Spread.Sheetsでは、スプレッドシートのデータを視覚化する際、チャートに近似曲線を追加できます。
近似曲線とは
近似曲線(最適曲線とも呼ばれる)は、特定のデータ系列の勾配(傾向)を示す補助線を指し、高値と安値を含むデータの傾向分析に役立ちます。
使用例
近似曲線をチャートに追加することによって、一定期間にわたるデータの変動を表示でき、2つの変数間の相関を表すことができますので、組織にとって優れた分析ツールになります。
近似曲線は、次の場合に役立ちます。
- 経過値に基づいてデータの方向を判定し、未来値を予想する場合。
- 株式、取引、会計、販売のデータを分析する場合。
- データ分析の戦略を作成するための傾向分析の支援。
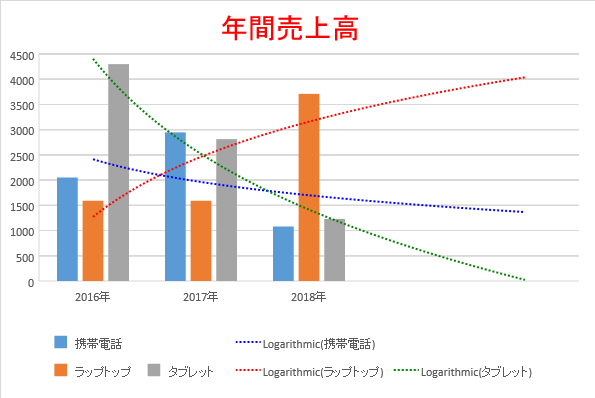
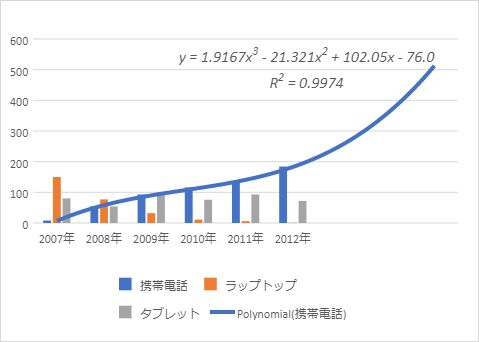
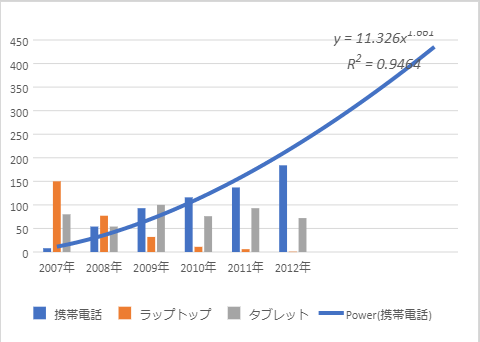
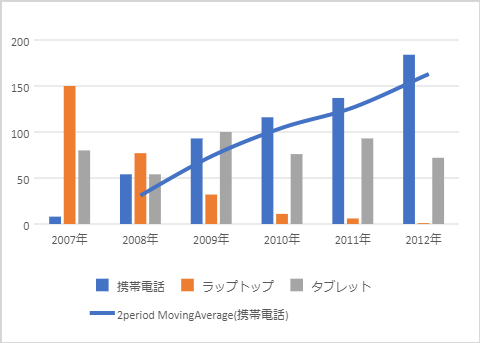
例:次の図は、チャートでさまざまな近似曲線を使用して、3つの異なる製品(携帯電話、ラップトップ、およびタブレット)の年間販売を示します。

近似曲線の種類
次の表は、Spread.Sheetsでサポートされているさまざまな種類の近似曲線を示します。
| 近似曲線の種類 | 説明 | 例 | ||||||||||
|
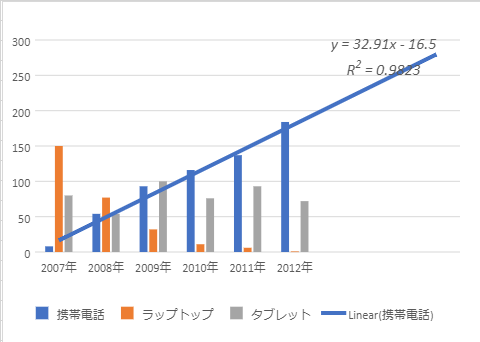
線形近似曲線 |
データ系列の値が一定の比率で変更されてことを示し、データの将来の近似値を提供する最適直線です。データ要素のパターンが直線に近い場合、データは線形と言われます。 方程式 -: y=mx + b この場合、mは勾配で、bは切片となります。 |
 |
||||||||||
|
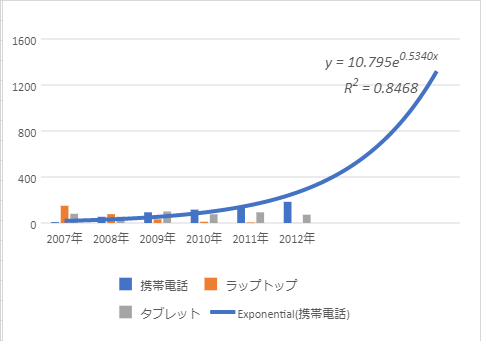
指数近似曲線 |
データ値の変化率が急速に増加または減少した後、横ばい状態になる場合に適しています。 方程式 -: y=cebxこの場合、cとbは定数で、eは自然対数の底となります。 注意: この近似曲線は、正の値でのみ使用できます。データに 0 または負の値が含まれている場合、指数近似曲線を作成できません。 |
 |
||||||||||
|
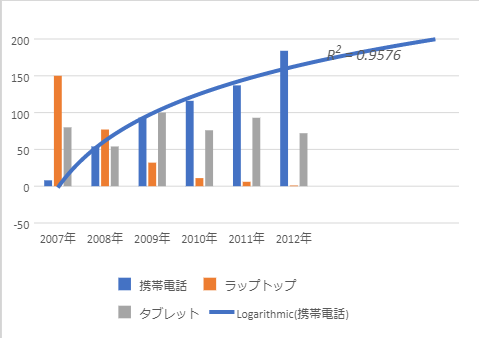
対数近似曲線 |
データ値の変化率が急速に増加または減少した後、横ばい状態になる場合に最適な曲線です。対数近似曲線では、負の値も正の値も使用できます。 方程式-: y=c ln x + b この場合、cとbは定数で、lnは自然対数関数となります。 |
 |
||||||||||
|
多項式近似曲線 |
データが変動するときに使用される曲線です。この近似曲線は、多項式の次数プロパティに基づき、大きなデータ セット(たとえば、株式、取引、および会計のアプリケーション)の損益を分析する場合に便利です。 方程式-: y=b + c1x + c2x + c3x + ... この場合、c1、c2、c3は定数となります。 この近似曲線の場合、次数のデフォルト値は2です。次数は2~6の範囲内の正の整数である必要があります。次の表は、次数が範囲外にある場合の結果を示します。
|
 |
||||||||||
|
累乗近似曲線 |
一定の割合で増加する計測値を比較するのに使われる曲線です。 注意:この近似曲線は、正の値のみで使用できます。0または負の値が含まれている場合、累乗近似曲線を作成することはできません。 方程式-: y=cxb この場合、cおよびbは定数となります。 |
 |
||||||||||
|
移動平均の近似曲線 |
近似曲線の変動を減らしてより滑らかなパターンで表示させる場合によく使用されます。この近似曲線は期間プロパティに基づき、指定されている期間数の平均値を計算した傾向を表示する場合に使用されます。 方程式-: Pm = Pm-1 + (ym - ym - n) / n この近似曲線のデフォルト値は2です。2番目と3番目のデータポイントの平均は、近似曲線の2番目のポイントとして使用されます。 最大期間は、データセットの大きさを指します。 たとえば、プロットに10個のデータセットが存在する場合、最大期間が9になります。また、データセットが3個より小さいの場合、移動平均系列の近似曲線が表示されません。 期間は2最大期間の正の整数である必要があります。 そうでない場合、結果は次の表のようになります。
|
 |
Spread.Sheetsでは、上記の6種類の近似曲線の他、近似曲線のカスタム名も対応されています。 ユーザーが近似曲線の名前を設定しない場合、組み込みの名前が設定されます。 テンプレートは、次のようにする必要があります。
