SpreadJSでは、ユーザーはマスクとオーバーフローの2つのモードで数値と日付を表示できます。デフォルトでは、列の幅に基づいてセルのデータをマスクできます。これは「マスクモード」と言います。ただし、SpreadJSでは、セルのデータのマスクを解除して、隣接するセルにオーバーフローさせることもできます。これは「オーバーフローモード」と言います。
次は、これらのモードについて説明します。
マスクモード
このモードは、データ量が多く、幅が異なるスプレッドシートを表示する際に便利です。セル内のデータは、列の表示可能なスペースに応じて最適な書式で表示されます。
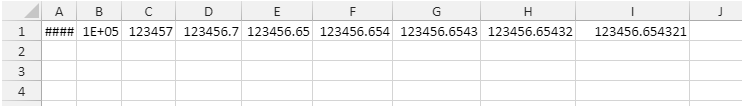
サンプル - たとえば、セルに「123456.654321」と入力すると、セル内のデータは、下の図に示すように列幅に応じて表示方法が異なります。 -
123456.654321 -> 123456.65432 -> 123456.6543 -> 123456.654 -> 123456.65 -> 123456.7 -> 123457 -> 1E+05 -> ####

数値の表示に適用される規則
数値の表示について、以下の規則が適用されます。
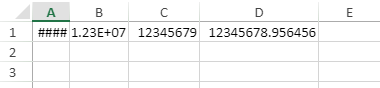
- 列の幅が整数部分を表示するのに十分でない場合は、指数表記が使用されます(例:下の画像のB1セル)。
- 列の幅が整数部分を表示できるが小数部分は表示できない場合、小数点が切り上げられて表示されます(例:下の画像のC1セル)。
- 指数表記によっても表示できない場合は、"####"と表示されます(例:下の画像のA1セル)。なお、"#"の数は、列幅によって異なります。

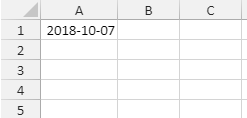
日付の表示に適用される規則
日付の表示について、以下の規則が適用されます。
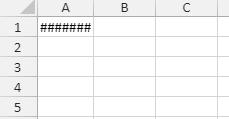
- 日付の文字列の長さが列の幅よりも長い場合は、"######"と表示されます。なお、"#"の数は、列幅によって異なります。


コードの使用
列幅に応じて数値および日付を表示するには、以下のコードを参照してください。
| JavaScript |
コードのコピー
|
|---|---|
// 数値を表示します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var sheet = spread.getActiveSheet(); sheet.suspendPaint(); var width = [35, 45, 54, 66, 71, 80, 88, 95, 114]; for (var c = 0; c < 9; c++) { sheet.setValue(0, c, 123456.654321); sheet.setColumnWidth(c, width[c]); } sheet.resumePaint(); // 日付を表示します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var sheet = spread.getActiveSheet(); sheet.suspendPaint(); var date = new Date(2018, 9, 7); sheet.setValue(0, 0, date); sheet.setFormatter(0, 0, 'yyyy-mm-dd'); sheet.setColumnWidth(0, 80); sheet.resumePaint(); |
|
注意:以下は、制限事項となります。
- TextIndentプロパティの設定は、表示に影響します。たとえば、列幅が60ピクセルでテキストのインデントが40ピクセルに設定されている場合、表示に使われるのは20ピクセル(60ピクセル - 40ピクセル)だけです。しかし、"#"を表示するには、60ピクセルを使います。
- shrinkToFitプロパティをtrueに設定している場合は、この表示方法は有効になりません。
- セルの書式およびセルの値が数値の場合、SpreadJSは値を変更しませんが、文字列の長さが列幅よりも長い場合にのみ、"###"を表示します。
オーバーフローモード
SpreadJSでは、列幅が数値を表示するのに十分でない場合、値が自動的に「####」、指数表記、および四捨五入されて表示されます。このデフォルトの動作を変更するには、numbersFitModeオプションを1に設定して、セルのデータをマスクしないようにすることができます。
numbersFitModeオプションは、数値または日付の長さが列の幅よりも大きい場合にセルの内容を隣接するセルにオーバーフローできるようにして、数値または日付全体を表示するのに役立ちます。

次のサンプルコードは、日付と数値の長さが列幅を超えたときにオーバーフローできるようにします。
| JavaScript |
コードのコピー
|
|---|---|
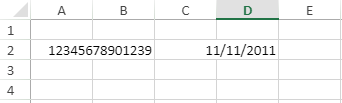
//numbersFitModeオプションを1に設定します。 spread.options.numbersFitMode = 1; // 日付を設定します。 var d = new Date(); activeSheet.setValue(1, 3, new Date(2011, 11, 11)); // 数値を設定します。 activeSheet.getCell(1, 1, GC.Spread.Sheets.SheetArea.viewport).text("12345678901239"); |
|