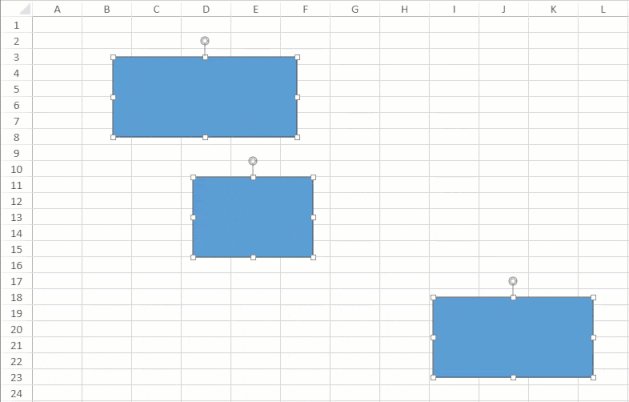
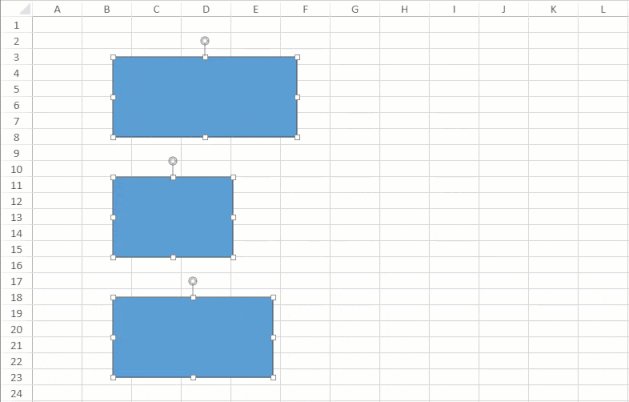
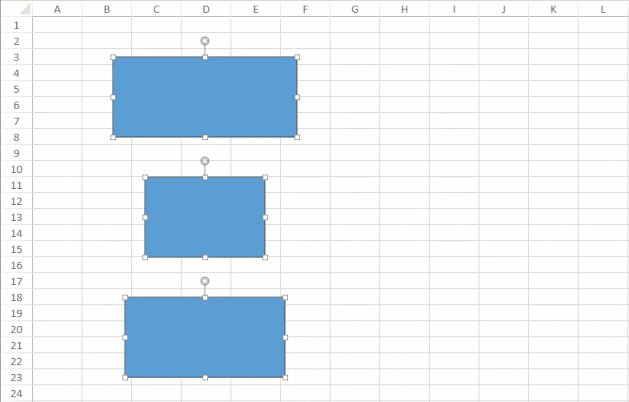
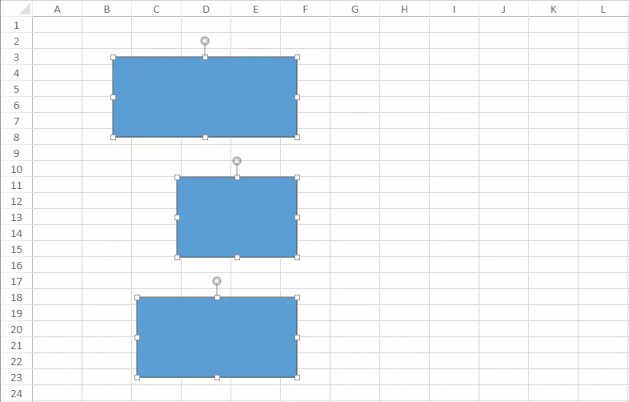
moveShapesByHAlignコマンドとmoveShapesByVAlignコマンドのそれぞれを使用して、シェイプをワークシート内で水平方向と垂直方向に配置できます。シェイプを水平方向に左、右、および中央に配置するには、HorizontalAlign列挙型をそれぞれの値に設定する必要があります。

同様に、シェイプを垂直方向に上、下、および中央に配置するには、VerticalAlign列挙型をそれぞれの値に設定する必要があります。

次のサンプルコードは、3つのシェイプを追加し、水平(左)と垂直(下)の位置に配置します。
| JavaScript |
コードのコピー
|
|---|---|
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var sheet = spread.getActiveSheet(); var rect1 = sheet.shapes.add('rect1', GC.Spread.Sheets.Shapes.AutoShapeType.rectangle, 100, 50, 230, 100); var shapeStyle = rect1.style(); shapeStyle.fill.color = '#40E0D0'; var rect2 = sheet.shapes.add('rect2', GC.Spread.Sheets.Shapes.AutoShapeType.rectangle, 200, 200, 150, 100); var rect3 = sheet.shapes.add('rect3', GC.Spread.Sheets.Shapes.AutoShapeType.rectangle, 500, 350, 200, 100); // 水平方向を左に設定します。 var commandManager = spread.commandManager(); commandManager.execute({ cmd: 'moveShapesByHAlign', sheetName: sheet.name(), shapeNames: ['rect1', 'rect2', 'rect3'], alignment: GC.Spread.Sheets.Shapes.HorizontalAlign.left }); // 垂直方向を下に設定します。 var commandManager = spread.commandManager(); commandManager.execute({ cmd: 'moveShapesByVAlign', sheetName: sheet.name(), shapeNames: ['rect1', 'rect2', 'rect3'], alignment: GC.Spread.Sheets.Shapes.VerticalAlign.bottom }); |
|