ピボットビューマネージャーを使用して、ピボットテーブルのビューを管理できます。特定の時点で保存されたピボットテーブルの状態をすばやく復元できます。PivotTableViewManagerクラスを使用してピボットビューマネージャーのビューを追加、削除、および変更できます。
ビューの追加や保存を行うには、addおよびsaveメソッドを使用します。ピボットテーブルに新規ビューを追加するには、一意の名前が必要です。
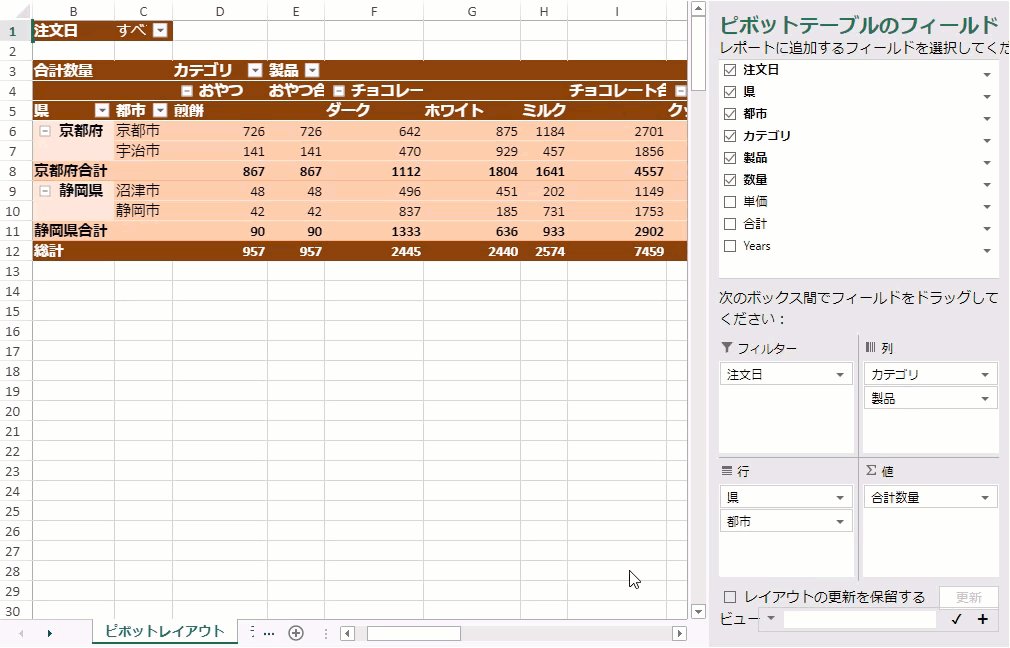
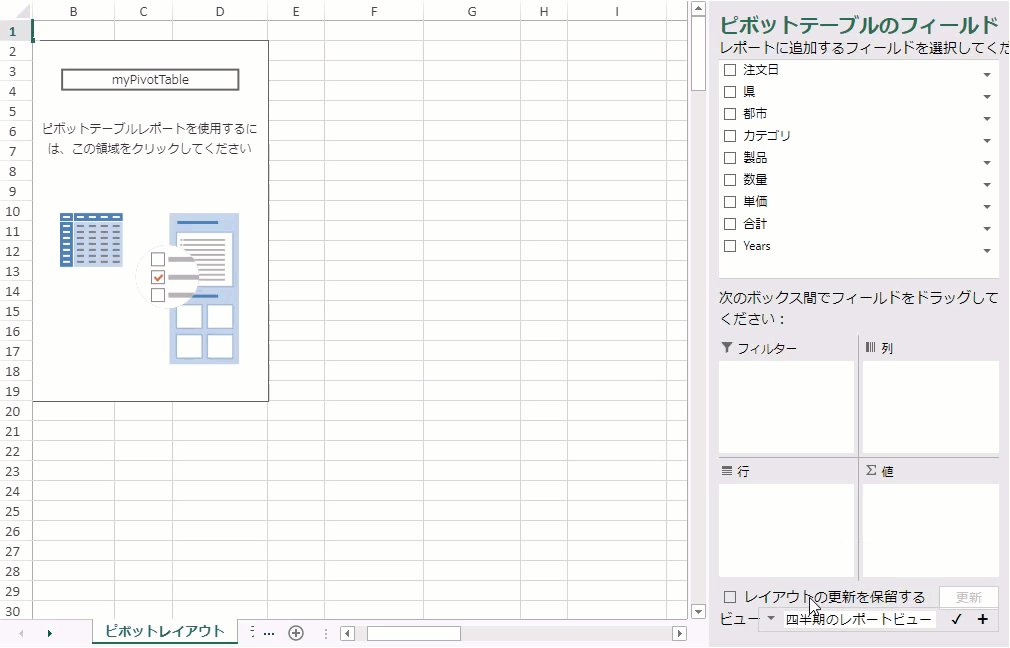
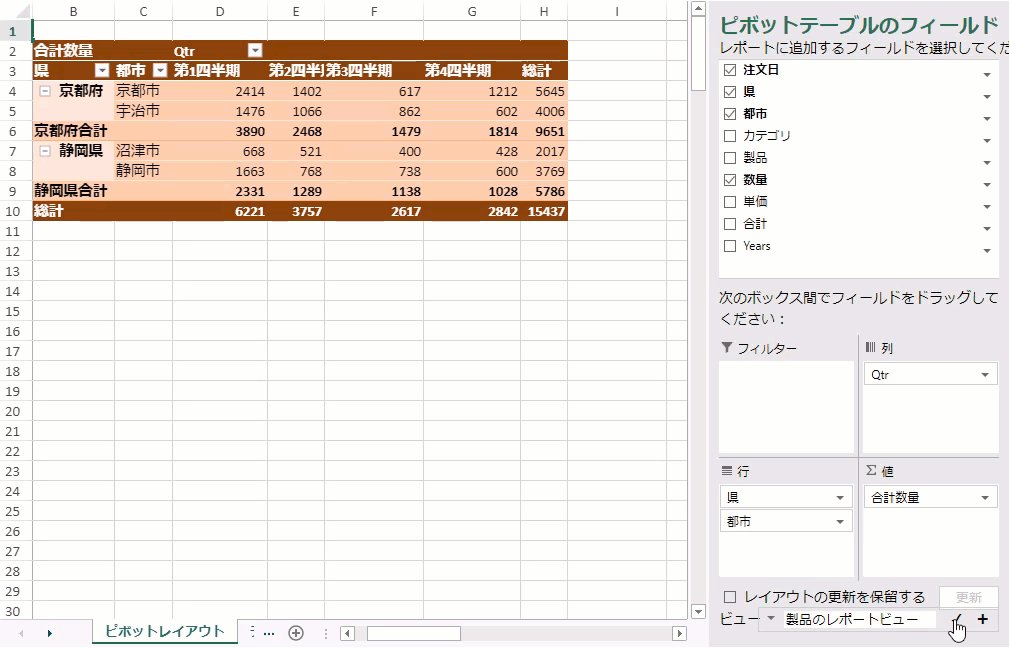
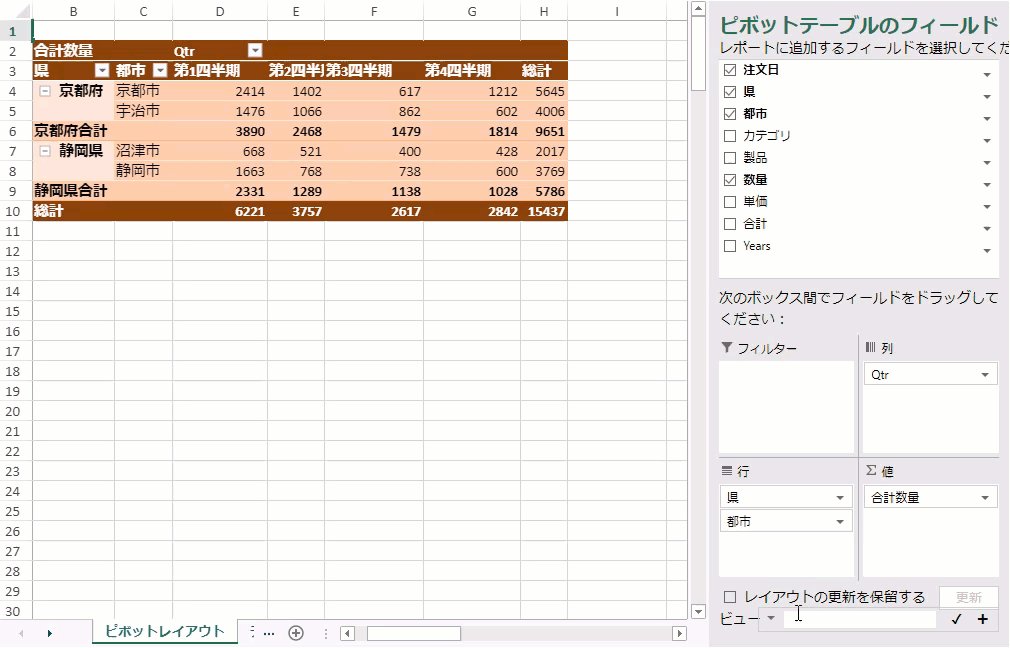
次の図は、複数のビューを保存したピボットビューマネージャーを示します。

次のサンプルコードは、ピボットビューマネージャーに複数のビューを保存する方法を示します。
| Javascript |
コードのコピー
|
|---|---|
function initPivotTable(sheet) { // ピボットテーブルを追加します。 myPivotTable = sheet.pivotTables.add("myPivotTable", "tableSales", 1, 1, GC.Spread.Pivot.PivotTableLayoutType.tabular, GC.Spread.Pivot.PivotTableThemes.dark3); myPivotTable.suspendLayout(); var emptyPT = "空白のピボットテーブル"; //1) 空のレポートビュー myPivotTable.views.save(emptyPT); // 2) 製品合計レポートビュー // ピボットテーブルの行ヘッダおよび列ヘッダを表示します。 