SpreadJS を使用すると、ピボットテーブルのグループ化操作と折りたたみ操作を使用することで必要なデータのみを表示でき、明確なビューを容易に取得できます。ピボットテーブルに要約できる大量のデータが含まれている場合に特に役立ちます。以下のセクションで説明するように、データを日付、テキスト、および数値でグループ化できます。
日付でグループ化
dateGroupsメソッドを使用して、秒、分、時間、日、月、四半期、または年に基づいて日付でデータをグループ化し、開始と終了のタイムラインを設定することもできます。
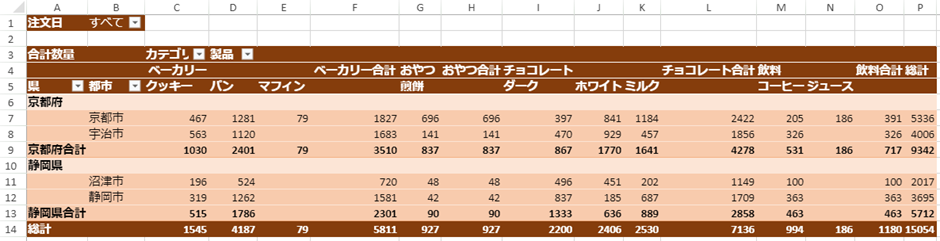
次の図は、2013年と2014年の四半期ごとにグループ化されたデータを示しています。

次のサンプルコードは、日付データを四半期ごとにグループ化する方法を示しています。
| Javascript |
コードのコピー
|
|---|---|
// 日付でグループ化します。 let groupInfo = { originFieldName: "注文日", dateGroups: [{ by: GC.Pivot.DateGroupType.quarters }, { by: GC.Pivot.DateGroupType.years }] }; myPivotTable.group(groupInfo); myPivotTable.add("注文日", "四半期", GC.Spread.Pivot.PivotTableFieldType.columnField); myPivotTable.add("Years", "年", GC.Spread.Pivot.PivotTableFieldType.columnField); |
|
テキストでグループ化
ピボットテーブルでは、textGroupメソッドを使用して、行ラベルまたは列ラベルの項目をグループ化することもできます。この方法では、addメソッドを使用して、ピボットテーブルに新しいグループが追加されます。テキストグループが追加されると、新しいフィールドも作成されます。
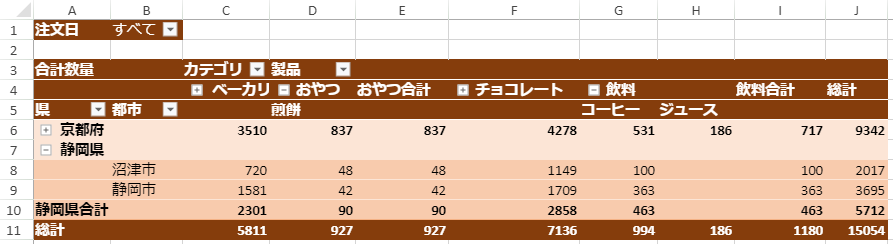
次の図は、行ラベル項目によって作成された新しいグループを示しています。

次のサンプルコードは、行ラベル項目のテキストをグループ化する方法を示しています。
| Javascript |
コードのコピー
|
|---|---|
// 項目でグループ化します。 myPivotTable.add("県", "県", GC.Spread.Pivot.PivotTableFieldType.rowField); myPivotTable.add("数量", "合計数量", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum); let groupInfo = { originFieldName: "製品", textGroup: { fieldName: "NewProduct", groupItems: { 総計: ['コーヒー', 'ジュース'], チョコレート: ['ダーク', 'ホワイト', 'ミルク'], その他: ['パン', '煎餅', 'クッキー', 'マフィン'] } } }; myPivotTable.group(groupInfo); myPivotTable.add("NewProduct", "TestProduct", GC.Spread.Pivot.PivotTableFieldType.columnField); |
|
数値でグループ化
度数分布表を作成する際、数値を行フィールドに個別にリストしないで、数値をグループ化することができます。数値を範囲にグループ化すると、数値の分析に役立ちます。numberGroupメソッドを使用して、数値をグループ化できます。次の図は、グループ内の量の度数分布を示しています。

次のサンプルコードは、数値をグループ化する方法を示しています。
| Javascript |
コードのコピー
|
|---|---|
// 数値でグループ化します。 myPivotTable.views.apply("empty_pt"); myPivotTable.add("数量", "数量", GC.Spread.Pivot.PivotTableFieldType.rowField); myPivotTable.add("県", "県", GC.Spread.Pivot.PivotTableFieldType.colField); myPivotTable.add("製品", "個数数量", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.count); let groupInfo = { originFieldName: "数量", numberGroup: { by: 30 } }; myPivotTable.group(groupInfo); |
|
グループの折りたたみ
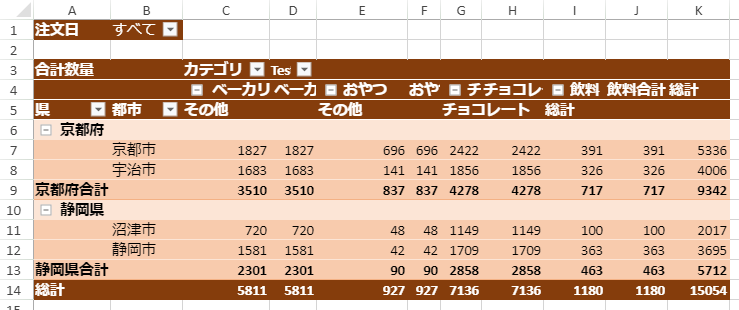
collapseオプションを使用して、ピボットテーブル内の特定のグループまたはピボットフィールド全体を展開または折りたたみできます。次の図は、京都府、ベーカリー、チョコレートのカテゴリフィールドが折りたたまれている状態を示しています。

次のサンプルコードは、グループを折りたたんだり展開したりする方法を示しています。
| Javascript |
コードのコピー
|
|---|---|
// いくつかのグループを折りたたみます。 myPivotTable.collapse("県", "京都府", true); myPivotTable.collapse("カテゴリ", "ベーカリー", true); myPivotTable.collapse("カテゴリ", "チョコレート", true); // regionグループを展開します。 myPivotTable.collapse(("県", "京都府", false); |
|
折りたたみボタンの非表示
showDrillオプションを使用して、ピボットテーブルの展開ボタンと折りたたみボタン(ピボット項目見出しの左側にある+または-記号のボタン)を表示または非表示にすることができます。

次のサンプルコードは、ピボットテーブルの展開ボタンと折りたたみボタンを非表示にする方法を示しています。
| Javascript |
コードのコピー
|
|---|---|
myPivotTable.options.showDrill = false;
|
|