系列は、チャートにプロットされるデータポイントの1セット(特定の行または列内の値)です。
Spread.Sheetsでは、1つのチャートを作成する場合に、1つまたは複数の系列をプロットできます。1つの系列は、1つの凡例項目によって表されます。チャートの系列コレクションに対しては、系列項目の取得、挿入、および削除を行えます。また、個々の系列の名前、枠線の幅や色、X値とY値、および塗りつぶし色もカスタマイズできます。このような系列の設定には、seriesメソッドおよび SeriesCollectionクラスを使用します。
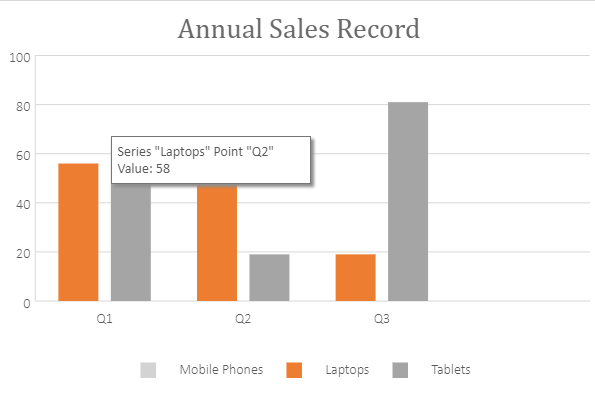
次の図は、系列を設定した基本的なチャートを示します。

次の図は、様々な線スタイルを設定した基本的なチャートを示します。
コードの使用
次のコードは、チャートの系列を設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
// 系列を設定します。
|
|
次のコードは、チャートで様々な線スタイルを設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
// series(0)のlineTypeを設定します。 var series1 = chart.series().get(0); series1.border.lineType = GC.Spread.Sheets.Charts.LineDashStyle.dashDotDot; chart.series().set(0, series1); // series(1)のlineTypeを設定します。 var series2 = chart.series().get(1); series2.border.lineType = GC.Spread.Sheets.Charts.LineDashStyle.longDash; chart.series().set(1, series2); // series(2)のlineTypeを設定します。 var series3 = chart.series().get(2); series3.border.lineType = GC.Spread.Sheets.Charts.LineDashStyle.sysDashDot; chart.series().set(2, series3); |
|