Spread.Sheets では、ユーザーがスプレッドシートのデータを視覚化する際にチャートエリアおよびプロットエリアを構成できます。チャートエリアはワークシート上でチャート自体やその要素が表示される領域です。チャートエリアをカスタマイズするには、Chart クラスのchartAreaメソッドを使用できます。
プロットエリアは、チャート内でデータがプロットされる領域です。
チャートエリアの境界線をカスタマイズする
各チャートにはデフォルトの境界線がありますが、色、透明度、幅、ダッシュスタイルなどのプロパティを使用して、ご希望の設定やワークシートのテーマに合わせて、デフォルトのチャートエリアの境界線をカスタマイズすることができます。
チャートエリアの境界線をカスタマイズすると
- データのグラフィカル表示を強調することにより、美しい外観を実現できます。
- ワークシート内のチャートの外観のより高度な制御を実現できます。
- プロットされたデータの読みやすさを向上できます。
- 大きなスプレッドシートで使用されているさまざまな種類のチャートの中から特定のチャートに注意を喚起することができます。
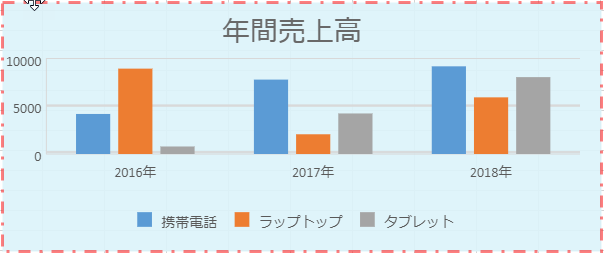
次の図は、さまざまな製品(携帯電話、ラップトップ、タブレットなど)の年間売上高を表すチャートを示します。

コードの使用
次のコードは、チャートエリアにカスタム境界線を追加する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
var activeSheet = spread.getActiveSheet(); activeSheet.suspendPaint(); // チャートのデータを準備します。 activeSheet.setValue(0, 1, "2016年"); activeSheet.setValue(0, 2, "2017年"); activeSheet.setValue(0, 3, "2018年"); activeSheet.setValue(1, 0, "携帯電話"); activeSheet.setValue(2, 0, "ラップトップ"); activeSheet.setValue(3, 0, "タブレット"); for (var r = 1; r <= 3; r++) { for (var c = 1; c <= 3; c++) { activeSheet.setValue(r, c, parseInt(Math.random() * 10000)); } } // チャートを追加します。 var chart = activeSheet.charts.add('Chart1', GC.Spread.Sheets.Charts.ChartType.columnClustered, 20, 110, 550, 250, "A1:D4"); // チャートエリアを設定します。 var chartArea = chart.chartArea(); chartArea.backColor = "#DBF3FA"; chartArea.backColorTransparency = 0.1; chartArea.fontSize = 14; // チャートエリアの境界線スタイルを設定します。 chartArea.border.width = 3; chartArea.border.dashStyle = 4; chartArea.border.color = "red"; chartArea.border.transparency = 0.5; chart.chartArea(chartArea); // チャートタイトルを設定します。 var title = chart.title(); title.text = "年間売上高"; title.fontFamily = "Cambria"; title.fontSize = 28; title.color = "#696969"; chart.title(title); |
|