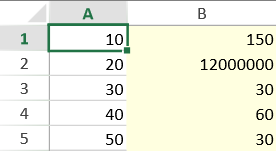
Spread.Sheetsでは、WorksheetクラスのsetFormulaメソッドを使用して、セルに数式を設定できます。 次の図は、さまざまな数式が適用された後の列Bの結果を示しています。

セルに数式の設定
次のサンプルコードは、セルに数式を設定します。
| JavaScript |
コードのコピー
|
|---|---|
window.onload = function() { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount:3}); var activeSheet = spread.getActiveSheet(); activeSheet.setRowCount(5); activeSheet.setColumnCount(2); activeSheet.getRange(-1, 1, -1, 1) .backColor("lightYellow") .width(120); activeSheet.setValue(0, 0, 10); activeSheet.setValue(1, 0, 20); activeSheet.setValue(2, 0, 30); activeSheet.setValue(3, 0, 40); activeSheet.setValue(4, 0, 50); // SUM関数を設定します(全パラメータ値を合計)。 activeSheet.setFormula(0, 1, "SUM(A1:A5)"); // PRODUCT関数を設定します(全パラメータ値を乗算)。 activeSheet.setFormula(1, 1, "PRODUCT(A1:A5)"); // AVERAGE関数を設定します(全パラメータ値の平均を計算)。 activeSheet.setFormula(2, 1, "AVERAGE(A1:A5)"); // セル(0,0)とセル(4,0)の合計を計算します。 activeSheet.setFormula(3, 1, "A1 + A5"); // セル(0,0)の値が10より大きい場合はこの値に2を乗算し、そうでない場合は3を乗算します。 otherwise multiply it by 3. */ activeSheet.setFormula(4, 1, "IF(A1>10, A1*2, A1*3)"); } |
|
クロスシート参照の使用
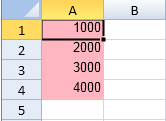
数式内で、他のシートを参照できます。次の図は、サンプルコードの1番目のシートを示します。

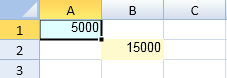
次の図は、サンプルコードの2番目のシートを示します。

次のサンプルコードは、クロスシート参照を使用します。
| JavaScript |
コードのコピー
|
|---|---|
window.onload = function() { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); var sheet1 = spread.getSheet(0), sheet2 = spread.getSheet(1); sheet1.name("Sheet1"); sheet2.name("Sheet2"); sheet1.setValue(0, 0, 1000); sheet1.setValue(1, 0, 2000); sheet1.setValue(2, 0, 3000); sheet1.setValue(3, 0, 4000); sheet1.getRange(0, 0, 4, 1).backColor("lightPink"); sheet2.setValue(0, 0, 5000); sheet2.getRange(0, 0, 1, 1).backColor("lightCyan"); // シート1のセル(0,0)からセル(3,0)までの合計値と、シート2のセル(0,0)の値とを加算する数式を設定します。 sheet2.setFormula(1, 1, "SUM(Sheet1!A1:A4) + Sheet2!A1"); sheet2.getRange(1, 1, 1, 1).backColor("lemonChiffon"); } |
|
小計の使用
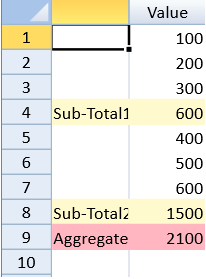
次の図に示すように、SUBTOTAL数式を設定できます。

次のサンプルコードは、小計を計算する数式を使用します。
| JavaScript |
コードのコピー
|
|---|---|
$(document).ready(function () { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount:3}); var activeSheet = spread.getActiveSheet(); activeSheet.setColumnCount(2); activeSheet.options.colHeaderAutoText = GC.Spread.Sheets.HeaderAutoText.blank; activeSheet.setText(0, 1, "Value", GC.Spread.Sheets.SheetArea.colHeader); activeSheet.options.gridline = {showHorizontalGridline: false}; activeSheet.setText(3, 0, "Sub-Total1"); activeSheet.setText(7, 0, "Sub-Total2"); activeSheet.setText(8, 0, "Aggregate"); activeSheet.getRange(3, -1, 1, -1).backColor("lemonChiffon"); activeSheet.getRange(7, -1, 1, -1).backColor("lemonChiffon"); activeSheet.getRange(8, -1, 1, -1).backColor("lightPink"); activeSheet.setValue(0, 1, 100); activeSheet.setValue(1, 1, 200); activeSheet.setValue(2, 1, 300); activeSheet.setValue(4, 1, 400); activeSheet.setValue(5, 1, 500); activeSheet.setValue(6, 1, 600); // SUBTOTAL関数を使用して、小計と総計を設定します。 activeSheet.setFormula(3, 1, "SUBTOTAL(9,B1:B3)"); activeSheet.setFormula(7, 1, "SUBTOTAL(9,B5:B7)"); activeSheet.setFormula(8, 1, "SUBTOTAL(9,B1:B7)"); }); |
|