イメージスパークラインを使用して、セルにイメージを配置することができます。イメージスパークライン関数の表示モードを切り替えることにより、イメージをさまざまなサイズで表示できます。

この関数には次の引数があります。「URL」オプションのみが必須の引数です。
| オプション | 説明 |
|---|---|
| URL | ウェブ上にあるイメージへのURL、またはイメージのbase64 文字列。 |
|
[mode]
|
イメージのサイズを設定する方法を指定します。
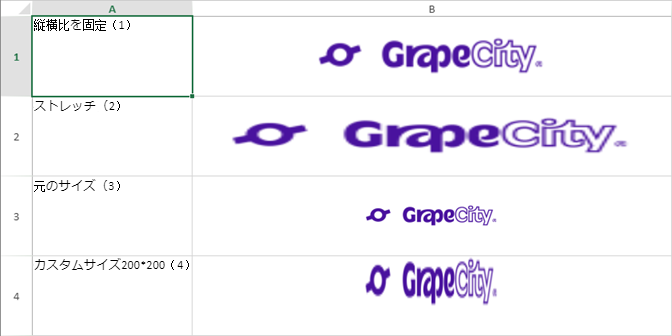
1 - セル内にイメージを収めるように縦横比を維持します。 2 - セル全体にイメージを広げます。 3 - 元のサイズを維持し、はみ出した部分はトリミングします。 4 - カスタムサイズ。 デフォルト値は1です。 |
|
[height]
|
イメージの高さを指定します。
表示モードオプションは4に設定する必要があります。 |
|
[width]
|
イメージの幅を指定します。
表示モードオプションは4に設定する必要があります。 |
|
[clipX]
|
ターゲットコンテキストに描画するソースイメージのサブ矩形の左上隅のx軸座標。
デフォルト値は0です。 |
|
[clipY]
|
ターゲットコンテキストに描画するソースイメージのサブ矩形の左上隅のy軸座標。
デフォルト値は0です。 |
|
[clipHeight]
|
ターゲットコンテキストに描画するソースイメージのサブ矩形の高さ。
デフォルト値はイメージの高さです。 |
|
[clipWidth]
|
ターゲットコンテキストに描画するソースイメージのサブ矩形の幅。
デフォルト値はイメージの幅です。 |
|
[vAlign]
|
イメージの垂直方向の配置を指定します。
0 - 上 デフォルト値は1(上下中央)です。 |
|
[hAlign]
|
イメージの水平方向の配置を指定します。
0 - 左 デフォルト値は1(左右中央)です。 |
イメージスパークラインの数式には、次の書式を使用します。
=IMAGE(url, [mode], [height], [width], [clipX], [clipY], [clipHeight], [clipWidth], [vAlign], [hAlign])
イメージスパークラインのパラメータ値に基づく異なる動作
イメージスパークラインは、次のパラメータ値に基づいて異なる動作をします。
- 表示モードが4に設定されている場合、イメージの高さと幅を指定する必要があります。指定しない場合、空白のセルが返されます。
- clipXの設定時にclipWidth 値が指定されていない場合、clipWidth値は(イメージの幅-clipX)として設定されます。 同様に、clipYの設定時にclipHeight値が指定されていない場合、clipHeight値は(イメージの高さ-clipY)として設定されます。
- clipXがイメージの幅よりも大きい場合、clipWidthが0に設定されます。同様に、clipYがイメージの高さよりも大きい場合、clipHeightが0に設定されます。
- mode、vAlign、またはhAlignが不正な値に設定されている場合、実行時にモードが「1」に設定されます。
- Width、Height、ClipX、ClipY、ClipHeight、ClipWidthパラメータは、0より小さい値に設定されている場合は、0に置き換えられます。
使用例
次のサンプルコードでは、世界で最も人口の多い10か国のリストが表示されます。 また、IMAGEスパークライン関数を使用して、ウェブURLから取得された各国の国旗の画像が表示されています。

| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。 spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); spread.suspendPaint(); // シートを取得します。 var sheet1 = spread.getSheet(0); // sheetAreaOffsetオプションを設定します。 sheet1.options.sheetAreaOffset = { left: 1, top: 1 }; // グリッド線を非表示にします。 sheet1.options.gridline = { showVerticalGridline: false, showHorizontalGridline: false }; // 行/列ヘッダを非表示にします。 sheet1.options.colHeaderVisible = false; sheet1.options.rowHeaderVisible = false; // データの配列を設定します。 sheet1.setArray(1, 1, Top10_CountryPopulation); // セルに値を設定します。 sheet1.setValue(1, 0, "国旗", GC.Spread.Sheets.SheetArea.dataArea); sheet1.setValue(0, 0, "人口トップ10の国", GC.Spread.Sheets.SheetArea.dataArea); // ヘッダ行の配置を設定します。 sheet1.getRange(-1, 0, -1, 10).hAlign(GC.Spread.Sheets.HorizontalAlign.center); sheet1.addSpan(0, 0, 1, 5, GC.Spread.Sheets.SheetArea.dataArea); // sheet1にテーブルを追加します。 sheet1.tables.add('tablePopulation', 1, 0, 11, 5); // 列幅を設定します。 sheet1.setColumnWidth(0, 70); sheet1.setColumnWidth(1, 100); sheet1.setColumnWidth(2, 80); sheet1.setColumnWidth(3, 150); sheet1.setColumnWidth(4, 150); // 行の高さを設定します。 