細かい設定を変更することで、ピボットテーブルをより分かりやすくすることができます。
列の自動調整
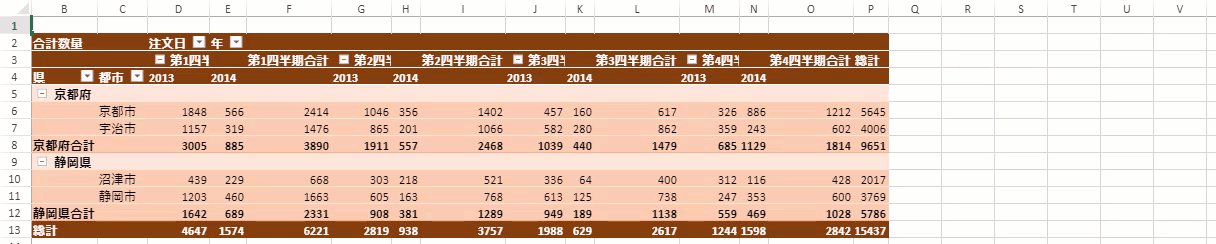
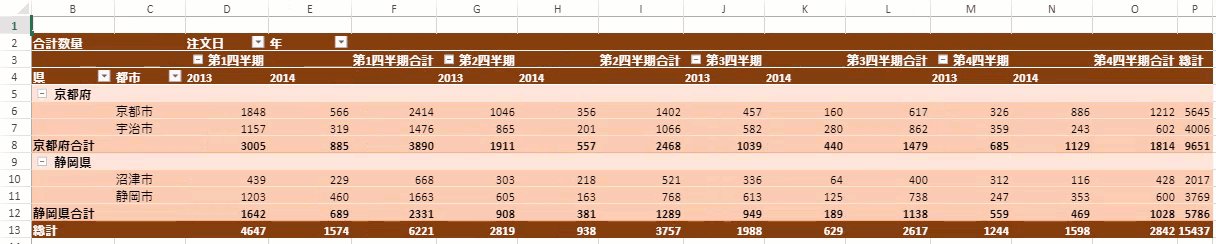
autoFitColumnメソッドを使用することで、データによってピボットテーブルの列を自動調整できます。次の図は、ピボットテーブル列の自動調整操作を表示します。

次のサンプルコードは、ピボットテーブルの列を自動調整する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// 列を自動調整します。
myPivotTable.autoFitColumn();
|
|
計算フィールド
ピボットテーブルの値フィールド領域で、数式を使用して値を計算するカスタムフィールドを追加できます。定数を使用するか、数式でピボットテーブルの他のフィールドを参照できます。
計算フィールドを追加するには、addCalcFieldメソッドを使用できます。getCalcFieldsメソッドで計算フィールド情報の取得とremoveCalcFieldメソッドで計算フィールド情報の削除を行うことができます。
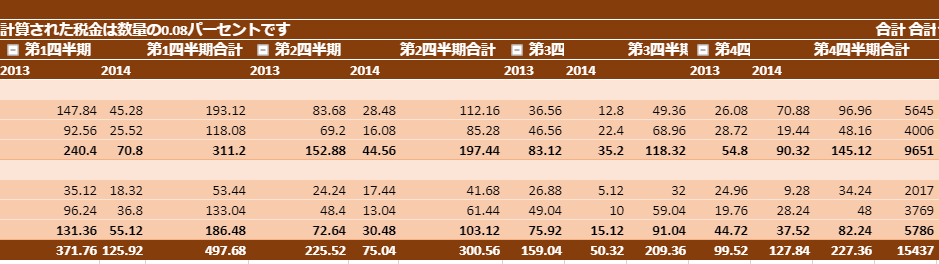
次の図では、ピボットテーブルに計算フィールド「税金」が追加されています。

