データに応じて、非常に大きなファイルをロードする場合、時間がかかるか、ブラウザの機能の限界に達する可能性があります。この理由で、大量のデータや数式を含むファイルを読み込む場合、データの処理期間を短縮し、ロード処理を最適化するには増分ロード機能を使用するようにお勧めします。
増分ロード機能では、アクティブシートの一部のデータが初期的にロードされ、数式、セル値、カスタム名など残りのデータが1つずつバックグラウンドでロードされます。fromJSON関数を使用してデータをロードする場合、オプションのincrementalLoadingをtrueに設定することができます。
また、incrementalLoadingのコールバック関数を使用して、ロードステータスを取得し、IIncrementalLoadingStatusパラメータでシート名や現在のテーマなどのワークシート関連の情報にアクセスすることもできます。ロードが完了してから実行される次のアクションを設定することもできます。
doNotRecalculateAfterLoadをfalseに設定して、データのロード後にセル値を再計算するかどうかを指定することもできます。
メモ: データロード処理の途中にUIイベントが実行されると、SpreadJSがイベントをハンドルしてから残りのデータをワークシートにロードします。
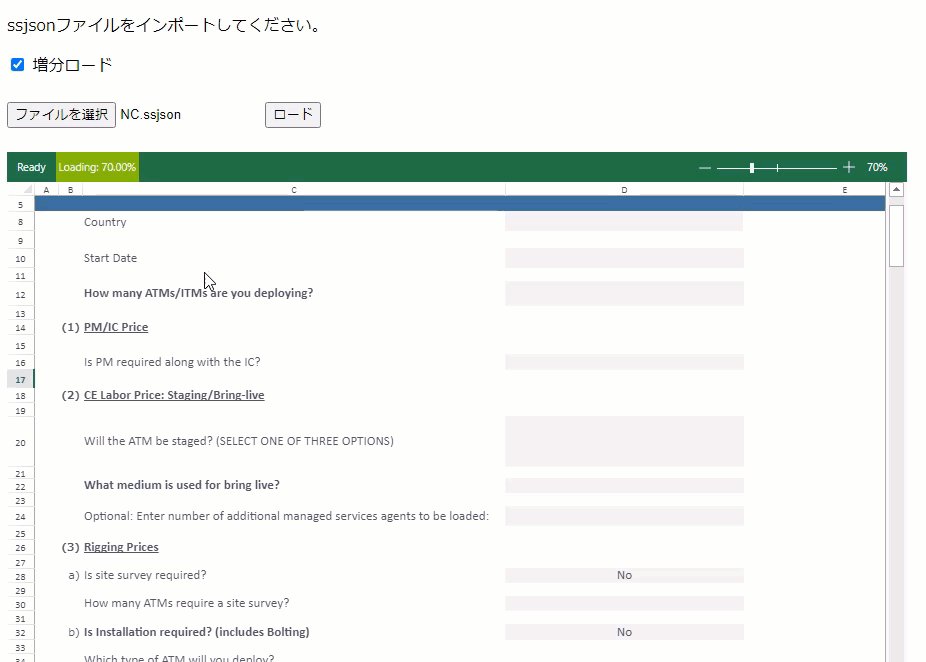
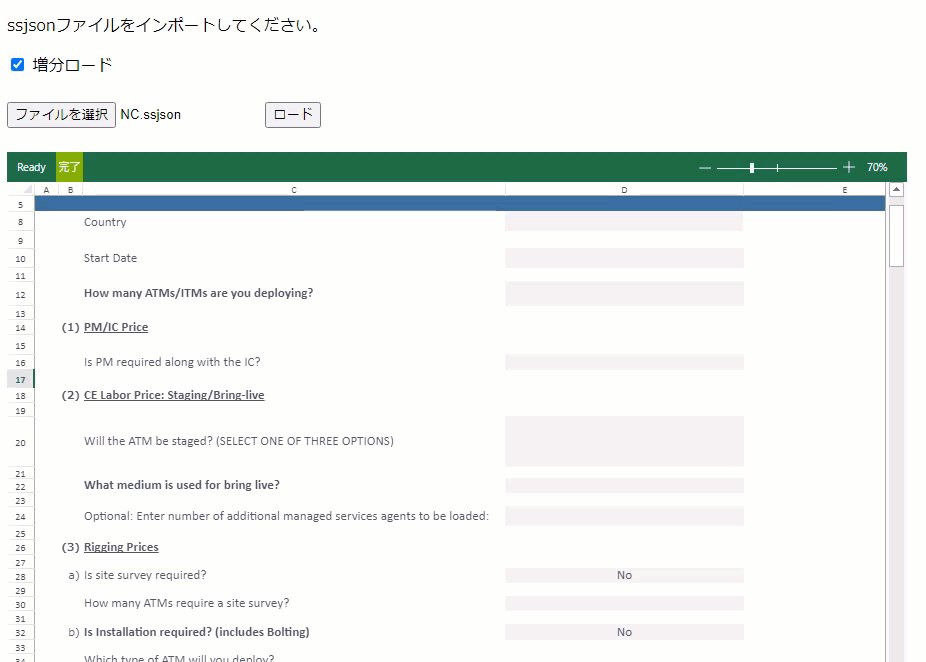
次の例では、JSONファイルをワークシートに増分的にロードし、ロード中にシート名をコンソールログに表示します。

コードの使用
次のサンプルコードでは、増分ロードを使用してJSONファイルをロードする方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
var loadingStatus = new LoadingStatus('LoadingStatus', { tipText: 'LoadingStatus' }); statusBar.add(loadingStatus); var incrementalEle = document.getElementById("incremental"); function fromJSON(json) { if (incrementalEle.checked) { spread.fromJSON(json, { doNotRecalculateAfterLoad: true, incrementalLoading: { loading: function (progress, args) { progress = progress * 100; document.getElementById("statusBar").innerText = "Loading: " + progress.toFixed(2) + "%"; loadingStatus.updateProgress(progress); console.log(progress, args.sheet.name()); }, loaded: function () { document.getElementById("statusBar").innerText = "Finish"; } } }); } else { spread.fromJSON(json); loadingStatus.updateText("Ready"); } } |
|