スプレッドシート内のデータを並べ替えることができます。また、列/行インデックスを指定したり、並べ替え条件を指定することもできます。複数の並べ替えキーを指定することもできます(特定の列または行を最初に並べ替え、次に2番目の列または行を並べ替え、以下同様に行います)。
昇順または降順で範囲の並べ替え
データを並べ替えるには、sortRangeメソッドを使用します。並べ替えキー、昇順/降順を指定するには、sortRangeメソッドでsortInfoオブジェクトを使用します。
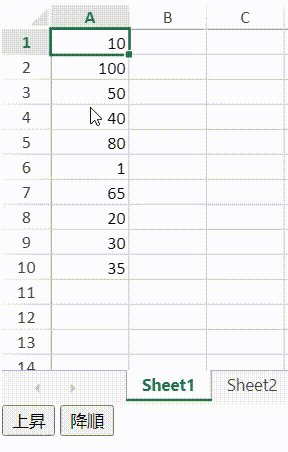
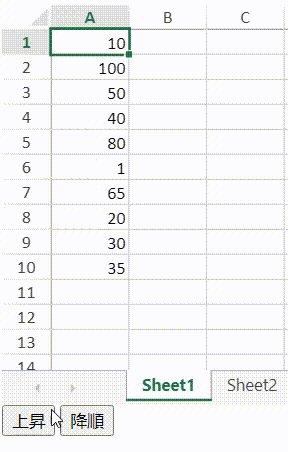
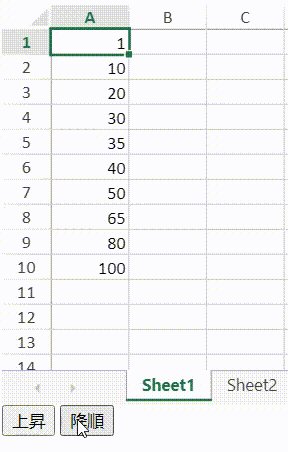
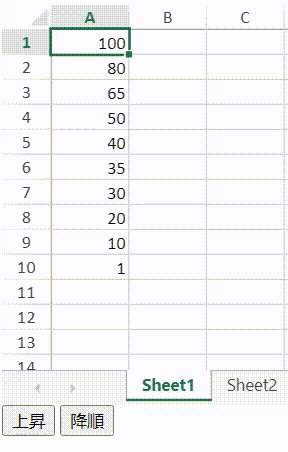
次の図は、昇順と降順で並べ替えられた列を示しています。

| JavaScript |
コードのコピー
|
|---|---|
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); activeSheet.setValue(0, 0, 10); activeSheet.setValue(1, 0, 100); activeSheet.setValue(2, 0, 50); activeSheet.setValue(3, 0, 40); activeSheet.setValue(4, 0, 80); activeSheet.setValue(5, 0, 1); activeSheet.setValue(6, 0, 65); activeSheet.setValue(7, 0, 20); activeSheet.setValue(8, 0, 30); activeSheet.setValue(9, 0, 35); $("#button1").click(function(){ //ボタンをクリックするたびに、列1を昇順で並べ替えます。 activeSheet.sortRange(-1, 0, -1, 1, true, [{index:0, ascending:true}]); }); $("#button2").click(function(){ //ボタンをクリックするたびに、列1を降順で並べ替えます。 activeSheet.sortRange(-1, 0, -1, 1, true, [ {index:0, ascending:false} ]); }); //ページにコマンドボタンコントロールを追加します。 <input type="button" id="button1" value="button1"/> <input type="button" id="button2" value="button2"/> |
|
複数範囲の並べ替え
複数の範囲を並べ替えるには、sortInfoオブジェクトで複数の並べ替えキーを指定します。

| JavaScript |
コードのコピー
|
|---|---|
$(document).ready(function () { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount:3}); var activeSheet = spread.getActiveSheet(); activeSheet.setRowCount(6); activeSheet.setValue(0, 0, 10); activeSheet.setValue(1, 0, 100); activeSheet.setValue(2, 0, 100); activeSheet.setValue(3, 0, 10); activeSheet.setValue(4, 0, 5); activeSheet.setValue(5, 0, 10); activeSheet.setValue(0, 1, 10); activeSheet.setValue(1, 1, 40); activeSheet.setValue(2, 1, 10); activeSheet.setValue(3, 1, 20); activeSheet.setValue(4, 1, 10); activeSheet.setValue(5, 1, 40); $("#button1").click(function() { // 1番目のキーが列1であり、2番目のキーが列2となるSortInfoオブジェクトを作成します。 