Spread.Sheetsでは、入力されたデータを検証し、無効な情報の入力を制限するためのデータ検証コントロールを作成できます。ユーザーに有効値のリストを表示したり、セル内に無効なデータが入力されると同時に、データが無効であることを示すイメージを表示したりできます。
スプレッドシートに入力されたデータを検証するには、次のような方法があります。
さまざまなタイプのデータ検証の使用
Spread.Sheetsでは、以下のタイプのデータ検証がサポートされます。
日付検証
createDateValidatorメソッドを使用すると、セルに対して特定の日付基準を検証できます。
日付検証では、無効な日付情報(特定のセルに対する既定の日付基準を満たさない日付)がスプレッドシートに入力されることを防止します。たとえば、2017年12月31日から2018年12月31日までの範囲で日付入力を許可する日付検証コントロールを作成したとします。この場合、この範囲外の日付はすべて無効な入力値とみなされます。
コードの使用
次のサンプルコードは、日付検証コントロールを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| spread.options.highlightInvalidData = true; var dv = GC.Spread.Sheets.DataValidation.createDateValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.between, new Date(2017, 12, 31), new Date(2018, 12, 31)); dv.showInputMessage(true); dv.inputMessage("Enter a date between 12/31/2017 and 12/31/2018."); dv.inputTitle("Tip"); activeSheet.setDataValidator(1, 1, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport); |
|
数式検証
createFormulaValidatorメソッドを使用すると、セル内に入力された数式を検証できます。
コードの使用
次のサンプルコードは、数式検証コントロールを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| spread.options.highlightInvalidData = true; // 数式検証コントロールは、数式条件がtrueを返した場合に有効となります。 var dv = GC.Spread.Sheets.DataValidation.createFormulaValidator("A1>0"); dv.showInputMessage(true); dv.inputMessage("Enter a value greater than 0 in A1."); dv.inputTitle("Tip"); activeSheet.setDataValidator(0, 0, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport); |
|
数式リスト検証
createFormulaListValidatorメソッドを使用すると、スプレッドシート内の数式リストを検証できます。数式リスト検証コントロールは、セル範囲を使用して有効値のリストを作成します。
数式検証コントロールは、数式条件がtrueを返す場合に有効となります。検証対象のセル値が無効だと、ValidationErrorイベントが発生します。
コードの使用
次のサンプルコードは、数式によって指定されたセル範囲に基づき、有効値のリストを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.setValue(0, 2, 5); activeSheet.setValue(1, 2, 4); activeSheet.setValue(2, 2, 5); spread.options.highlightInvalidData = true; var dv = GC.Spread.Sheets.DataValidation.createFormulaListValidator("$C$1:$C$3"); dv.showInputMessage(true); dv.inputMessage("Pick a value from the list."); dv.inputTitle("tip"); activeSheet.setDataValidator(1, 1, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport); var validList = activeSheet.getDataValidator(1, 1).getValidList(sheet, 1, 1); |
|
リスト検証
createListValidatorメソッドを使用すると、リストに基づく検証コントロールを作成できます。
コードの使用
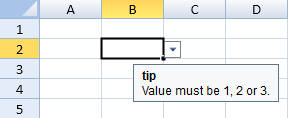
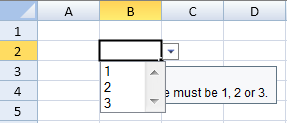
次のサンプルコードは、有効値のリストを表示し、入力のヒントを表示します。不正な値が入力された場合は、無効データ用のイメージを表示します。
| JavaScript |
コードのコピー
|
|---|---|
| spread.options.highlightInvalidData = true; var dv = GC.Spread.Sheets.DataValidation.createListValidator("1,2,3"); dv.showInputMessage(true); dv.inputMessage("Value must be 1,2 or 3"); dv.inputTitle("tip"); activeSheet.setDataValidator(1,1,1,1,dv,GC.Spread.Sheets.SheetArea.viewport); alert(activeSheet.getDataValidator(1,1).getValidList(activeSheet,1,1)); |
|
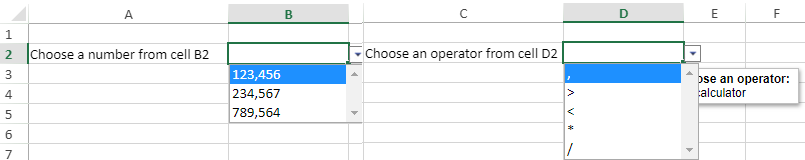
Spread.Sheetsには、次の図に示すように、リスト内の段落ごとにコンマを(エスケープ文字を介して)挿入できます。B2セルは数値のリストを表し、D2セルは演算子のリストを表します。

