Spread.Sheetsでは、チャートの凡例を設定およびカスタマイズできます。
凡例とは
凡例は、プロットされたデータを理解しやすくするために、チャートに添えるラベルです。チャートの凡例項目は、チャートにプロットされたデータカテゴリの名前を表します。データを効果的に視覚化するため、1つのチャートに含まれる個々の凡例項目は、それぞれ異なる色で表示されます。
使用例
デフォルトの凡例設定では、多くの場合、データについての第一印象を明確に伝えることができません。Spread.Sheetsを使用すると、必要に応じて、凡例の位置をカスタマイズしたり、スタイルを適用したり、凡例の書式設定ができます。凡例をカスタマイズすることにより、チャートが標準化されたプロフェッショナルな外観になり、他のチャートから目立つようになります。
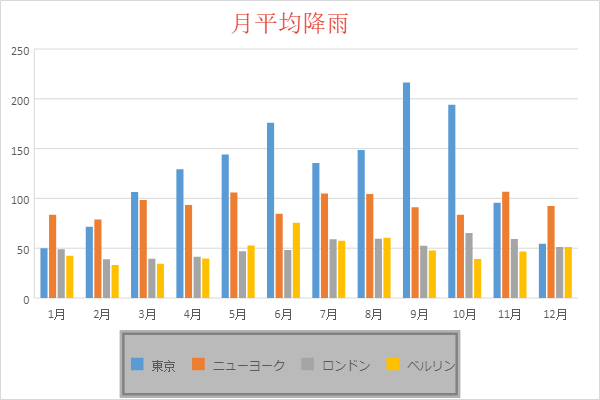
例 - 次の図は、さまざまな地理的地域ごとの月間降雨量の平均を表すチャートを示します。このチャートは、凡例の高度なカスタマイズプロパティ(カスタム凡例の枠線のスタイル、カスタムフォント、カスタムの背景色、カスタムの凡例位置(右上))を使用して書式設定され、Spread.Sheetsのデータを効果的に表します。

チャートへの凡例の追加
チャートに凡例を追加する主な目的は、ユーザーにプロットされた情報を簡単に理解させ、データを分析できるようにすることです。チャートに凡例を定義すると、ワークシートの行および列に表したデータを分かりやすく説明でき、チャートにプロットされた情報を理解しやすくできます。
例えば、上記のチャート例では、地域名を表すために追加された4つの凡例項目(東京、ニューヨーク、ロンドン、ベルリン)があります。
チャートで凡例の表示・非表示を制御するには、Visibleプロパティを使用できます。デフォルトでは、このプロパティはtrueに設定され、チャートに凡例が表示されます。
次のコードは、グラフの凡例を設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// 凡例を設定します。 var legend = chart.legend(); legend.visible = true; chart.legend(legend); |
|
凡例の形式、位置、スタイルのカスタマイズ
凡例の書式設定、位置のカスタマイズ、スタイルの適用を行うと、チャートの外観が向上することだけでなく、チャートを強調表示して発表できます。チャートの凡例に使用できる高度なカスタマイズオプションにより、ユーザーがビジネス要件やカスタムの分析設定に応じて、見栄えの良いチャートを作成できます。
- 凡例の書式設定と配置設定 - Spread.Sheetsでチャートを作成する場合、デフォルトで凡例がチャートエリアの下部に表示されます。必要に応じて、legend メソッドおよびLegendPosition列挙体を使用して凡例を上、下、左、右や右上に表示することができます。
- 凡例スタイルの変更 - Spread.Sheetsでは、borderStyleプロパティとbackColorプロパティを使用し、凡例の枠線スタイルと背景色もカスタマイズすることができます。また、グラフの凡例のフォントの色、フォントサイズ、およびフォントファミリをカスタマイズするには、fontSize、fontFamily、およびcolorプロパティを使用できます。
コードの使用
次のコードは、さまざまな地理的地域ごとの月間降雨量の平均を表すチャートに対し、書式、位置、およびスタイルをカスタマイズした凡例を設定します。
| JavaScript |
コードのコピー
|
|---|---|
|
<script type="text/javascript"> var dataArray = [ // 集合縦棒チャートを追加します。 // チャートでアニメーションを使用します。 // チャートのタイトルを設定します。 // 凡例を書式設定します。 // 凡例の可視性をtrueに設定します。 // 凡例の位置をカスタマイズします。 // 凡例の位置をtopRightに変更します。 // 凡例スタイルをカスタマイズします。 // 凡例の枠線スタイルを変更します。 |
|