var sortInfo = [ {index:0, ascending:true}, {index:1, ascending:false} ]; // 作成した並べ替え条件に基づき、全行を対象として並べ替えを実行します。 spread.getActiveSheet().sortRange(0, 0, 6, 2, true, sortInfo); }); }); //ページにコマンドボタンコントロールを追加します。 <input type="button" id="button1" value="Sort"/> |
|
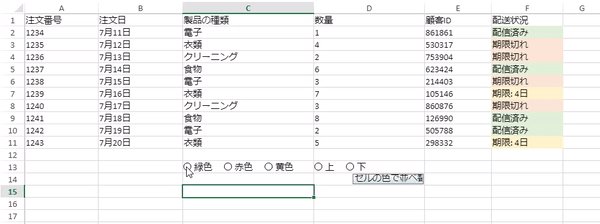
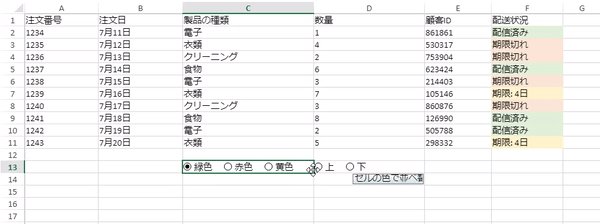
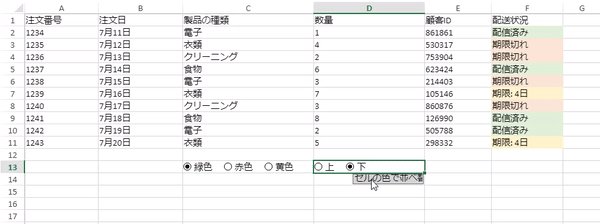
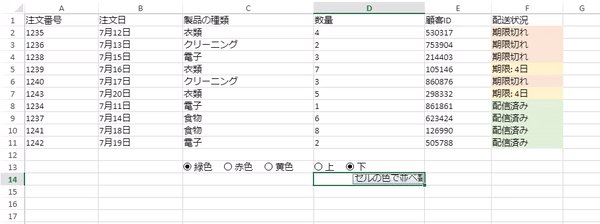
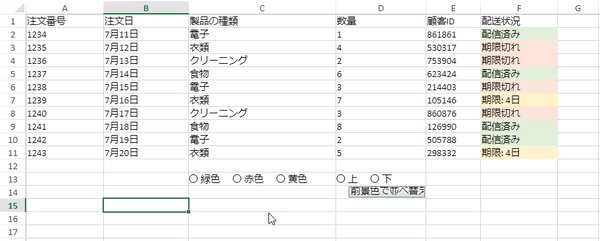
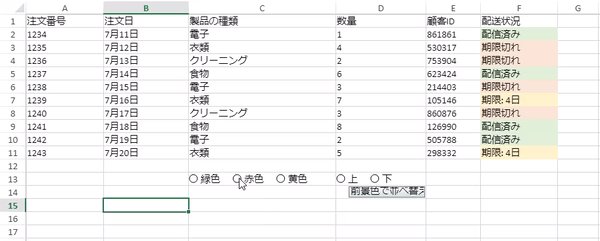
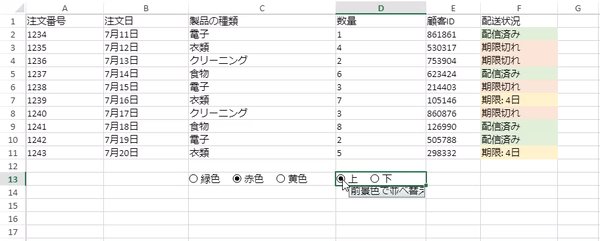
セルの背景色で並べ替え
セルの背景色で並べ替えるには、sortInfo.backColorオプションを使用します。sortInfo.orderオプションを使用して、セルを選択した範囲の上部または下部に連接して表示できます。
次の図は、下部で並べ替えられた緑色のセルを示しています。

| JavaScript |
コードのコピー
|
|---|---|
sheet.setArray(0, 0, [
["注文番号","注文日","製品の種類","数量","顧客ID","配送状況"],
["1234", "11-Jul", "電子", "1", "861861", "配信済み"],
["1235", "12-Jul", "衣類", "4", "530317", "期限切れ"],
["1236", "13-Jul", "クリーニング", "2", "753904", "期限切れ"],
["1237", "14-Jul", "食物", "6", "623424", "配信済み"],
["1238", "15-Jul", "電子", "3", "214403", "期限切れ"],
["1239", "16-Jul", "衣類", "7", "105146", "期限: 4日"],
["1240", "17-Jul", "クリーニング", "3", "860876", "期限切れ"],
["1241", "18-Jul", "食物", "8", "126990", "配信済み"],
["1242", "19-Jul", "電子", "2", "505788", "配信済み"],
["1243", "20-Jul", "衣類", "5", "298332", "期限: 4日"]
]);
spread.getSheet(0).getCell(1, 5).backColor("#E2EFDA");
spread.getSheet(0).getCell(2, 5).backColor("#FCE4D6");
spread.getSheet(0).getCell(3, 5).backColor("#FCE4D6");
spread.getSheet(0).getCell(4, 5).backColor("#E2EFDA");
spread.getSheet(0).getCell(5, 5).backColor("#FCE4D6");
spread.getSheet(0).getCell(6, 5).backColor("#FFF2CC");
spread.getSheet(0).getCell(7, 5).backColor("#FCE4D6");
spread.getSheet(0).getCell(8, 5).backColor("#E2EFDA");