次のサンプルコードは、ピボットテーブルに計算フィールドの追加、取得や削除を行う方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// 「数量」フィールドの0.08%である「税金」という計算フィールドを追加します。 // 「数量」はピボットテーブルのメジャーフィールドの1つです。 myPivotTable.addCalcField("Tax", "=数量*0.08"); myPivotTable.add("Tax", "計算された税金は数量の0.08パーセントです", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum); // 計算フィールドを取得します。 calcFieldsInfo = myPivotTable.getCalcFields(); // 新規シートに計算フィールドの名前を追加します。 for (var i = 0; i < calcFieldsInfo.length; i++) { calcFieldSheet.setValue(i + 1, 0, calcFieldsInfo[i].fieldName); calcField = calcFieldsInfo[i].fieldName; calcFieldSheet.setValue(i + 1, 1, calcFieldsInfo[i].formula); } // 計算フィールドを削除します。 myPivotTable.removeCalcField(calcField); |
|
条件付き規則
addConditionalRuleメソッドを使用してピボット領域に条件付き規則を適用できます。既存の条件付き規則の情報を取得するには、getConditionalRulesとその情報を削除するには、removeConditionalRuleメソッドを使用できます。条件付き規則は、ピボットテーブルレイアウトの変更に関係なく、期待どおりに機能します。
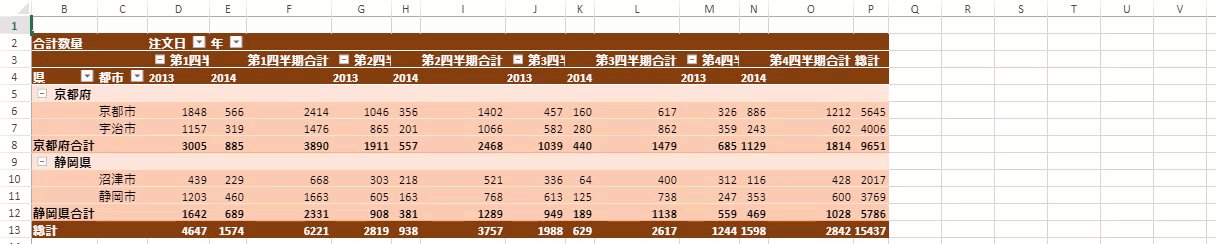
次の図は、値セルに色書式の条件付き規則を表示します。

次のサンプルコードは、ピボットテーブルに条件付き規則を適用する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// 条件付き規則を追加します。 myPivotTable.addConditionalRule([{ dataOnly: true, references: [{ fieldName: "都市", items: ["静岡市"] }] }], new GC.Spread.Sheets.ConditionalFormatting.ScaleRule(GC.Spread.Sheets.ConditionalFormatting.RuleType.threeScaleRule, 1 /* LowestValue */, 0, "lightblue", 0 /* Number */, 500, "yellow", 2 /* HighestValue */, 2000, "green")); |
|
ヘッダセルの結合と中央揃え
mergeItemオプションを使用して、ヘッダセルの結合および中央揃えができます。このオプションはブール値で設定し、次の表で指定するようにピボットテーブルの定義されたレイアウトに従って機能します。
| オプション | コンパクト形式レイアウト | アウトライン形式レイアウト | 表形式レイアウト |
|---|---|---|---|
| 結合 | 列ヘッダーのみ | 列ヘッダーのみ | 行ヘッダーと列ヘッダーの両方 |
| 中央揃え | 列ヘッダーのみ | 行ヘッダーと列ヘッダーの両方 | 行ヘッダーと列ヘッダーの両方 |
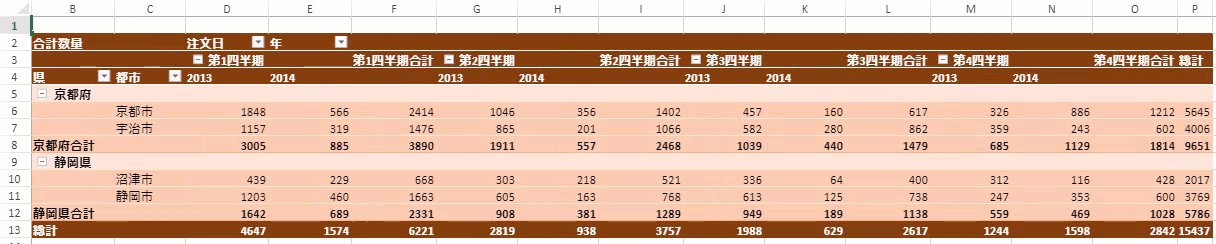
次の図では、mergeItemでセルがラベルと結合され中央揃えされています。

