPositionメソッドをtrueに設定しても、通常どおり動作します。
- endColumn
- endColumnOffset
- endRow
- endRowOffset
- height
- startColumn
- startColumnOffset
- startRow
- startRowOffset
- width
- x
- y
マウスを使用して、フローティングオブジェクトをサイズ変更または移動できます。フローティングオブジェクトの幅、高さ、または位置を設定するには、width、height、x または y メソッドをそれぞれ使用します。行/列インデックスを使用して位置を指定するには、 startColumnおよび startRowメソッドを使用します。オフセットを指定するには、 startColumnOffsetおよびstartRowOffsetメソッドを使用します。また、 endColumn、endRow、endColumnOffset、およびendRowOffsetメソッドを設定することもできます。
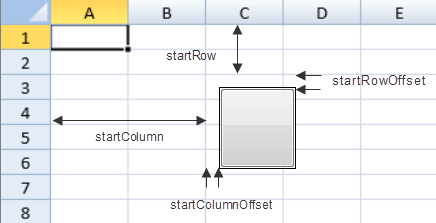
次の図は、startColumn、startRow, startColumnOffset、およびstartRowOffsetメソッドを使用したカスタムフローティングオブジェクトを示します。

フローティングオブジェクトを選択するには、左または右マウスボタンを使用するか、またはisSelectedメソッドを使用します。複数のフローティングオブジェクト間を移動するには、[Tab]キー、または[Shift]+[Tab]キーを使用します。複数のフローティングオブジェクトを選択するには、[Ctrl]キーまたは[Shift]キーを押しながら、右マウスボタンで各オブジェクトを選択します。
フローティングオブジェクトの切り取り、コピー、または貼り付けには、標準のショートカットキーを使用できます。フローティングオブジェクトに対してアンドゥまたはリドゥを行うこともできます。
コードの使用
次のサンプルコードは、カスタムフローティングオブジェクトをシートに追加します。
| JavaScript |
コードのコピー
|
|---|---|
| var customFloatingObject = new GC.Spread.Sheets.FloatingObjects.FloatingObject("f1", 10, 10, 60, 64); var btn = document.createElement('button'); btn.style.width = "60px"; btn.style.height = "30px"; btn.innerText = "button"; customFloatingObject.content(btn); activeSheet.floatingObjects.add(customFloatingObject); |
|