SpreadJSでは、チャートをパターンで塗りつぶすことができます。PatternType列挙体を使用して、チャートにさまざまなパターンを適用できます。また、前景色と背景色を指定することができます。
本機能は、パターン塗りつぶしを適用することで、チャートのカスタマイズ機能を強化し、チャート要素を強調するのに役立ちます。次に、塗りつぶしパターン機能をサポートするチャート要素を示します。
- データ点
- チャートのプロットエリア
- データ系列
- チャートのタイトル
- データラベル
- 凡例
- ヘッダ
- フッタ軸
- ラベル
- オーバーレイ
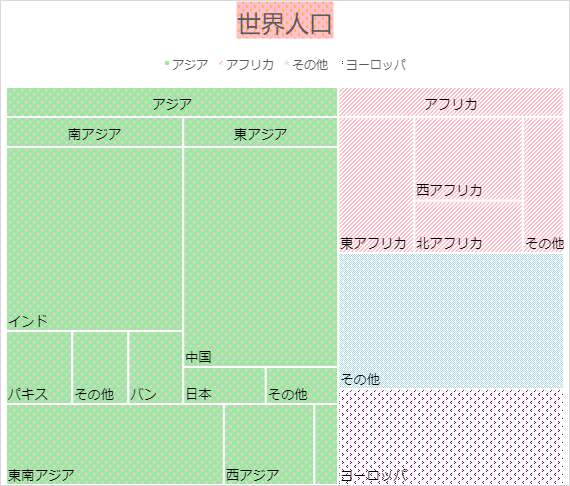
SpreadJSは、48種類の組み込みパターンをサポートしています。次の図は、塗りつぶしパターンを使用して世界人口を表示するチャートを示します。

コードの使用
次のサンプルコードは、PatternTypeプロパティを使用して、チャート要素に塗りつぶしパターンを適用します。
| JavaScript |
コードのコピー
|
|---|---|
$(document).ready(function () { // Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // アクティブシートを取得します。 var sheet = spread.getSheet(0); // 列幅を設定します。 sheet.setColumnWidth(2, 100); sheet.setColumnWidth(4, 100); // データ配列を作成します。 var dataArray = [ ['地域', '小地域', '国', '人口'], ['アジア', '南アジア', 'インド', 1354051854], [, , 'パキスタン', 200813818], [, , 'バングラデシュ', 166368149], [, , 'その他', 170220300], [, '東アジア', '中国', 1415045928], [, , '日本', 127185332], [, , 'その他', 111652273], [, '東南アジア', , 655636576], [, '西アジア', , 272298399], [, '中央アジア', , 71860465], ['アフリカ', '東アフリカ', , 433643132], [, '西アフリカ', , 381980688], [, '北アフリカ', , 237784677], [, 'その他', , 234512021], ['ヨーロッパ', , , 742648010], ['その他', , , 1057117703] ]; // 配列を設定します。 sheet.setArray(1, 1, dataArray); var treemapChart = sheet.charts.add('chart1', GC.Spread.Sheets.Charts.ChartType.treemap, 450, 0, 500, 500, "B2:E18"); // タイトルを取得し、パターンで背景色を設定します。 var title = treemapChart.title(); title.fontSize = "24.00"; title.text = "世界人口"; title.backColor = { type: GC.Spread.Sheets.Charts.PatternType.divot, foregroundColor: "Orange", backgroundColor: "pink", }; treemapChart.title(title); // データ点を取得し、PatternTypeを設定します。 var dataPoints = treemapChart.series().dataPoints(); var fillColors = [{ type: GC.Spread.Sheets.Charts.PatternType.sphere, foregroundColor: "LightGreen", backgroundColor: "lightgray", }, { type: GC.Spread.Sheets.Charts.PatternType.darkUpwardDiagonal, foregroundColor: "pink", backgroundColor: "white", }, { type: GC.Spread.Sheets.Charts.PatternType.divot, foregroundColor: "purple", backgroundColor: "white", }, { type: GC.Spread.Sheets.Charts.PatternType.dottedPercent40, foregroundColor: "LightBlue", backgroundColor: "white", } ]; for (var i = 0; i < fillColors.length; i++) { var dataPoint = dataPoints.get(i); dataPoint.fillColor = fillColors[i]; dataPoints.set(i, dataPoint); } // データラベルを取得し、背景色を黒に設定します。 var dataLabels = treemapChart.dataLabels(); dataLabels.color = 'black'; treemapChart.dataLabels(dataLabels); }); |
|