sheet1.setRowHeight(0, 40); for (var i = 2; i < 12; i++) sheet1.setRowHeight(i, 30); // セルにImage関数の数式を設定します。 sheet1.setFormula(2, 0, '= IMAGE("https://upload.wikimedia.org/wikipedia/commons/thumb/f/fa/Flag_of_the_People%27s_Republic_of_China.svg/23px-Flag_of_the_People%27s_Republic_of_China.svg.png")'); sheet1.setFormula(3, 0, '= IMAGE("https://upload.wikimedia.org/wikipedia/en/4/41/Flag_of_India.svg")'); sheet1.setFormula(4, 0, '= IMAGE("https://previews.123rf.com/images/auttkhamkhauncham/auttkhamkhauncham1507/auttkhamkhauncham150700090/42304741-usa-flag.jpg")'); sheet1.setFormula(5, 0, '= IMAGE("https://upload.wikimedia.org/wikipedia/commons/9/9f/Flag_of_Indonesia.svg")'); sheet1.setFormula(6, 0, '= IMAGE("https://static.vecteezy.com/system/resources/previews/000/114/048/non_2x/free-vector-pakistan-flag.jpg")'); sheet1.setFormula(7, 0, '= IMAGE("https://upload.wikimedia.org/wikipedia/en/0/05/Flag_of_Brazil.svg")'); sheet1.setFormula(8, 0, '= IMAGE("https://i.pinimg.com/originals/73/22/94/732294310c7e9fa3da611030168923fb.jpg")'); sheet1.setFormula(9, 0, '= IMAGE("https://images-na.ssl-images-amazon.com/images/I/31V23jzzMgL._AC_.jpg")'); sheet1.setFormula(10, 0, '= IMAGE("https://upload.wikimedia.org/wikipedia/en/thumb/f/f3/Flag_of_Russia.svg/1200px-Flag_of_Russia.svg.png")'); sheet1.setFormula(11, 0, '= IMAGE("https://upload.wikimedia.org/wikipedia/en/2/20/Flag_of_Mexico_1917.png")'); // 行0のスタイルを設定します。 var style1 = new GC.Spread.Sheets.Style(); style1.font = "bold 24px Calibri"; style1.foreColor = "black"; style1.backColor = "#9FD5B7"; style1.hAlign = GC.Spread.Sheets.HorizontalAlign.center; style1.vAlign = GC.Spread.Sheets.VerticalAlign.center; sheet1.setStyle(0, 0, style1, GC.Spread.Sheets.SheetArea.dataArea); // ヘッダ行1のスタイルを設定します。 var style1 = new GC.Spread.Sheets.Style(); style1.font = "bold 14px Calibri"; style1.foreColor = "black"; style1.backColor = "#9FD5B7"; for (var i = 0; i < 5; i++) sheet1.setStyle(1, i, style1, GC.Spread.Sheets.SheetArea.dataArea); // 残りの行のスタイルを設定します。 var style2 = new GC.Spread.Sheets.Style(); style2.backColor = "#EDFDF4"; for (var i = 0; i < 5; i++) for (var j = 2; j < 12; j++) sheet1.setStyle(j, i, style2, GC.Spread.Sheets.SheetArea.dataArea); sheet1.getCell(2, 3).formatter("##,##,##0"); // dataAreaセルの罫線を設定します。 sheet1.getRange("A2:E12").setBorder( new GC.Spread.Sheets.LineBorder("white", GC.Spread.Sheets.LineStyle.thin), { top: true, bottom: true, left: true, right: true }, GC.Spread.Sheets.SheetArea.dataArea); spread.resumePaint(); |
|
制限
- イメージのURLがクロスドメインURLの場合は、PDFファイルへのエクスポート時にセルは出力されません。セルはイメージを ローカルドメインのURL、またはbase64文字列で設定した場合にのみ出力されます。