spread.getSheet(0).getCell(9, 5).backColor("#E2EFDA");
spread.getSheet(0).getCell(10, 5).backColor("#FFF2CC");
var ColorList = new GC.Spread.Sheets.CellTypes.RadioButtonList();
ColorList.items([
{ text: "緑色", value: "green" },
{ text: "赤色", value: "red" },
{ text: "黄色", value: "yellow" }
]);
spread.getSheet(0).getCell(12, 2).cellType(ColorList);
var OrderList = new GC.Spread.Sheets.CellTypes.RadioButtonList();
OrderList.items([
{ text: "上", value: "top" },
{ text: "下", value: "bottom" }
]);
spread.getSheet(0).getCell(12, 3).cellType(OrderList);
sortBackColor(spread.getSheet(0));
function sortBackColor (sheet){
const CELL_COLOR_MAPPING = {
green: "#E2EFDA",
red: "#FCE4D6",
yellow: "#FFF2CC",
}
sheet.setColumnWidth(3,120);
var style = new GC.Spread.Sheets.Style();
style.cellButtons = [{
caption: "セルの色で並べ替え",
useButtonStyle:true,
width: 120,
command: function (sheet) {
var value = sheet.getValue(12,2);
var order = sheet.getValue(12,3);
value = value ? value : "green";
order = order ? order : "top";
var color = CELL_COLOR_MAPPING[value];
sheet.sortRange(1,0,10,6,true,[{
index:5,
backColor:color,
order:order,
}])
}
}];
sheet.setStyle(13,3,style);
}
|
|
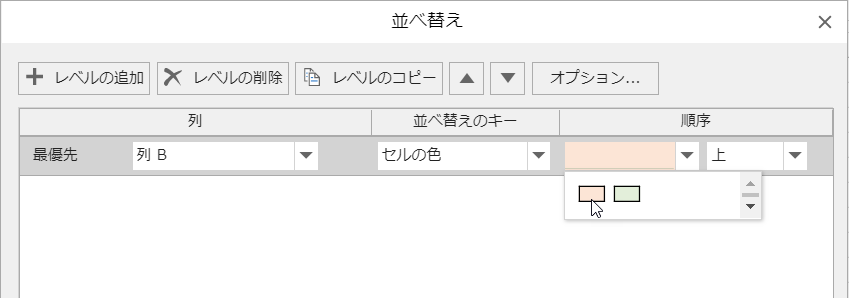
SpreadJSデザイナの使用
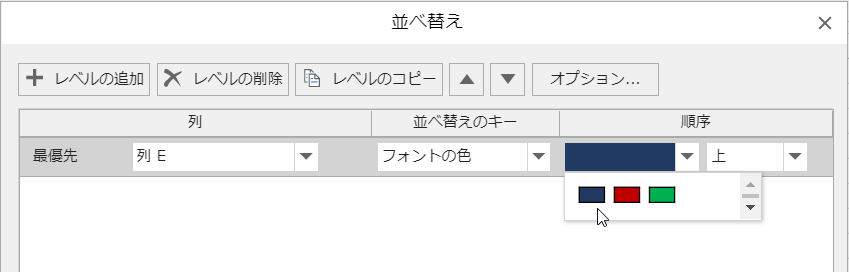
[並べ替え]ドロップダウンの[セルの背景色]オプションを選択して、背景色で並べ替えることができます。[並べ替え]ダイアログには、[ホーム]> [編集]> [ソートとフィルター]> [ユーザー設定のソート]オプションからアクセスできます。

前景色で並べ替え
前景色でセルを並べ替えるには、sortInfo.foreColorオプションを使用します。sortInfo.orderオプションを使用して、セルを選択した範囲の上部または下部に連接して表示できます。
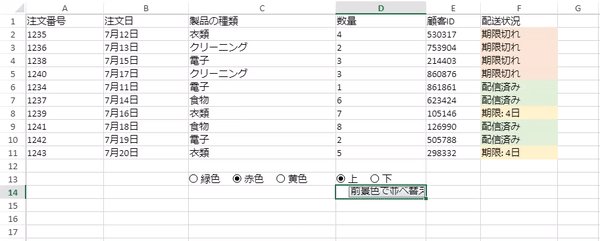
次の図は、セルの全景色が赤色になっているセルを範囲の上部に表示しています。

| JavaScript |
コードのコピー
|
|---|---|
spread.getSheet(1).setArray(0, 0, [
["注文番号","注文日","製品の種類","数量","顧客ID","配送状況"],
["1234", "11-Jul", "電子", "1", "861861", "配信済み"],
["1235", "12-Jul", "衣類", "4", "530317", "期限切れ"],
["1236", "13-Jul", "クリーニング", "2", "753904", "期限切れ"],
