ファンネル(じょうご)チャートは、連続的に関連する段階を含む線形プロセスを視覚化するために使用されます。このチャートは、企業の販売サイクルを評価する場合などに役立ちます。
ワークシートの列または行に追加されたデータをファンネルチャートにプロットできます。各ステージは合計の割合(パーセンテージ)を表します。したがって、最初のステージが最大で、後続の各ステージが先行ステージより小さくなっていき、チャートはファンネル形状をとります。
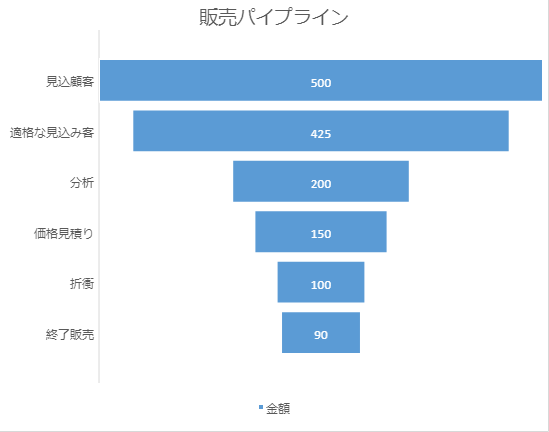
次の例は、販売パイプラインの各連続ステージでの販売見込み客を示し、各ステージに関連付けられたバーの長さは、各ステージでの顧客の数を表します。使用シナリオでは、見込み客(潜在的な顧客)と適格な見込み客(ビジネスに関心を示しているクライアント)から始まり、最後に価格見積もり、折衝、および終了販売(確認済みクライアント)まで、各段階で売上を分析します。

コードの使用
次のサンプルコードは、スプレッドシートにファンネルチャートを追加します。
| JavaScript |
コードのコピー
|
|---|---|
// activesheetを取得します。 var sheet = spread.getActiveSheet(); // チャートのデータを作成します。 var dataArray = [ ['ステージ', '金額'],[ ['見込み客', 500],[ ['適格な見込み客', 425],[ ['分析', 200],[ ['価格見積もり', 150],[ ['折衝', 100],[ ['終了販売', 90] [ ]; sheet.setArray(1, 1, dataArray); // ファンネルチャートを追加します。 var chart = sheet.charts.add('chart1', GC.Spread.Sheets.Charts.ChartType.funnel, 300, 0, 500, 400, "B2:C8"); // チャートのタイトルを設定します。 var title = chart.title(); title.text = "販売パイプライン"; chart.title(title); // データラベルを設定します。 var dataLabels = chart.dataLabels(); dataLabels.showValue = true; dataLabels.color = 'white'; chart.dataLabels(dataLabels); |
|