ピボットテーブルから表示されるデータを返します。ピボットテーブルをクエリし、セル参照ではなく、ピボットテーブル構造に基づいて特定のデータを取得します。この関数を使用する主なメリットは、ピボットテーブルのレイアウトが変更された場合でも、正しいデータが確実に返されることです。
書式
=GETPIVOTDATA(data_field, pivot_table, [field1, item1, field2, item2], ...)
引数
有効な引数は次のとおりです。
| 引数 | 説明 |
| data_field | 取得するデータを含むピボットテーブル フィールドの名前。 これは引用符で囲む必要があります。 |
| pivot_table |
ピボットテーブル内のセル、セル範囲、または名前付きセル範囲を参照します。 この情報は取り出すデータを含むピボットテーブルを確定するために使用されます。 |
| field1, item1, field2, item2.. |
(オプション)取得するデータを示す、1 ~ 126 個のフィールド名とアイテム名のペア。 ペアは任意の順序で指定できます。 |
使用方法
値を返すセルに「=」(等号) を入力し、GETPIVOTDATA関数をすばやく入力できます。他の関数と併用することもできます。
解説
GETPIVOTTABLE関数を使用する場合は、次の点が当てはまります。
- 次の場合に#REF!エラーが発生します。
- 指定されたpivot_table参照がピボットテーブルに関連しない場合。
- data_field、[fieldや[item]引数に対して無効なフィールドが提供された場合。
- 引数が表示フィールドを記述していない場合、またはフィルターされたデータが表示されないレポートフィルターが含まれている場合。
- シグマ値がある場合、data_fieldにはcalc型が含まれます。それ以外の場合は、フィールド名のみが使用されます。
返却値
ピボットテーブルから表示されるデータを返します。
使用例
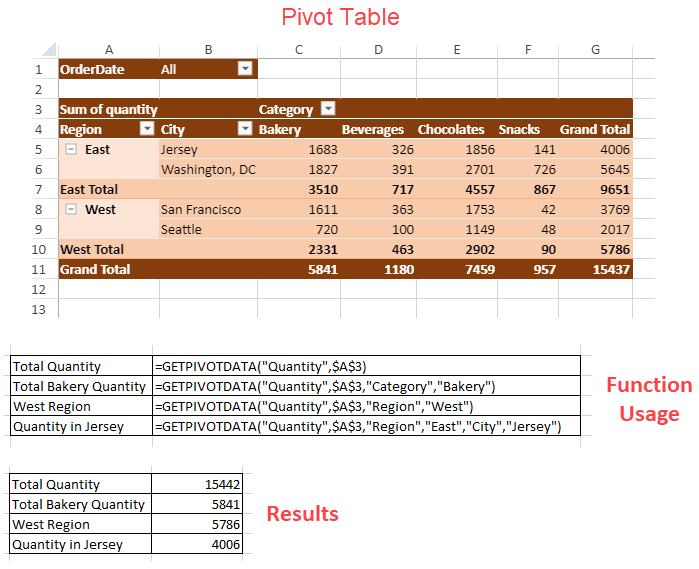
次の図は、GETPIVOTDATA関数の使用方法を示します。

次のサンプルコードは、GETPIVOTDATA関数の使用方法を示します。
| C# |
コードのコピー
|
|---|---|
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
spread.suspendPaint();
// シートを取得します。
var pivotLayoutSheet = spread.getSheet(0);
var dataSourceSheet = spread.getSheet(1);
// シート名を設定します。
pivotLayoutSheet.name("PivotLayout");
dataSourceSheet.name("DataSource");
// 行数を設定します。
dataSourceSheet.setRowCount(245);
// データソースを設定します。
dataSourceSheet.setArray(0, 0, pivotDB_UseCase);
// dataSourceSheetにテーブルを追加します。
dataSourceSheet.tables.add('tableSales', 0, 0, 245, 8);
spread.resumePaint();
// ピボットテーブルを初期化します。
initPivotTable(pivotLayoutSheet);
// 両方のシートの列を自動調整します。
autoFit(pivotLayoutSheet);
autoFit(dataSourceSheet);
});
function initPivotTable(sheet) {
// ピボットテーブルを追加します。
var myPivotTable = sheet.pivotTables.add("myPivotTable", "tableSales", 0, 0, GC.Spread.Pivot.PivotTableLayoutType.tabular, GC.Spread.Pivot.PivotTableThemes.dark3);
myPivotTable.suspendLayout();
// ピボットテーブルの行ヘッダーと列ヘッダーを表示します。
myPivotTable.options.showRowHeader = true;
myPivotTable.options.showColumnHeader = true;
// 列フィールドを追加します。
myPivotTable.add("カテゴリ", "カテゴリ", GC.Spread.Pivot.PivotTableFieldType.columnField);
// 行フィールドを追加します。
myPivotTable.add("地域", "地域", GC.Spread.Pivot.PivotTableFieldType.rowField);
myPivotTable.add("都市", "都市", GC.Spread.Pivot.PivotTableFieldType.rowField);
// SumのSubtotalTypeで値フィールドを追加します。
myPivotTable.add("数量", "数量の合計", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
// フィルターフィールドを追加します。
myPivotTable.add("注文日", "注文日", GC.Spread.Pivot.PivotTableFieldType.filterField);
var formula1 = '=GETPIVOTDATA("数量",$A$3)';
sheet.setValue(3, 10, '合計数量');
sheet.setStyle(3, 10, 'introSec');
sheet.setFormula(3, 11, formula1);
var formula2 = '=GETPIVOTDATA("数量",$A$3,"カテゴリ","ベーカリー")';
sheet.setValue(4, 10, '合計ベーカリー数量');
sheet.setStyle(4, 10, 'introSec');
sheet.setFormula(4, 11, formula2);
var formula3 = '=GETPIVOTDATA("数量",$A$3,"地域","West")';
sheet.setValue(5, 10, '西地域');
sheet.setStyle(5, 10, 'introSec');
sheet.setFormula(5, 11, formula3);
var formula4 = '=GETPIVOTDATA("数量",$A$3,"地域","東部","都市","Jersey")';
sheet.setValue(6, 10, 'ジャージーでの数量');
sheet.setStyle(6, 10, 'introSec');
sheet.setFormula(6, 11, formula4);
myPivotTable.resumeLayout();
return myPivotTable;
}
function autoFit(sheet) {
// 列を自動調査します。
let columnCount = sheet.getColumnCount();
for (let i = 0; i < columnCount; i++) {
sheet.autoFitColumn(i);
}
}
|
|