Spread.Sheetsでは、特定のニーズに合わせたカスタムシェイプをワークシートに追加できます。シェイプモデルをカスタマイズすることで、キャンバスに絵を描くように、必要なシェイプを自由に描画できます。
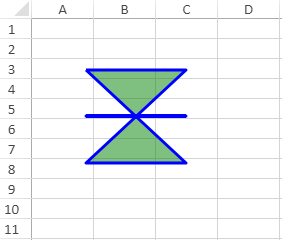
次の図は、ワークシートにカスタムシェイプを追加した例を示します。

コードの使用
次のサンプルコードは、ワークシートにカスタムシェイプを追加します。
| JavaScript |
コードのコピー
|
|---|---|
|
// カスタムシェイプをワークシートに追加します。 window.onload = function () { // カスタムシェイプを作成するためのモデルを定義します。 { { { { // 定義したカスタムシェイプをシートに追加します。 |
|
注意:Spread.Sheetsでカスタムシェイプを統合する場合は、以下の点に注意してください。
- 現時点では、カスタムシェイプのExcelファイルに対するインポートおよびエクスポートはサポートされていません。
- シェイプのテキストでサポートされる設定は、横書き文字、水平/垂直方向のテキスト配置、単色の塗りつぶし、フォント(名前とサイズ)、余白のみです。
- 現時点では、シェイプの反転(上下、左右、またはその両方)は完全にはサポートされていません。
- 「吹き出し」シェイプでは、HitTest機能が完全にサポートされません。このため、ユーザーが吹き出しの引き出し線の部分をクリックして「吹き出し」シェイプを選択することはできません。