セル、列、行、ヘッダ、およびウィジェットに対し、背景色と前景色を設定できます。

これには、セル、列、ヘッダ、または行のbackColorまたはforeColorメソッドを設定します。 ウィジェットには、backColorメソッドを設定するか、またはテーマを使用します。灰色領域には、options.grayAreaBackColorプロパティを使用します。
テーマの詳細については、「テーマの使用」を参照してください。 スタイルを使用してセルの色を設定することもできます。 詳細については、「スタイルの設定」を参照してください。
コードの使用
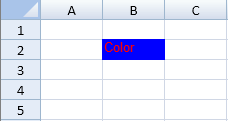
次のサンプルコードは、B2セルに対してforeColorおよびbackColorを設定します。
| JavaScript |
コードのコピー
|
|---|---|
| // セルの背景色と前景色を設定します。 var cell = activeSheet.getCell(1, 1, GC.Spread.Sheets.SheetArea.viewport); cell.backColor("Blue"); cell.foreColor("Red"); cell.value("Color"); |
|
コードの使用
次のサンプルコードは、ヘッダの前景色と背景色を設定します。
| JavaScript |
コードのコピー
|
|---|---|
| // 列ヘッダ全体の前景色と背景色を設定します。 var row = activeSheet.getRange(0, -1, 1, -1, GC.Spread.Sheets.SheetArea.colHeader); row.backColor("Red"); row.foreColor("White"); // 2番目の行ヘッダの背景色を設定します。 activeSheet.getCell(1, 0, GC.Spread.Sheets.SheetArea.rowHeader).backColor("Yellow"); |
|
コードの使用
次のサンプルコードは、アクティブセルの色を変更します。
| JavaScript |
コードのコピー
|
|---|---|
window.onload = function() { var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var sheet = spread.getActiveSheet(); sheet.getCell(0, 0).backColor("pink"); sheet.bind(GC.Spread.Sheets.Events.LeaveCell, function (event, infos) { // 移動する前にセルの背景色をリセットします。 infos.sheet.getCell(infos.row, infos.col).backColor(undefined); }); sheet.bind(GC.Spread.Sheets.Events.EnterCell, function (event, infos) { // 宛先セル(現在のアクティブセル)の背景色を設定します。 infos.sheet.getCell(infos.row, infos.col).backColor("pink"); }); } |
|
関連トピック