グリッド線は、チャートのプロットエリアに表示する水平および垂直の線です。
Spread.sheetsでは、主グリッド線と補助グリッド線は線種が同じです。グリッド線のスタイル、色、幅を設定したり、表示/非表示を切り替えることもできます。
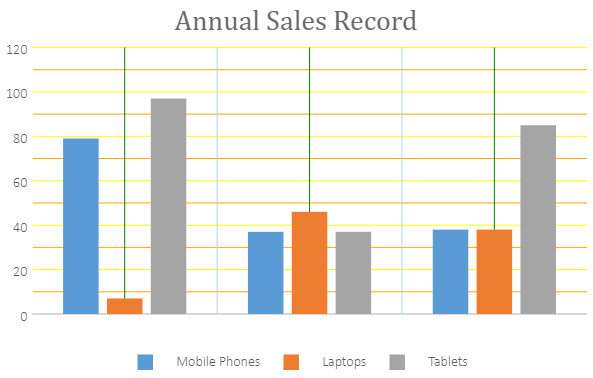
次の図は、第1カテゴリ軸と第1値軸に対して主グリッド線と補助グリッド線を設定した、基本的なチャートを示します。

コードの使用
次のコードは、第1カテゴリ軸と第1値軸から成るチャートに対し、主グリッド線と補助グリッド線を設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
// グリッド線を設定します。 axes.primaryValue.minorGridLine.visible = true; axes.primaryCategory.majorGridLine.visible = true; axes.primaryCategory.minorGridLine.visible = true; |
|