このトピックでは、プロジェクト内でリボンコンテナを新規シートおよび既存のシートで使用する方法について説明します。最新ファイルのスクリプトおよびcssファイル参照はここから入手できます。参照の追加方法については、「はじめに」トピックを参照してください。
新しいシートでリボンコンテナを使用する
既存のシートでリボンコンテナを使用する
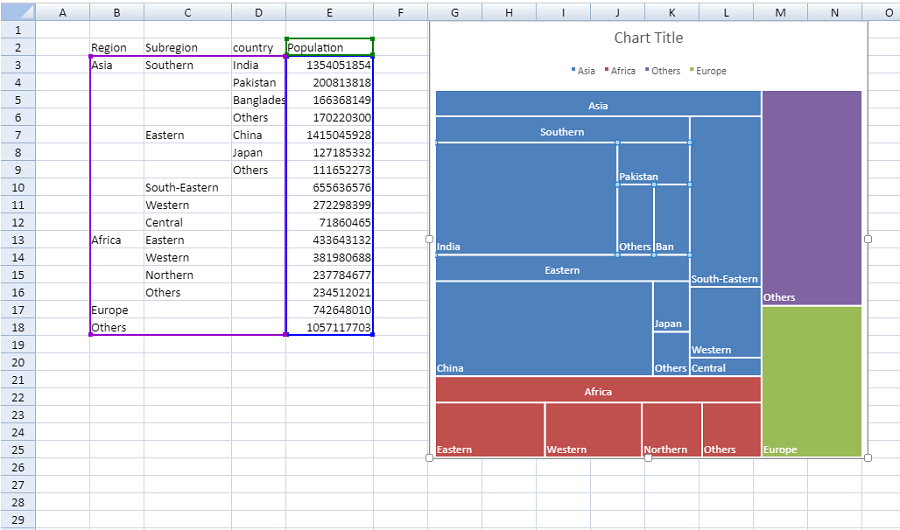
リボンコンテナを既存のシートで使用することができます。たとえば、次の図は、ツリーマップチャートとそのデータを含むシートを示します。

上記のシートでリボンコンテナを使用するには、既存のHTMLファイルに以下の手順を実装します。
- リボンコンテナのスクリプトとCSSファイルへの参照を含めます。
HTML コードのコピー<!--リボンコンテナのCSSファイル--> <link rel="styleSheet" href="css/gc.spread.sheets.designer.x.x.x.min.css" /> <!--リボンコンテナのJSファイル--> <script src="scripts/gc.spread.sheets.designer.resource.ja.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.designer.all.x.x.x.min.js" type="text/javascript"></script>
メモ:上記の手順で説明したように、スプレッドシート参照はリボンコンテナ参照の前に追加する必要があります。
- リボンコンテナを初期化するときに、スプレッドシートの変数をパラメータとして渡します。
JavaScript コードのコピーvar designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), '', spread);
- シートのDOM要素とリボンコンテナのDOM要素を含めます。
HTML コードのコピー<div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div>
HTMLファイルの完全なコードは次のようになり、既存のスプレッドシートがデータを追加してツリーマップチャートを作成します。このスプレッドシートをリボンコンテナとともに使用して、任意のUI操作を実行できます。
| HTML |
コードのコピー
|
|---|---|
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script> <!--CSSファイル--> <link rel="styleSheet" href="css/gc.spread.sheets.0.0.0.css" /> <!--リボンコンテナのCSSファイル--> <link rel="styleSheet" href="css/gc.spread.sheets.designer.0.0.0.min.css" /> <!--JavaScriptファイル--> <script src="scripts/gc.spread.sheets.all.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.charts.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.shapes.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.print.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.barcode.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.pdf.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.excelio.0.0.0.min.js" type="text/javascript"></script> <!--リボンコンテナのJSファイル--> <script src="scripts/gc.spread.sheets.designer.resource.en.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.designer.all.0.0.0.min.js" type="text/javascript"></script> <script> $(document).ready(function () { // Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); // アクティブシートを取得します。 var sheet = spread.getSheet(0); // 列幅を設定します。 sheet.setColumnWidth(2, 100); sheet.setColumnWidth(4, 100); // データ配列を作成します。 var dataArray = [ ['地域', '小地域', '国', '人口'], ['アジア', '南アジア', 'インド', 1354051854], [, , 'パキスタン', 200813818], [, , 'バングラデシュ', 166368149], [, , 'その他', 170220300], [, '東アジア', '中国', 1415045928], [, , '日本', 127185332], [, , 'その他', 111652273], [, '東南アジア', , 655636576], [, '西アジア', , 272298399], [, '中央アジア', , 71860465], ['アフリカ', '東アフリカ', , 433643132], [, '西アフリカ', , 381980688], [, '北アフリカ', , 237784677], [, 'その他', , 234512021], ['ヨーロッパ', , , 742648010], ['その他', , , 1057117703] ]; // 配列を設定します。 sheet.setArray(1, 1, dataArray); var treemapChart = sheet.charts.add('chart1', GC.Spread.Sheets.Charts.ChartType.treemap, 450, 0, 500, 500, "B2:E18"); // リボンコンテナを初期化し、上記で作成したスプレッドコンポーネントを使用します。 var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), '', spread); }); </script> </head> <body> <div id="ss"></div> <!--リボンコンテナのDOM要素--> <div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div> </body> </html> |
|
最終的には次の画像のような出力となります。