myPivotTable.options.showRowHeader = true; myPivotTable.options.showColumnHeader = true; // 列フィールドを追加します。 myPivotTable.add("カテゴリ", "カテゴリ", GC.Spread.Pivot.PivotTableFieldType.columnField); myPivotTable.add("製品", "製品", GC.Spread.Pivot.PivotTableFieldType.columnField); // 行フィールドを追加します。 myPivotTable.add("県", "県", GC.Spread.Pivot.PivotTableFieldType.rowField); myPivotTable.add("都市", "都市", GC.Spread.Pivot.PivotTableFieldType.rowField); // SumのSubtotalTypeで値フィールドを追加します。 myPivotTable.add("数量", "合計数量", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum); // フィルターフィールドを追加します。 myPivotTable.add("注文日", "注文日", GC.Spread.Pivot.PivotTableFieldType.filterField); myPivotTable.autoFitColumn(); myPivotTable.views.save("製品のレポートビュー"); myPivotTable.views.apply(emptyPT); // 3) 四半期レポートビュー // ピボットテーブルの行ヘッダおよび列ヘッダを表示します。 myPivotTable.options.showRowHeader = true; myPivotTable.options.showColumnHeader = true; // 行フィールドを追加します。 myPivotTable.add("県", "県", GC.Spread.Pivot.PivotTableFieldType.rowField); myPivotTable.add("都市", "都市", GC.Spread.Pivot.PivotTableFieldType.rowField); // 列フィールドを追加します。 let groupInfo = { originFieldName: "注文日", dateGroups: [{ by: GC.Pivot.DateGroupType.quarters }, { by: GC.Pivot.DateGroupType.years }] }; myPivotTable.group(groupInfo); myPivotTable.add("注文日", "四半期", GC.Spread.Pivot.PivotTableFieldType.columnField); myPivotTable.add("Years", "年", GC.Spread.Pivot.PivotTableFieldType.columnField); // SumのSubtotalTypeで値フィールドを追加します。 myPivotTable.add("数量", "合計数量", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum); myPivotTable.autoFitColumn(); myPivotTable.views.save("四半期のレポートビュー"); var panel = new GC.Spread.Pivot.PivotPanel("myPivotPanel", myPivotTable, document.getElementById("panel")); myPivotTable.resumeLayout(); return myPivotTable; } |
|