Spread.Sheets は、CalcEngine関数名、テーブル関数名、特殊関数ロジック、CalcError名、ブール値のリソースをグローバル化やローカライズできるように、 18以上の言語パックを提供します。言語パック を使用すると、翻訳を心配することなく、優先する言語で操作できます。
Spread.Sheets では、デフォルトで「en」(英語)の言語パックが設定されていますが、ユーザーを他の言語でも操作できるようにするため、以下の言語パックも提供されています。
| 1. 中国語 ('zh') | 7. フランス語 ('fr') | 13. オランダ語 ('nl') |
| 2. 日本語 ('ja') | 8. ドイツ語 ('de') | 14. スペイン語 ('es') |
| 3. 韓国語 ('ko') | 9. ポルトガル語 ('pt') | 15. ロシア語 ('ru') |
| 4. スウェーデン語 ('sv') | 10. イタリア語 ('it') | 16. デンマーク語 ('da') |
| 5. ポーランド語 ('pl') | 11. フィンランド語 ('fi') | 17. ノルウェー語 ('no') |
| 6. チェコ語 ('cs') | 12. ハンガリー語 ('hu') | 18. トルコ語 ('tr') |
他の言語に切り替えるには、LanguagePackages クラスのlanguagePackages()メソッドを使用できます。カスタムの言語パックを作成して使用するには、「カスタム言語パッケージの作成と使用」を参照してください。
例
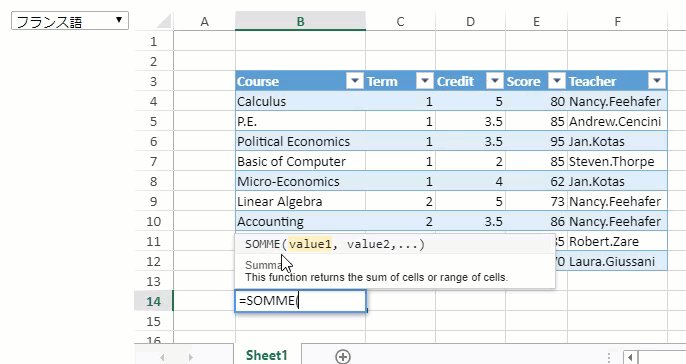
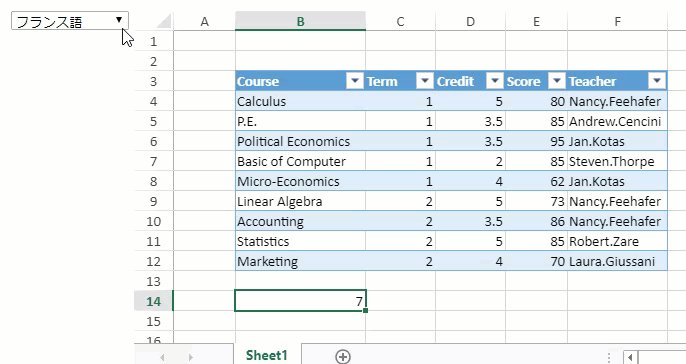
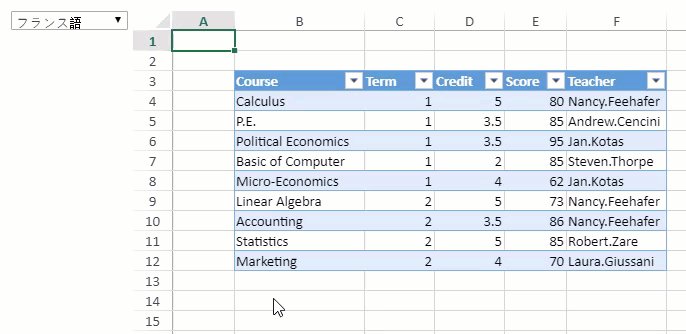
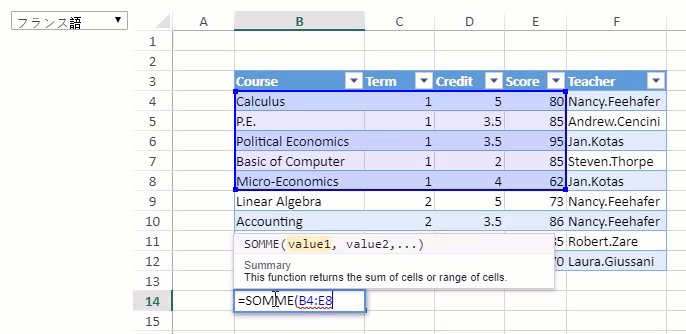
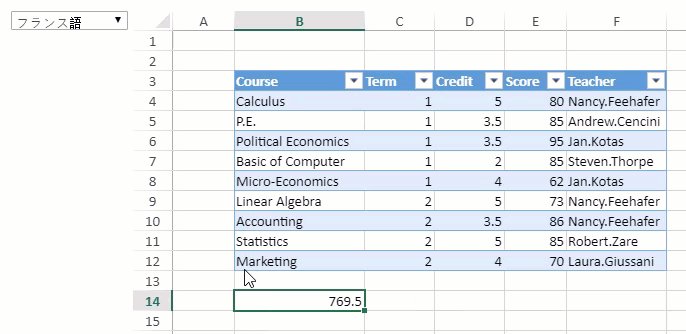
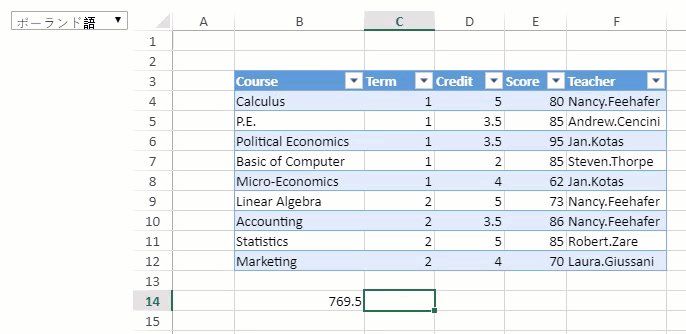
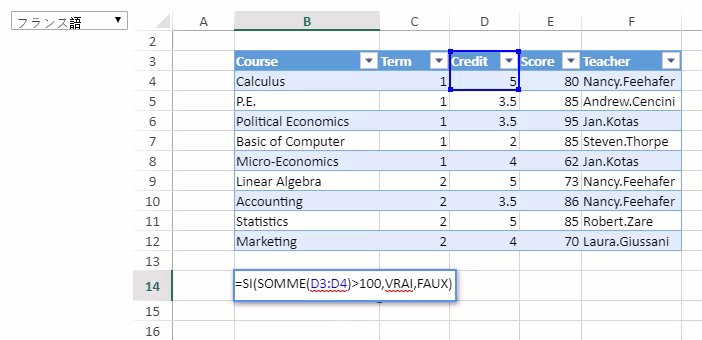
1. 次の図は、さまざまな言語パックでローカライズされた関数名の例を示します。

2. 次の図は、さまざまな言語パックでローカライズされたテーブル関数名の例を示します。

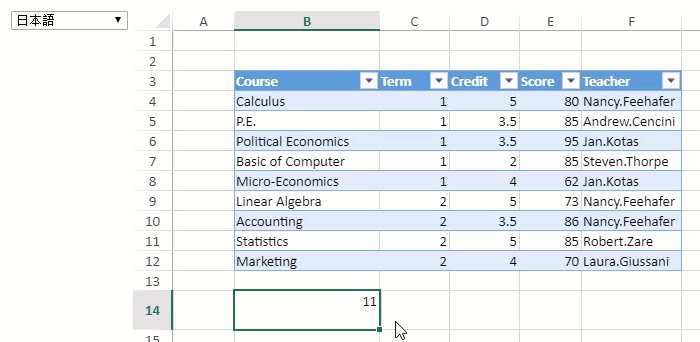
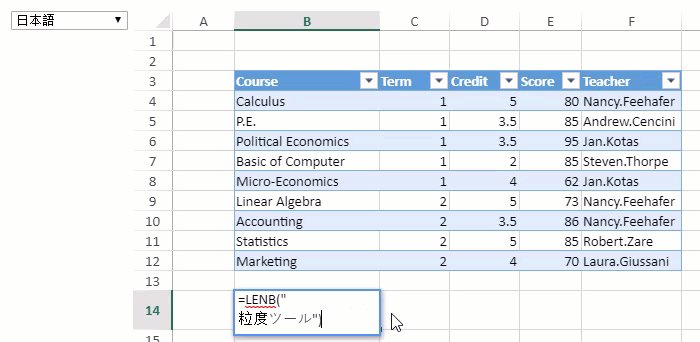
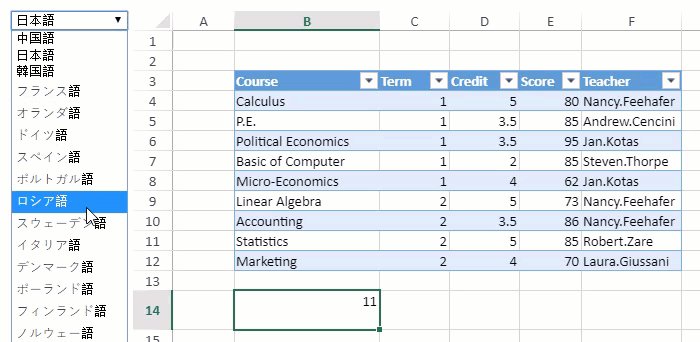
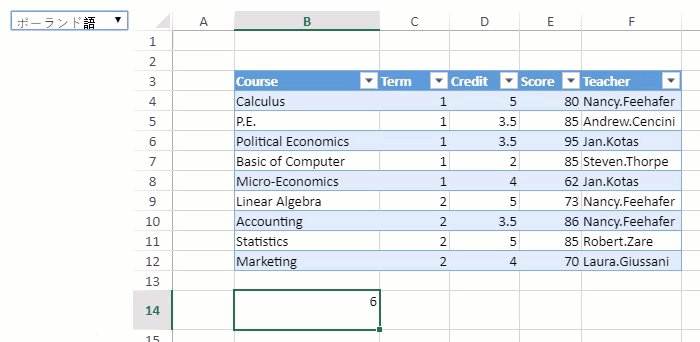
3. 次の図は、さまざまな言語パックで特殊関数ロジック(たとえば、LENB関数) の例を示します。