["1237", "14-Jul", "食物", "6", "623424", "配信済み"],
["1238", "15-Jul", "電子", "3", "214403", "期限切れ"],
["1239", "16-Jul", "衣類", "7", "105146", "期限: 4日"],
["1240", "17-Jul", "クリーニング", "3", "860876", "期限切れ"],
["1241", "18-Jul", "食物", "8", "126990", "配信済み"],
["1242", "19-Jul", "電子", "2", "505788", "配信済み"],
["1243", "20-Jul", "衣類", "5", "298332", "期限: 4日"]
]);
spread.getSheet(1).name("フォントの色で並べ替え");
spread.getSheet(1).getCell(1, 5).foreColor("#548235");
spread.getSheet(1).getCell(2, 5).foreColor("#C65911");
spread.getSheet(1).getCell(3, 5).foreColor("#C65911");
spread.getSheet(1).getCell(4, 5).foreColor("#548235");
spread.getSheet(1).getCell(5, 5).foreColor("#C65911");
spread.getSheet(1).getCell(6, 5).foreColor("#BF8F00");
spread.getSheet(1).getCell(7, 5).foreColor("#C65911");
spread.getSheet(1).getCell(8, 5).foreColor("#548235");
spread.getSheet(1).getCell(9, 5).foreColor("#548235");
spread.getSheet(1).getCell(10, 5).foreColor("#BF8F00");
var FontColorList = new GC.Spread.Sheets.CellTypes.RadioButtonList();
FontColorList.items([
{ text: "緑色", value: "green" },
{ text: "赤色", value: "red" },
{ text: "黄色", value: "yellow" }
]);
spread.getSheet(1).getCell(12, 2).cellType(FontColorList);
var FontColorOrder = new GC.Spread.Sheets.CellTypes.RadioButtonList();
FontColorOrder.items([
{ text: "上", value: "top" },
{ text: "下", value: "bottom" }
]);
spread.getSheet(1).getCell(12, 3).cellType(FontColorOrder);
sortFontColor(spread.getSheet(1));
function sortFontColor (sheet){
const FONT_COLOR_MAPPING = {
green:"#548235",
red:"#C65911",
yellow: "#BF8F00"
}
sheet.setColumnWidth(3,120);
var style = new GC.Spread.Sheets.Style();
style.cellButtons = [{
caption:"フォントの色で並べ替え",
useButtonStyle:true,
width:120,
command:function (sheet){
var value = sheet.getValue(12,2);
var order = sheet.getValue(12,3);
value = value ? value : "green";
order = order ? order : "top";
