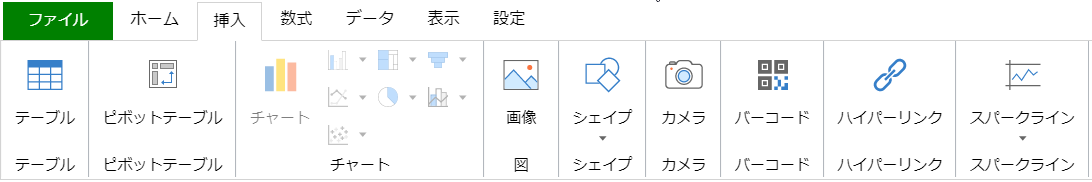
[挿入]タブでは、テーブル、ピボットテーブル、チャート、画像、シェイプ、スパークラインなどを追加できます。

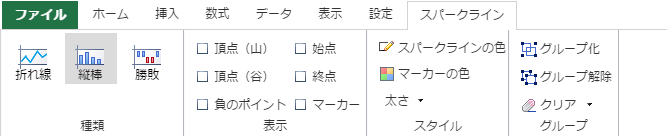
これらの機能を追加すると、[デザイン]タブが表示されます。[デザイン]タブでは、色やスタイルなどの外観や、追加した機能の詳細な設定を行うことができます。 次の図は、数式を使用して折れ線、縦棒、または勝敗タイプのスパークラインを追加した後の[デザイン]タブです。

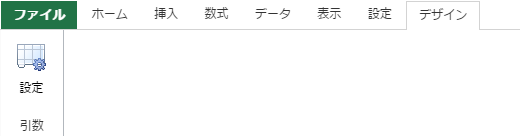
次の図は、数式を使用せずに円チャート、面チャート、散布図タイプのスパークライン、または折れ線、縦棒、勝敗タイプのスパークラインを追加した後の[デザイン]タブです。

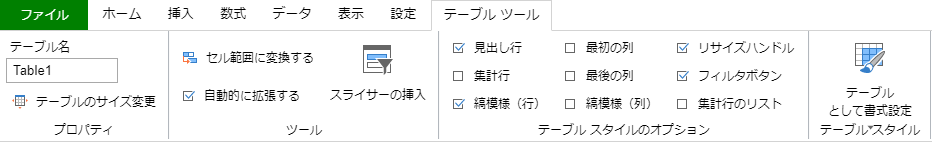
次の図は、テーブルを追加した後の[デザイン]タブを示します。

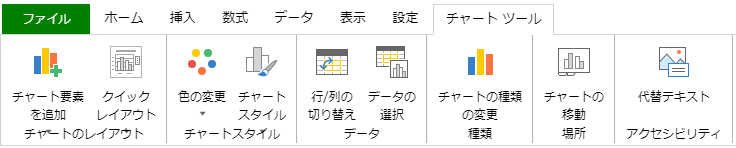
次の図は、チャートを追加した後の[デザイン]タブです。このタブは、チャート内のデータを選択して、チャートを追加した後に使用可能となります。

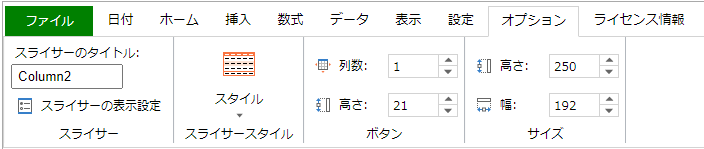
次の図は、[オプション]タブを示します。このタブは、テーブルの追加後にスライサーを追加した場合にのみ表示されます。

次の図は、ピボットテーブルを追加した後の[デザイン]タブを示します。

また、ピボットテーブルを追加すると[ピボットテーブル分析]タブも表示されます。

次の図は、シェイプやカメラを追加した後の[デザイン]タブを示します。

関連トピック