Spread.Sheetsでは、範囲グループのカスタマイズがサポートされます。これによってワークシートの外観が向上し、データを効率的に整理および操作できるようになります。
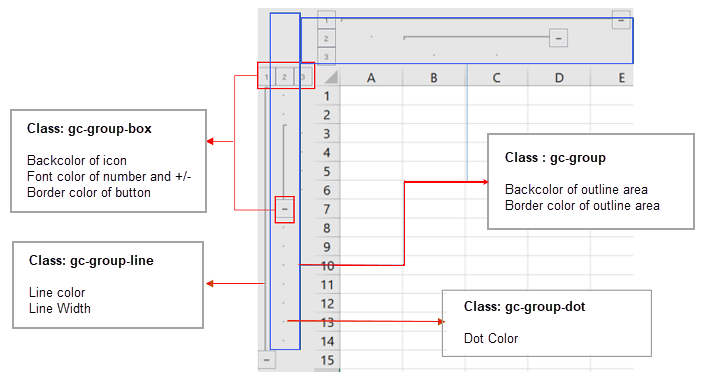
次の図に示すように、範囲グループのカスタマイズでは背景色、アウトライン領域の罫線色、アイコンの背景色、数値および[+][-]ボタンのフォント色、数値および[+][-]ボタンの背景画像、ボタンの枠線色、線の色と幅、ドットの色を設定できます。

次の表は、カスタマイズ可能な範囲グループの属性と、これに対応するCSSクラスおよびCSS属性の一覧を示します。
| 範囲グループの属性 | CSSクラス名 | CSS属性 | 補足コメント |
| アウトライン領域の背景色 |
gc-group |
background-color | |
|
アウトライン領域の枠線色 |
color | ||
| アイコンの背景色 |
gc-group-box |
background-color | |
| 数値および[+][-]ボタンのフォント色 | color | ||
| ボタンの枠線色 | border-color | この属性はCSSのborder-top-colorを使用します。その他の枠線色はすべて無視されます。 | |
| 数値および[+][-]ボタンの背景画像 | gc-group-box-expand | background-image |
background-imageを設定した場合、デフォルトの枠線色および背景色は透明になります。 背景画像を設定しない場合は、デフォルトでgc-group-boxに定義されたスタイルが使用されます。 定義済みのCSSに複数の背景画像が含まれている場合は、最初の背景画像だけが有効となります。 |
| 数値および[-]ボタンの背景画像 | gc-group-box-collapsed | background-image |
background-imageを設定した場合、デフォルトの枠線色および背景色は透明になります。 背景画像を設定しない場合は、デフォルトでgc-group-boxに定義されたスタイルが使用されます。 定義済みのCSSに複数の背景画像が含まれている場合は、最初の背景画像だけが有効となります。 |
| 線の色 |
gc-group-line |
border-color | この属性はCSSのborder-top-colorを使用します。その他の枠線色はすべて無視されます。 |
| 線の幅 | border-width | この属性はCSSのborder-top-widthを使用します。その他の線幅はすべて無視されます。 | |
| ドットの色 | gc-group-dot | color |
コードの使用
次のサンプルコードは、ワークシートの処理で、範囲グループの各属性をカスタマイズする例を示します。
| JavaScript |
コードのコピー
|
|---|---|
| <style> .gc-group { background-color: rgb(180, 211, 230); color: #999999; border-width: 0px; border-style:solid; } .gc-group-box { background-color: #fff; color: rgb(8, 154, 245); border-color:rgb(32, 158, 241); } .gc-group-line{ border-width:2px; border-style:solid; border-color:rgb(137, 199, 243); } .gc-group-dot{ color:blue; } </style> |
|
注:同一ページ上で、異なる複数のスプレッドシート要素に対し、それぞれ異なる複数のCSSをカスタマイズすることはできません。