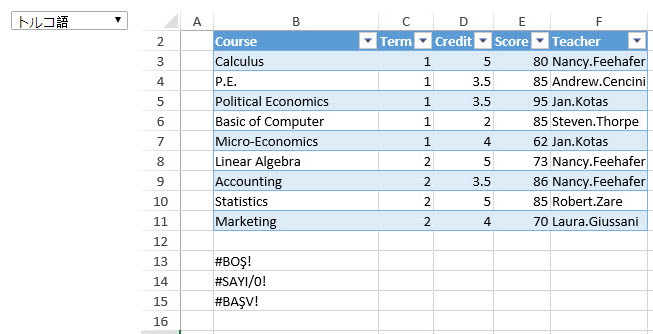
4. 次の図は、さまざまな言語パックでのCalcError名の例を示します。

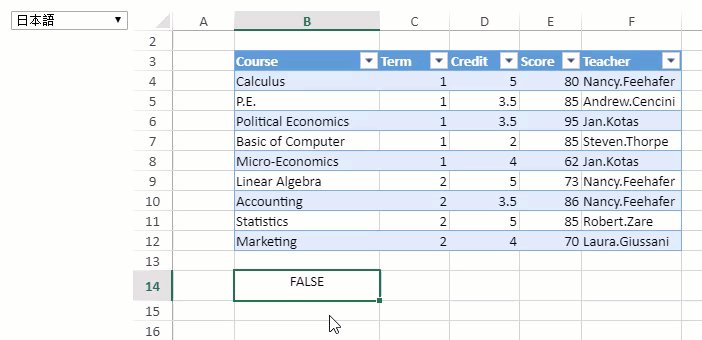
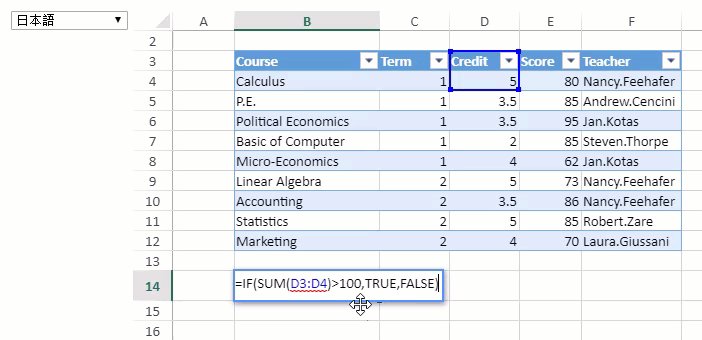
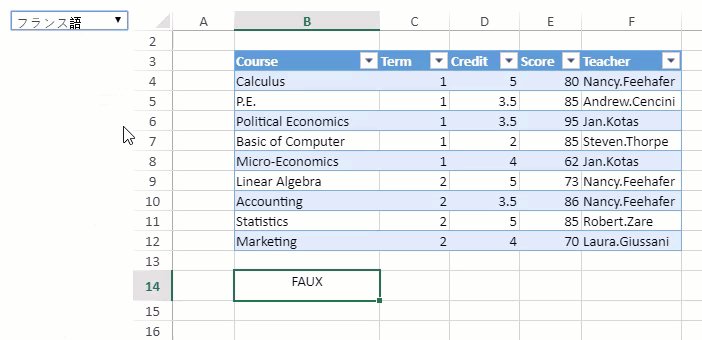
5. 次の図は、さまざまな言語パックでのブール値リソースの例を示します。

注意:Spread.Sheetsで言語パックを使用する際、次の制限があります。
-
言語パックを変更する場合、デフォルトの言語(英語)と変更後の言語の両方で関数名を入力できます。 ただし、結果は変更後の言語のみで表示されます。 たとえば、英語からフランス語に切り替えたとします。このような場合、英語の「SUM()」またはフランス語の「SOMME()」のいずれかを使用してSUM関数を入力できますが、 関数名は常にフランス語で表示されます。
- 中国語、日本語、韓国語を使用する場合、いくつかの関数での計算ロジックが異なる場合があります。 本動作はExcelの標準の動作と同様に、Unicode文字列などのロケール依存関係がある関数の場合に適用されます。たとえば、LENB関数を使用する場合、ExcelではCJKなどのDBCS言語を使用する際、全角文字を返しますが、他の言語では、半角文字を返すLEN関数のように動作します。このような関数では 、FINDB、LEFTB、RIGHTB、MIDB、LENB、REPLACEB、およびSEARCHBが含まれ、Excelの文書化された動作です。
-
インポート/エクスポート: ExcelとSpread.Sheetsでは、内部的に数式が英語で保存されます。言語固有の名前(言語パック利用の場合)は、ユーザーのロケールと、対応する言語パックが存在するかどうかに基づいて自動的に表示され、Excelと同様に動作します。
-
数式の言語を変更するには、「sheet.recalcAll(true)」を呼び出す必要があります。 これにより、内部数式のテーブルとその解析に新しい関数名が 更新されます。
コードの使用
次のサンプルコードは、言語パックを切り替える方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
<!DOCTYPE html> <html> <head> <script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script> <link href="css/gc.spread.sheets.excel2013white.12.2.0.css" rel="stylesheet" /> <script