折れ線チャートは、時間の経過に伴う連続データの変化を、均等に目盛を付けた軸上で視覚化するチャートであり、幅広い用途に使用されます。このチャートは、月間、四半期ごと、会計年度ごとなど、一定の間隔でデータの傾向を分析するような場合に適します。
折れ線チャートには、ワークシートの列または行ごとにまとめたデータをプロットできます。カテゴリデータは水平軸上に均等に配置され、すべての値データは垂直軸上に分布します。
Spread.Sheetsでは、以下の種類の折れ線チャートがサポートされます。以下の例では、それぞれの種類の折れ線チャートを使用して、さまざまな電子機器カテゴリ(携帯電話、ラップトップ、タブレット)に対する第1四半期、第2四半期、および第3四半期の年間売上記録の傾向を表しています。
-
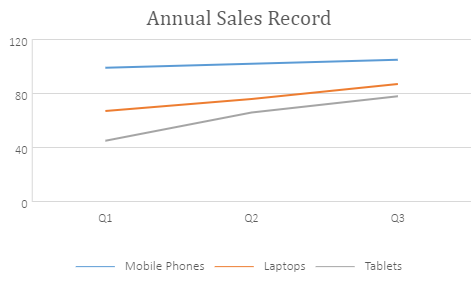
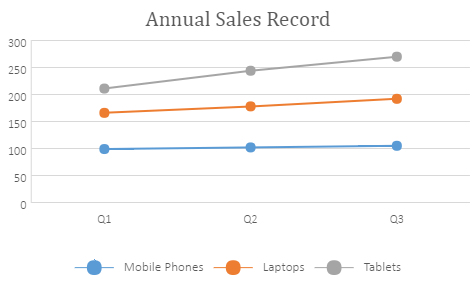
折れ線チャート
時間の経過に伴うデータ値をプロットすることで、データの傾向を表します。
次に、折れ線チャートの例を示します。

-
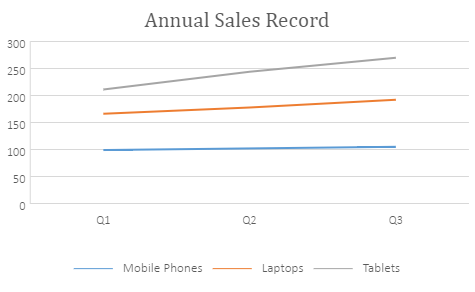
積み上げ折れ線チャート
個々のデータ値、または順序付けたカテゴリの分布傾向を、積み上げた折れ線によって時間間隔ごとに表すチャートです。
次に、積み上げ折れ線チャートの例を示します。

-
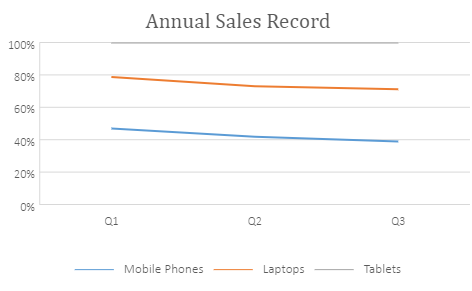
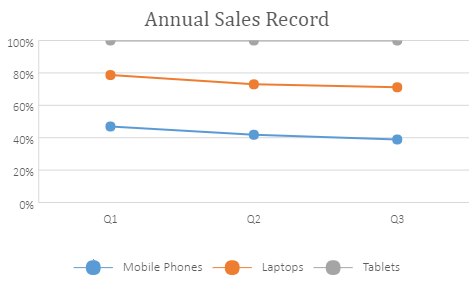
100%積み上げ折れ線チャート
個々のデータ値、または順序付けたカテゴリの全体への寄与度を、積み上げた折れ線によって時間間隔ごとに百分率(%)で表すチャートです。
次に、100%積み上げ折れ線チャートの例を示します。

-
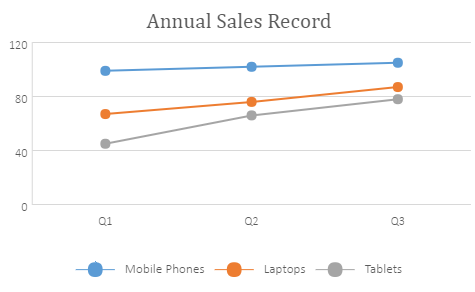
マーカー付き折れ線チャート
データ値をマーカーで表すチャートです。カテゴリ数が多い場合、または値が概数である場合に適するチャートです。
次に、マーカー付き折れ線チャートの例を示します。

-
マーカー付き積み上げ折れ線チャート
データ値をマーカーで表すチャートです。このチャートでは通常、時系列に、または等間隔に配置したカテゴリ上での、各値の寄与度の傾向を表します。
次に、マーカー付き積み上げ折れ線チャートの例を示します。

-
マーカー付き100%積み上げ折れ線
このチャートでは、個々のデータ値をマーカーで表します。通常、時系列に、または等間隔に配置したカテゴリ上での、各値の寄与度の傾向を百分率(%)で表します。カテゴリ数が多い場合、または値が概数である場合に適するチャートです。
次に、マーカー付き100%積み上げ折れ線チャートの例を示します。

コードの使用
次のコードは、スプレッドシートにさまざまな種類の折れ線チャートを追加する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
|
var chart_line, chart_lineStacked, chart_lineStacked100, sheet; window.onload = function () { // チャートのデータを準備します。 // 折れ線チャートを追加します。 // 積み上げ折れ線チャートを追加します。 // 100%積み上げ折れ線チャートを追加します。 sheet.resumePaint(); |
|