Spread.Sheetsでは、さまざまなチャート要素の設定において、透過性を使用できます。透過性を使用して、チャートエリアの背景色、チャートのデータラベル、軸、系列などをカスタマイズできます。
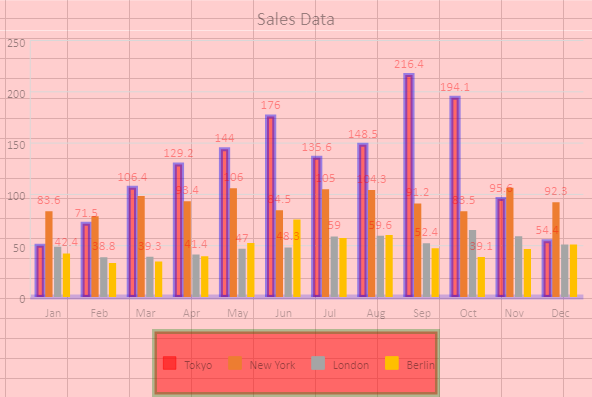
次の図は、4つの国別の売上高を示すチャートです。いくつかのチャート要素が、透過性を使用するようにカスタマイズされています。

コードの使用
次のサンプルコードは、チャートの色に透過性を設定します。
| JavaScript |
コードのコピー
|
|---|---|
|
window.onload = function () var dataArray = '10月', '11月', '12月'],
216.4, 194.1, 95.6, 54.4],
91.2, 83.5, 106.6, 92.3], ["ロンドン", 48.9, 38.8, 39.3, 41.4, 47.0, 48.3, 59.0, 59.6, 52.4, 65.2, 59.3, 51.2], ["ベルリン", 42.4, 33.2, 34.5, 39.7, 52.6, 75.5, 57.4, 60.4, 47.6, 39.1, 46.8, 51.1] sheet.setArray(0, 0, dataArray); // 集合縦棒チャート(columnClustered)を追加します。 ('chart_columnClustered',GC.Spread.Sheets.Charts.ChartType.columnClustered, 300, 180, 600, 400, "A1:M5"); // チャートタイトルに透過性を設定します。
// チャートの凡例の背景色と枠線に透過性を設定します。
// チャートエリアの背景色に透過性を設定します。
// チャートのデータラベルに透過性を設定します。 // チャートの軸に透過性を設定します。 // チャートの系列に透過性を設定します。 sheet.resumePaint(); |
|