src="scripts/gc.spread.sheets.all.12.2.0.min.js"></script> <script src="scripts/gc.spread.sheets.print.12.2.0.min.js"></script> <script src="scripts/gc.spread.calcengine.languagepackages.12.2.0.min.js"></script> <script> $(document).ready(function() { // Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); spread.suspendPaint(); // ActiveSheetを取得します。 activeSheet = spread.getSheet(0); activeSheet.setColumnWidth(1, 130); activeSheet.setColumnWidth(2, 70); activeSheet.setColumnWidth(3, 70); activeSheet.setColumnWidth(4, 70); activeSheet.setColumnWidth(5, 100); var source = [ { Course: "Calculus", Term: 1, Credit: 5, Score: 80, Teacher: "Nancy.Feehafer" }, { Course: "P.E.", Term: 1, Credit: 3.5, Score: 85, Teacher: "Andrew.Cencini" }, { Course: "Political Economics", Term: 1, Credit: 3.5, Score: 95, Teacher: "Jan.Kotas" }, { Course: "Basic of Computer", Term: 1, Credit: 2, Score: 85, Teacher: "Steven.Thorpe" }, { Course: "Micro-Economics", Term: 1, Credit: 4, Score: 62, Teacher: "Jan.Kotas" }, { Course: "Linear Algebra", Term: 2, Credit: 5, Score: 73, Teacher: "Nancy.Feehafer" }, { Course: "Accounting", Term: 2, Credit: 3.5, Score: 86, Teacher: "Nancy.Feehafer" }, { Course: "Statistics", Term: 2, Credit: 5, Score: 85, Teacher: "Robert.Zare" }, { Course: "Marketing", Term: 