次のサンプルコードは、ピボットテーブルのラベルとセルを結合して中央揃えにする方法を示しています。
| JavaScript |
コードのコピー
|
|---|---|
// ラベルとセルを結合して中央揃えにします myPivotTable.options.mergeItem = true; |
|
ヒントの表示
ピボットテーブルにヒントを有効にして、データの追加情報を把握できます。ピボットデータにマウスを合わせると、ヒントデータが表示されます。ただし、値フィールドに明確な情報がない場合、ヒントは表示されません。showToolTipオプションを使用して、行/列ヘッダー領域、データ領域、および小計/総計領域にヒントを表示できます。
次の図は、ピボットデータのマウスホーバーで表示されるヒントを示します。

次のサンプルコードは、ピボットテーブルでヒントを有効にする方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// ピボットテーブルにヒントを表示します。 myPivotTable.options.showToolTip = true; |
|
ピボットテーブルのシリアル化/逆シリアル化
serializeメソッドを使用してピボットテーブルデータをシリアル化して保存し、deserializeメソッドを使用してシリアル化されたピボットテーブルデータを既存のピボットテーブルに復元できます。シリアル化は、次のピボットテーブルデータをサポートします:フィールド、オプション、フィルター、ソート、レイアウト、ピボットテーブルの位置とテーマ。
次のサンプルコードは、ピボットテーブルデータをシリアル化して保存し、シリアル化情報を出力して、データを既存のピボットテーブルに復元します。
| JavaScript |
コードのコピー
|
|---|---|
// serializeメソッドを使用してピボットテーブルデータを保存します。 serialization = myPivotTable.serialize(); // シリアル化情報を出力します。 info = JSON.stringify(serialization, null, 2); console.log(info); // deserializeメソッドを使用してデータを復元します。 myPivotTable.deserialize(serialization); |
|
空白セルに表示する値
SpreadJSには、ピボットテーブルのデータソースに空の値が存在する場合、カスタム値を表示するかどうかを選択するためのオプションが用意されています。
- showMissingオプションは、実際の値が空の場合に値を表示する必要があるかどうかを示します。ブール値で設定します。デフォルト値はtrueです。
- missingCaptionオプションは、実際の値が空の場合にに表示する値を示します。文字列と数値を受け入れ、デフォルト値は空です。
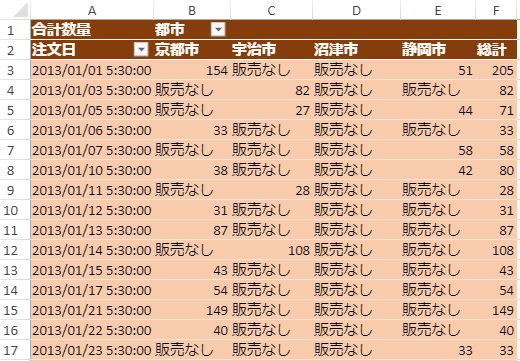
次の図は、ピボットテーブルの空白セルに「販売なし」として表示します。

次のサンプルコードは、空白値の代わりに文字列値を表示する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// 空白セルにカスタム値を表示します。 myPivotTable.options.showMissing = true; myPivotTable.options.missingCaption = "販売なし"; |
|
計算の種類
showDataAsメソッドを使用して、ピボットテーブルデータをさまざまなタイプの計算値として表示できます。このメソッドは、フィールド名とIPivotShowDataAsInfoオブジェクトのプロパティを受け入れます。値フィールドをPivotShowDataAs列挙体でさまざまな計算に設定できます。
次の図は、ピボットテーブルには[年]フィールドの現在の合計を表示します。

次のサンプルコードは、「年」フィールドに対して現在の合計値を表示する方法を示しています。
| JavaScript |
コードのコピー
|
|---|---|
// showDataAsメソッドを使用します。 myPivotTable.showDataAs("合計数量", { showDataAs: GC.Pivot.PivotShowDataAs.runTotal, baseFieldName: "年" }); |
|