YearSparklineの数式とセル値を使用して、年スパークラインを作成できます。
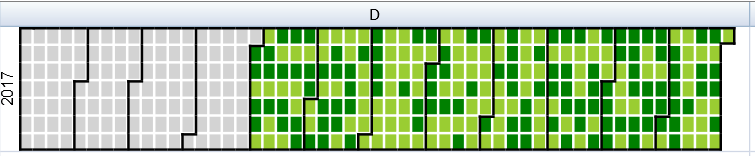
年スパークラインは、54*7個の四角形で構成されます。水平方向は週数を(左から右に向かって第1週~第54週)、垂直方向は曜日を(上から下に向かって日曜日~月曜日)それぞれ表します。年を構成する日の色は、各設定値に基づきます(最小値から最大値に向かってstartColor、middleColor、endColorの各値が順に使用される)。

年スパークラインの数式には、次のオプションを使用できます。
| オプション | 説明 |
| year | 4桁の年(「2017」など) |
| dataRange | 1列目が日付を、2列目が数値を表すセル範囲の参照(「A1:B400」など) |
| emptyColor | 値がない日、または0値の日を表す色文字列(「lightgray」など) |
| startColor | 最小値の日を表す色文字列(「lightgreen」など) |
| middleColor | 最小値と最大値との平均値の日を表す色文字列(「green」など) |
| endColor | 最大値の日を表す色文字列(「darkgreen」など) |
| colorRange | データを色文字列で表す範囲への参照 |
年スパークラインの数式には、次の書式を使用します。
=YEARSPARKLINE(year, dataRange, emptyColor, startColor, middleColor, endColor)
=YEARSPARKLINE(year, dataRange, colorRange)
コードの使用
次のサンプルコードは、年スパークラインを作成します。
| JavaScript |
コードのコピー
|
|---|---|
activeSheet.name("ColorRange"); activeSheet.setFormatter(-1, 0, "MM/DD/YYYY"); activeSheet.setRowHeight(0, 100); activeSheet.setColumnWidth(0, 75); activeSheet.setColumnWidth(1, 25); activeSheet.setColumnWidth(2, 25); activeSheet.setColumnWidth(3, 600); activeSheet.setRowCount(500); var rowCount = activeSheet.getRowCount(); activeSheet.setValue(0, 1, "sales"); activeSheet.setValue(0, 2, "color"); for (var rowIndex = 1; rowIndex < rowCount; rowIndex++) { activeSheet.setValue(rowIndex, 0, new Date(2017, 4, rowIndex)); var sale = Math.round(Math.random() * 50000); activeSheet.setValue(rowIndex, 1, sale); activeSheet.setValue(rowIndex, 2, sale > 25000 ? "Green" : "YellowGreen"); } activeSheet.setFormula(0, 3, '=YearSparkline(2017, A2:B' + rowCount + ', C2:C' + rowCount +')'); |
|