var color = FONT_COLOR_MAPPING[value];
sheet.sortRange(1,0,10,6,true,[{
index:5,
fontColor:color,
order:order
}])
}
}];
sheet.setStyle(13,3,style);
}
|
|
SpreadJSデザイナの使用
[並べ替え]ドロップダウンの[前景色]オプションを選択して、フォントの色で並べ替えることができます。[並べ替え]ダイアログには、[ホーム]> [編集]> [ソートとフィルター]> [ユーザー設定のソート]オプションからアクセスできます。

非表示のデータを除外
並べ替えを行う時に非表示のデータを無視するには、ignoreHiddenオプションを使用します。セルまたはセル範囲は、次の場合に非表示とみなされます。
- 行の高さまたは列幅が0である
- 行または列が非表示になっている
- 行または列がフィルタに一致しない
- 行または列がグループ化され、展開されない
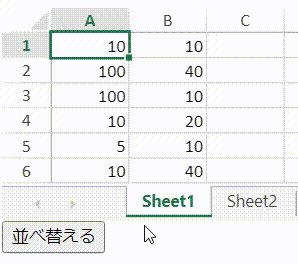
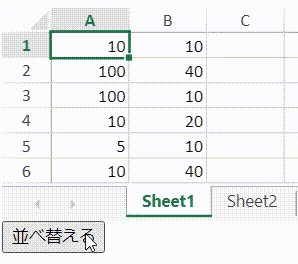
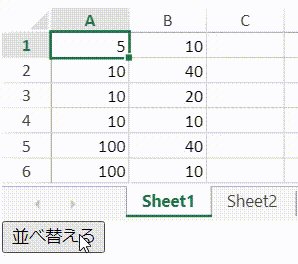
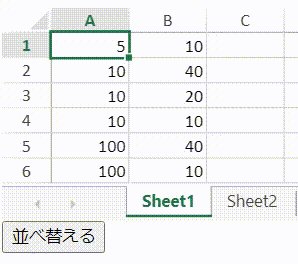
次の表は、データに非表示の行(セルA5:A6)を含み、ignoreHiddenを使用してデータを並べ替える方法を示します。
| 元のデータ | ignoreHiddenがtrueの場合 | ignoreHiddenがfalseの場合 |
|---|---|---|
 |
 |
コードの使用
次のサンプルコードは、非表示の行を無視してデータを並べ替える方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// アクティブシートを取得します。 var activeSheet = spread.getSheet(0); // データを設定します。 activeSheet.setValue(0, 0, "名前"); activeSheet.setValue(0, 1, "年齢"); activeSheet.setValue(1, 0, "Rick"); activeSheet.setValue(1, 1, 52); activeSheet.setValue(2, 0, "Tim"); activeSheet.setValue(2, 1, 50); activeSheet.setValue(3, 0, "Jerry"); activeSheet.setValue(3, 1, 46); activeSheet.setValue(4, 0, "Jack"); activeSheet.setValue(4, 1, 98); activeSheet.setValue(5, 0, "Sandy"); activeSheet.setValue(5, 1, 99); activeSheet.setValue(6, 0, "Smith"); activeSheet.setValue(6, 1, 42); activeSheet.setValue(7, 0, "Greg"); activeSheet.setValue(7, 1, 41); activeSheet.setValue(8, 0, "Sia"); activeSheet.setValue(8, 1, 36); activeSheet.setValue(9, 0, "Jennet"); activeSheet.setValue(9, 1, 38); activeSheet.setValue(10, 0, "Rachel"); activeSheet.setValue(10, 1, 37); // 行を非表示にします。 activeSheet.setRowHeight(4, 0.0, GC.Spread.Sheets.SheetArea.viewport); activeSheet.setRowHeight(5, 0.0, GC.Spread.Sheets.SheetArea.viewport); // ignoreHiddenをtrueに設定し、「年齢」列を並べ替えます。 activeSheet.sortRange(1, 1, 10, 1, true, [{ index: 1, ascending: true }], { ignoreHidden: true }); |