- 移動平均の近似曲線の場合: '{期間番号}period MovingAverage({系列名})'. 例: '3period MovingAverage(Bears)'。
- 他の近似曲線の場合: '{近似曲線の種類}({系列名})'. 例: 'Logarithmic(Bears)'。
サポートされるチャートの種類
チャートに近似曲線を追加する際、次のチャートの種類がサポートされています。
- 縦棒チャート
- 横棒チャート
- 折れ線チャート
- 散布図
- 面チャート
注意:近似曲線には、次の制限があります。
- 積み上げ縦棒チャートなどの積み上げチャートタイプに近似曲線を追加できません。ユーザーが近似曲線をサポートしないチャートタイプにチャートを追加する場合や、既存のチャートを近似曲線をサポートしないチャートタイプに変更する場合、近似曲線は表示されません。
コードの使用
次のサンプルコードは、チャート内のさまざまな近似曲線を使用した年間売上高を示します。
| JavaScript |
コードのコピー
|
|---|---|
var activeSheet = spread.getActiveSheet(); activeSheet.suspendPaint(); // チャートのデータを準備します。 activeSheet.setValue(0, 1, "2016年"); activeSheet.setValue(0, 2, "2017年"); activeSheet.setValue(0, 3, "2018年"); activeSheet.setValue(1, 0, "携帯電話"); activeSheet.setValue(2, 0, "ラップトップ"); activeSheet.setValue(3, 0, "タブレット"); for (var r = 1; r <= 3; r++) { for (var c = 1; c <= 3; c++) { activeSheet.setValue(r, c, parseInt(Math.random() * 5000)); } } // 集合縦棒を追加します。 chart_columnClustered = activeSheet.charts.add('chart_columnClustered', GC.Spread.Sheets.Charts.ChartType.columnClustered, 50, 100, 600, 400, "A1:D4"); // 系列[0](携帯電話)に近似曲線を追加します。 var series1 = chart_columnClustered.series().get(0); series1.trendlines = [ { type: 2, forward: 2, name: "MovingAverage", style: { color: "blue" }, period: 3 // 移動平均の近似曲線にのみ使用します }]; // 系列[1](ラップトップ)に近似曲線を追加します。 var series2 = chart_columnClustered.series().get(1); series2.trendlines = [ { type: 2, forward: 2, name: "MovingAverage", style: { color: "red" }, period: 3 }]; // 系列[2](タブレット)に近似曲線を追加します。 var series3 = chart_columnClustered.series().get(2); series3.trendlines = [ { type: 2, forward: 2, name: "MovingAverage", style: { color: "green" }, period: 3 }]; chart_columnClustered.series().set(0, series1); chart_columnClustered.series().set(1, series2); chart_columnClustered.series().set(2, series3); // チャートのタイトルを設定します。 var title = chart_columnClustered.title(); title.text = "年間売上高"; title.fontFamily = "Cambria"; title.fontSize = 28; title.color = "Red"; chart_columnClustered.title(title); activeSheet.resumePaint(); |
|