2, Credit: 4, Score: 70, Teacher: "Laura.Giussani" }]; var table = activeSheet.tables.addFromDataSource("Table1", 2, 1, source, GC.Spread.Sheets.Tables.TableThemes.medium2); spread.resumePaint(); var select = document.getElementById('languageSelect'); select.onchange = function() { var languageName = this.value; GC.Spread.CalcEngine.LanguagePackages.languagePackages(languageName); activeSheet.recalcAll(true); } }); </script> </head> <body> <table style="width:100%"> <tr> <td valign="top"> <select id="languageSelect"> <option value="zh">中国語</option> <option value="ja">日本語</option> <option value="ko">韓国語</option> <option value="fr">フランス語</option> <option value="nl">オランダ語</option> <option value="de">ドイツ語</option> <option value="es">スペイン語</option> <option value="pt">ポルトガル語</option> <option value="ru">ロシア語</option> <option value="sv">スウェーデン語</option> <option value="it">イタリア語</option> <option value="da">デンマーク語</option> <option value="pl">ポーランド語</option> <option value="fi">フィンランド語</option> <option value="no">ノルウェー語</option> <option value="cs">チェコ語 </option> <option value="hu">ハンガリー語</option> <option value="tr">トルコ語</option> </select> </td> <td><div id="ss" style="height:360px;width:1000px; margin-left:1px"></div></td> </tr> </table> </body> </html> |
|