ツリーマップチャートは2次元の線形チャートであり、階層データを、ネストされた一群の長方形として表示します。これらの長方形を、ワークシート上でツリーのような構造に構成できます。
Spread.Sheetsのスプレッドシートではツリーマップチャートがサポートされるので、データを拡張的に視覚化し、効率的な情報分析を行えます。ツリーマップチャートは特に、空間上の制約があり、テーブルで定義された多数のエンティティを表す数千規模のデータポイントをワークシートにプロットしなければならない場合に便利です。
ツリーマップチャートの処理
ツリーマップチャートでは、データを色分けされた長方形(ブランチと呼びます)として視覚化することで、1つまたは複数のカテゴリ内で、定量値や集計値を比較できます。各ブランチ(長方形)は、1つの階層内の1つのレベルを表し、複数の下位の長方形(リーフと呼びます)を包含します。各長方形の領域(内側の空間)には、計測された定量値がそれぞれ割り当てられます。各長方形は、それぞれの数値サイズ(幅と高さ)に基づき、最も大きいものが左上に、最も小さいものが右下になるように、順に配置されます。
Spread.Sheetsでは、Datapointsクラスによって、1つのチャート系列内のすべてのデータポイントが表されます。各データポイントは、階層データ内の最上位データポイントと、そのすべての下位データポイントを個別に表します。
例
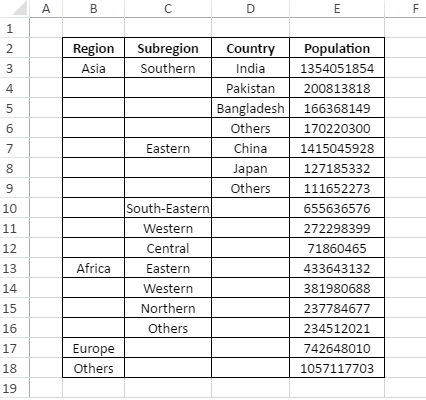
たとえば、次のテーブルに示すように、世界の人口を4つの主要地域(アジア、アフリカ、欧州、その他)別に表すとします。主要地域を表すデータポイントが最上位カテゴリです。各地域はそれぞれ小地域に分かれ、小地域はさらに各国に分かれ、国別に人口統計が表示されます。

このデータからツリーマップチャートを作成すると、スプレッドシートに格納された大量のデータを、全体的な要約として階層構造の長方形で表すことができ、情報をより簡単に、すばやく理解できます。
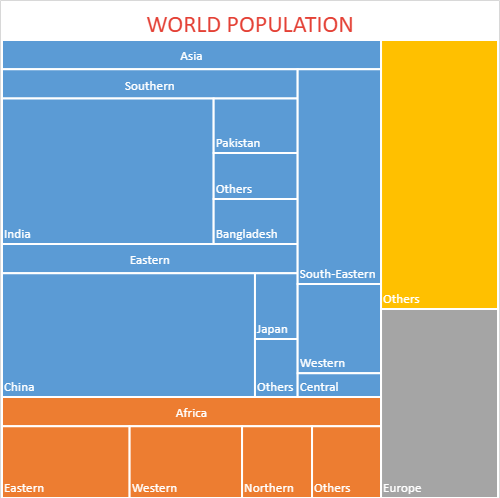
次の図は、さまざまな主要地域、小地域、国ごとにプロットされた世界人口データを表すツリーマップチャートです。個々のカテゴリまたはレベルは、色分けされた一意の長方形として表されており、カテゴリ間を簡単に比較できます。

上図では、色分けされた長方形はそれぞれ、4つの主要地域(アジア、アフリカ、欧州、その他)を明確に表しています。この中ではアジアが世界中最も人口の多い地域であり(最大の長方形は左上に配置されます)、欧州の人口が世界最低となります(最小の長方形は右下に配置されます)。このチャートから、アジア東地域で最も人口の多い国は中国であることも分かります。
コードの使用
次のサンプルコードは、ワークシートにツリーマップチャートを設定します。
| JavaScript |
コードのコピー
|
|---|---|
|
// ツリーマップチャートを作成します。 window.onload = function () { sheet.setColumnWidth(2, 100); var dataArray = [ sheet.setArray(1, 1, dataArray); var chart = sheet.charts.add('chart1', GC.Spread.Sheets.Charts.ChartType.treemap, 450, 0, 500, 500, "B2:E18"); var dataPoints = chart.series().dataPoints(); { }; |
|