|
Spread.Sheetsでは、groupSort列挙体を使用してグループ化されたデータを並べ替えることができます。グループ化されて展開されていないデータは、非表示の行または列とみなされます。グループ化されたデータの並べ替えの詳細については、「グループ化されたデータの並べ替え 」を参照してください。
次の表は、groupSortおよびignoreHiddenを使用した時にデータの動作を示します。
| ignoreHidden=true | ignoreHidden=false | ignoreHidden undefined | |
| groupSort (group, child or full) | グループを並べ替え、非表示の値を無視しません。 | ||
| groupSort (flat) | 非表示の値を無視します。 | 非表示の値を無視しません。 | 非表示の値を無視します。 |
| groupSort undefined | 非表示の値を無視します。 | 非表示の値を無視しません。 |
並べ替える範囲にグループが含まれている場合、グループに対して並べ替えを適用します。 並べ替える範囲にグループが含まれていない場合、非表示の値を無視します。 |
次のサンプルコードは、ignoreHiddenおよびgroupSortを使用する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// データを設定します。 activeSheet.setArray(3, 0, [ [6221], [5125], ['Samsung'], [4348], [3432], ['LG'], [1928], [2290], ['Oppo'], [8939], [7006], ['Apple'] ]); activeSheet.rowOutlines.group(3, 2); activeSheet.rowOutlines.group(6, 2); activeSheet.rowOutlines.group(9, 2); activeSheet.rowOutlines.group(12, 2); spread.resumePaint(); // rowFilterを設定します。 activeSheet.rowFilter(new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(3, 0, 13, 1))); // 行を非表示にします。 activeSheet.setRowHeight(4, 0.0, GC.Spread.Sheets.SheetArea.viewport); activeSheet.setRowHeight(5, 0.0, GC.Spread.Sheets.SheetArea.viewport); //1) フィルターダイアログを使用して、グループの並べ替えを適用するデータを並べ替えたり、非表示の値を無視したりする場合は、RangeSortingイベントを使用します。 spread.bind(GC.Spread.Sheets.Events.RangeSorting, function (e, info) { // GroupSortをfullに設定します。 info.groupSort = GC.Spread.Sheets.GroupSort.full; // ignoreHiddenをtrueに設定します。 info.ignoreHidden = true; }); //2) APIを使用して、グループの並べ替えを適用するデータを並べ替えたり、非表示の値を無視したりする場合は、次のコードを使用します。 // activeSheet.sortRange(3, 0, 13, 1, true, [{ index: 0, ascending: true }], { ignoreHidden: true, groupSort: GC.Spread.Sheets.GroupSort.full }); |
|