SpreadJSでは、PivotTableLayoutTypeの列挙体を使用してピボットテーブルにレイアウトを適用できます。
- コンパクト形式
- アウトライン形式
- 表形式
コンパクト形式
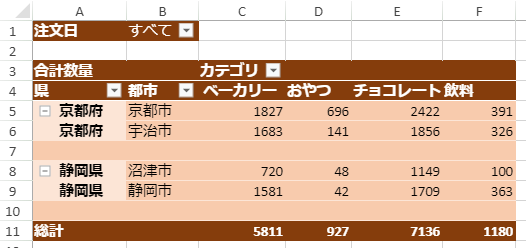
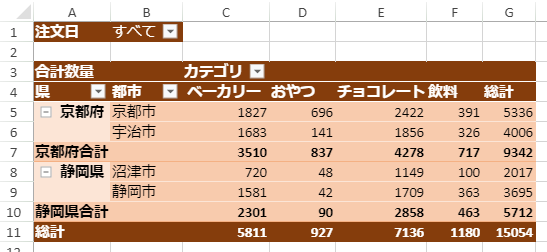
コンパクト形式は、ピボットテーブルのデフォルトのレポートレイアウトであり、各行ラベルを別々の行の同じ列に表示します。このレイアウトは、その名前が示すように、ピボットテーブルの幅を狭くすることにより、データをコンパクトな形式で表示します。次の図は、ピボットテーブルのコンパクト形式のレイアウトを示しています。

次は、コンパクト形式レイアウトを使用している際の行ラベル、行フィールド、および小計の動作と配置を説明します。
| 行ラベル | 行フィールド | 小計 |
| 行フィールドラベルは常に内部フィールドラベルより上にあります。 | すべての行フィールドが1つの列に配置されています。 | 小計は、各グループの先頭や未尾に表示されます。 |
| フィールドを簡単に理解できるように、各行ラベルは上記のフィールドからわずかにインデントされて表示されます。 |
小計を設定すると、行フィールドが以下のように変更されます。
|
|
| 行ラベルを繰り返すことはできません。 | 列フィールド、小計が常に未尾に表示されます。 | |
| このレポートレイアウトのみのフィールドに対してインデントを変更できます。 | 小計が未尾に表示される場合でも、行ラベルが先頭に残ります。 |
次のサンプルコードは、ピボットテーブルにコンパクト形式レイアウトを設定する方法を示します。
| Javascript |
コードのコピー
|
|---|---|
myPivotTable.layoutType(GC.Spread.Pivot.PivotTableLayoutType.compact); |
|
コンパクト形式レイアウトでrowLabelIndentオプションを使用して、行フィールドのインデントをカスタマイズできます。

次のサンプルコードは、ピボットテーブルのコンパクト形式でインデントを設定します。
| Javascript |
コードのコピー
|
|---|---|
myPivotTable.options.rowLabelIndent = 12; |
|
アウトライン形式
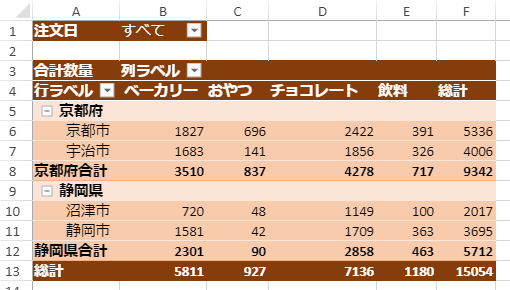
アウトライン形式のレイアウトでは、各行フィールドが別々の列に表示されます。このレイアウトは、すべてのフィールド名を見出しラベルとして表示し、ピボットテーブルの幅を気にしない場合に役立ちます。次の図は、ピボットテーブルのアウトライン形式レイアウトを表示します。