コードの使用
次のサンプルコードでは、2種類のリストを使ってリスト検証を行います。1つはコンマ区切りされた数値のリストであり、もう1つはコンマ区切りされた演算子のリストです。それぞれ別のセル(B2、D2)に指定された2つのリスト検証基準により、セルにデータを入力する際、ドロップダウンリストから選択する値が制限されます。
| JavaScript |
コードのコピー
|
|---|---|
|
// 列幅を設定します。 // 検証リストにコンマを使用します。 var dv2 = new GC.Spread.Sheets.DataValidation.createListValidator("\\,,>,<,*,/"); |
|
数値検証
createNumberValidatorメソッドを使用すると、セルに入力された数値を検証できます。
数値検証では、セルに指定された有効基準に適合しない数値が入力されることを防止します。
コードの使用
次のサンプルコードは、数値検証コントロールを使用し、入力のヒントを表示します。不正な値が入力された場合は、無効データ用のイメージを表示します。
| JavaScript |
コードのコピー
|
|---|---|
| spread.options.highlightInvalidData = true; var dv = GC.Spread.Sheets.DataValidation.createNumberValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.between, "5", "20", true); dv.showInputMessage(true); dv.inputMessage("Value must be between 5 and 20."); dv.inputTitle("tip"); activeSheet.setDataValidator(1, 1, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport); |
|
テキスト長検証
createTextLengthValidatorメソッドを使用すると、セルに入力されたテキストの長さを検証できます。
テキスト長検証を使用すると、セルに入力可能な文字数を制限できます。
コードの使用
次のサンプルコードは、テキスト検証コントロールを使用し、入力のヒントを表示します。不正な値が入力された場合は、無効データ用のイメージを表示します。
| JavaScript |
コードのコピー
|
|---|---|
| spread.options.highlightInvalidData = true; var dv = GC.Spread.Sheets.DataValidation.createTextLengthValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.greaterThan, "4", "20"); dv.showInputMessage(true); dv.inputMessage("Number of characters must be greater than 4."); dv.inputTitle("tip"); activeSheet.setDataValidator(1, 1, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport); |
|
データ検証にさまざまな強調スタイルを使用
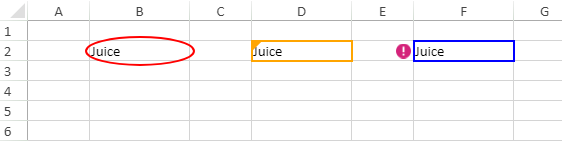
セル内の無効なデータを、強調のタイプ、位置、色、イメージなどを指定した、さまざまな強調スタイルで際立たせることができます。Spread.Sheetsでは、3つの強調タイプ(円、ドッグイヤー、アイコン)と6つの強調位置(左上、右上、右下、左下、外側左、外側右)がサポートされ、スプレッドシート内の無効なデータを強調できます。デフォルトでは、強調タイプは「円」、強調位置は「右上」、強調色は「赤」です。アイコン強調スタイルのイメージには、イメージのURLを指定することも、イメージのbase64データを指定することもできます。
さまざまな強調スタイルに加え、ユーザーに入力のヒントを表示することもできます。次の図に示すように、有効値のリストを示すドロップダウンボタンを表示することもできます。


無効なデータを強調するには、highlightInvalidDataプロパティをtrueに設定する必要があります。highlightStyleメソッドを使用すると、エラーの強調スタイルを制御できます。個々のタイプは、それぞれ別のスタイル属性を処理します。
次の図では、B2セルの強調タイプを「円スタイル」に、D2セルの強調スタイルを「ドッグイヤースタイル」に、F2セルにはアイコンスタイルを設定しています。また、D2セルの強調位置を「左上」に、F2の強調位置を「外側左」に設定しています。

コードの使用
次の例では、スプレッドシートのデータを検証するため、3種類の強調スタイル(円、ドッグイヤー、アイコン)を表示します。
| JavaScript |
コードのコピー
|
|---|---|
|
// 列幅を設定します。 sheet.setColumnWidth(1, 100.0, GC.Spread.Sheets.SheetArea.viewport); // オプションのhighlightInvalidDataメソッドをtrueに設定します。 spread.options.highlightInvalidData = true; // 「円」強調スタイルを設定します。 // 「ドッグイヤー」強調スタイルを設定します。 // 「アイコン」強調スタイルを設定します。 var imageData = "data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAC5ElEQVRYR8WXPUxTURTH//" + sheet.setValue(1, 5, "Juice"); |
|