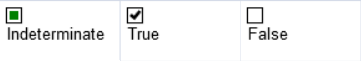
チェックボックス型セルを使用すると、セル内にチェックボックスを表示できます。 チェックボックス型セルは、3つの状態(チェック、未チェック、中間状態)のいずれかを表すことのできる小さなチェックボックスを表示します。 テキストを設定して、チェックボックスをカスタマイズできます。
2状態(チェック、未チェック)ではなく3状態のチェックボックスを表示するには、isThreeStateメソッドをtrueに設定します。 textAlignメソッドを使用すると、チェックボックスおよびテキストの配置を指定することもできます。

次の表のように、valueメソッドを使用して、コードでチェックボックスの状態を変更することができます。
| 値 | 状態 |
| null | Indeterminate |
| 0 | Unchecked |
| 1 | Checked |
チェックボックスのサイズを変更するには、boxSize() メソッドを使用できます。boxSize() メソッドの値を、任意の数値または「auto」に設定できます。本メソッドで不正な値が指定された場合、チェックボックスのサイズは変更されません。チェックボックスの標準サイズは12*12ピクセルです。
コードの使用
次のサンプルコードは、3状態のチェックボックス型セルを作成します。
| JavaScript |
コードのコピー
|
|---|---|
|
|
関連トピック