次は、アウトライン形式レイアウトを使用している際の行ラベル、行フィールド、および小計の動作と配置を説明します。
| 行ラベル | 行フィールド | 小計 |
| 各行ラベルは個別の行で定義されます。 | すべての行フィールドが別の列に表示されます。 | 小計は、各グループの先頭や未尾に表示されます。 |
| 行フィールドラベルは常に内部フィールドラベルの上にあります。 | 各行フィールドは、列見出しにその名前を示します。 |
小計を設定すると、行フィールドが以下のように変更されます。
|
| 行ラベルは繰り返すことができます。 | 列フィールドの場合、小計は常に未尾に表示されます。 |
次のサンプルコードは、ピボットテーブルのアウトライン形式のレイアウトを設定します。
| Javascript |
コードのコピー
|
|---|---|
myPivotTable.layoutType(GC.Spread.Pivot.PivotTableLayoutType.outline); |
|
表形式
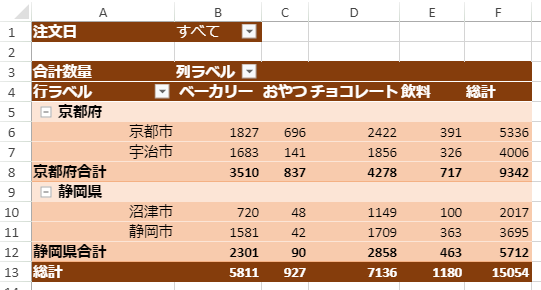
表形式はアウトライン形式と同様な形式です。ただし、表形式の場合、外側のフィールドの行ラベルが関連する内側のフィールドの最初のラベルと同じ行にあり、ピボットテーブルの行数が少なくなります。次の図は、ピボットテーブルの表形式を示します。

次は、表形式のレイアウトを使用している際の行ラベル、行フィールド、および小計の動作と配置を説明します。
| 行ラベル | 行フィールド | 小計 |
| 外側のフィールドの行ラベルは、関連する内側のフィールドの最初のラベルと同じ行にあります。 | すべての行フィールドが別の列に表示されます。 | 小計は、各グループの未尾にのみ表示できます。 |
| 行ラベルは繰り返すことができます。 | 各行フィールドは、列見出しにその名前を示します。 |
小計を未尾に設定すると、新しい行が未尾に追加されます。 |
| 列フィールドの場合、小計は常に未尾に表示されます。 |
次のサンプルコードは、ピボットテーブルの表形式のレイアウトを設定します。
| Javascript |
コードのコピー
|
|---|---|
myPivotTable.layoutType(GC.Spread.Pivot.PivotTableLayoutType.tabular); |
|
追加設定
小計および総計の設定
小計および総計の位置を設定するには、subtotalsPositionとgrandTotalPositionオプションのそれぞれを使用できます。subtotalsPositionをレイアウトの設定によってnone、topやbottomの値に設定でき、grandTotalPositionを全レイアウトの場合、none、both、col、rowなどすべての値に設定できます。デフォルトでは、subtotalsPositionオプションはbottomとgrandTotalPositionオプションはbothに設定されています。
次のサンプルコードは、ピボットテーブルに小計および総計の位置を設定します。
| Javascript |
コードのコピー
|
|---|---|
// 小計の位置をnoneに設定します。 myPivotTable.options.subtotalsPosition = GC.Spread.Pivot.SubtotalsPosition.none; // 総計の位置をcolに設定します。 myPivotTable.options.grandTotalPosition = GC.Spread.Pivot.GrandTotalPosition.col; |
|
繰り返しラベル項目の設定
アウトラインおよび表形式レイアウトの場合、fillDownLabelsオプションを使用することで外部の行フィールドでは繰り返し項目ラベルを有効にできます。
次のサンプルコードは、表形式に繰り返しラベル項目を設定します。
| Javascript |
コードのコピー
|
|---|---|
// 繰り返しラベル項目を設定します。 myPivotTable.options.fillDownLabels = true; |
|
空白行の設定
データをより容易に解析できるように、insertBlankLineAfterEachItemオプションを使用して各アイテムの後ろに空行を挿入できます。
次のサンプルコードは、ピボットテーブルの各アイテムの後ろに空行を設定します。
| Javascript |
コードのコピー
|
|---|---|
// 空行を設定します。 myPivotTable.options.insertBlankLineAfterEachItem = true; |
|
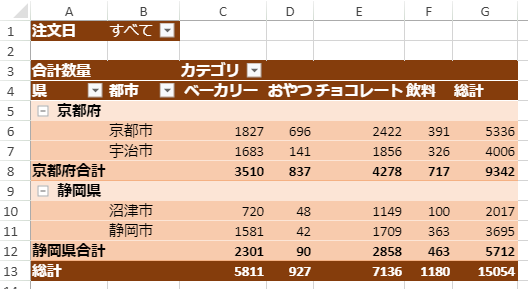
次の図は、上記の追加設定を適用した表形式レイアウトのピボットテーブルを表示します。