SpreadJSのドラッグアンドフィルオプションを使用すると、セルを選択し、同じ値または別の値を他のセルに入力(フィル)する操作をユーザーに許可できます。フィルの種類には、連続、増加、日付、または自動を選択できます。フィルの方向を指定することもできます。増分値や停止値など、その他のオプションも設定できます。
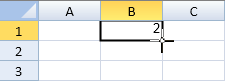
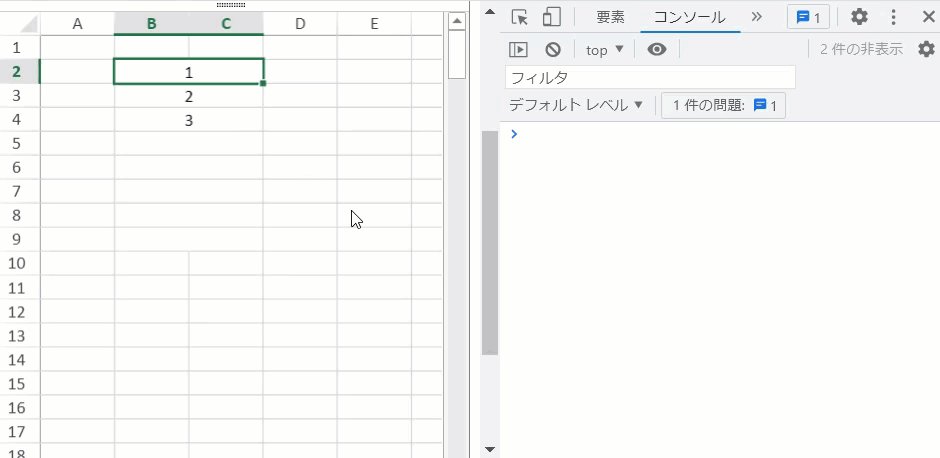
単一セルまたはセルブロックを選択して、選択領域の隅の四角形にマウスポインタを合わせます。マウスポインタがプラスの形に変わり、このポインタを使用してフィル範囲を拡張できます。

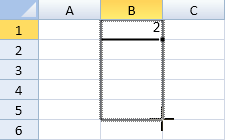
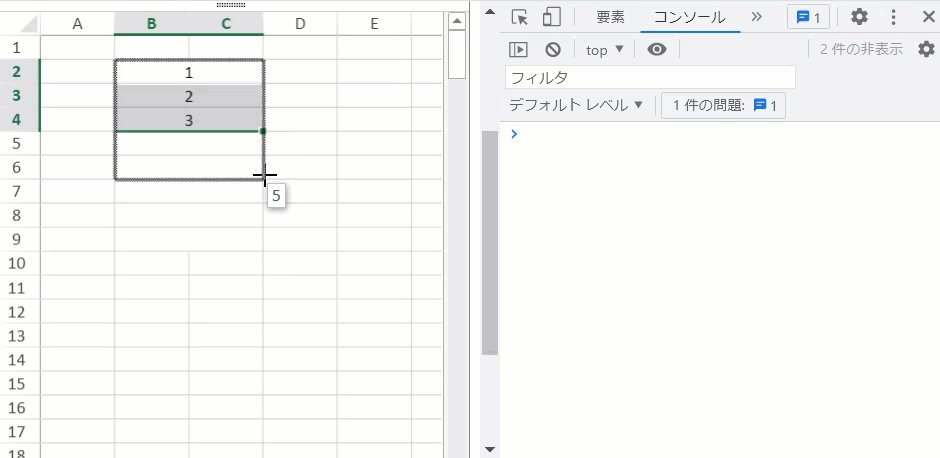
範囲を拡張し、適切な位置でマウスボタンを離します。

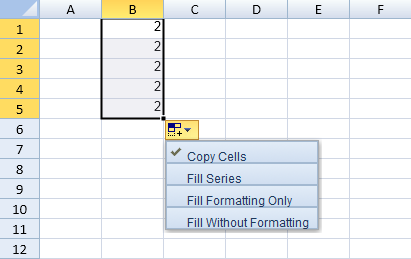
プラス記号をクリックすると、次の図に示すように、有効なフィルオプションを示すメニューが表示されます。

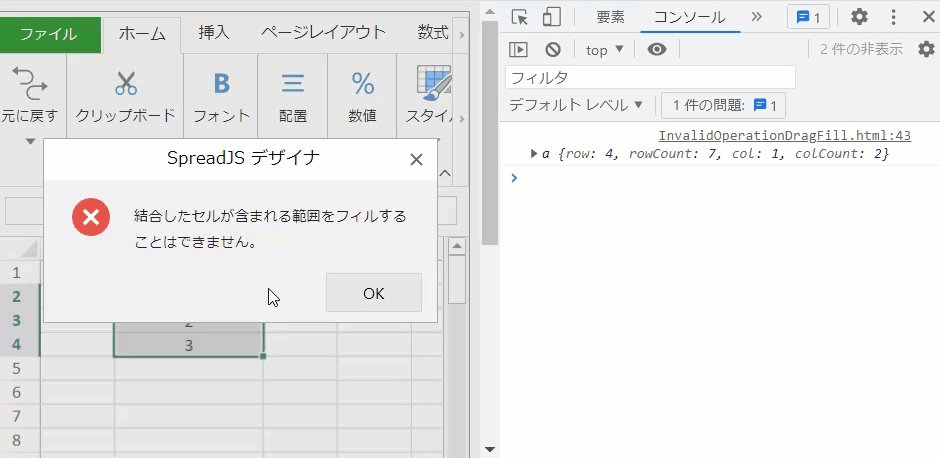
目的の範囲に結合セルが含まれている場合は、ドラッグアンドフィルはサポートされません。 また、ドラッグアンドフィルは、条件付き書式やフィルタ処理された範囲には適用されません。
ドラッグ&フィルを有効にするかどうかを指定するには、options.allowUserDragFillメソッドを使用します。フィルの種類をプログラミングによって指定するには、fillAutoメソッドを使用します。

コードの使用
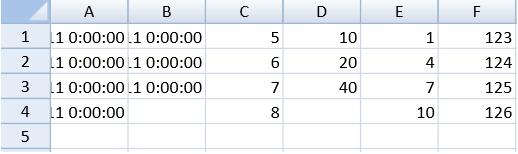
次のサンプルコードは、セル範囲にドラッグアンドフィルを適用します。
| JavaScript |
コードのコピー
|
|---|---|
|
spread.options.allowUserDragFill = true; activeSheet.setValue(0, 0, new Date(2011, 1, 1)); var start = new GC.Spread.Sheets.Range(0, 0, 1, 1); start = new GC.Spread.Sheets.Range(0, 1, 1, 1); start = new GC.Spread.Sheets.Range(0, 2, 1, 1); start = new GC.Spread.Sheets.Range(0, 3, 1, 1); start = new GC.Spread.Sheets.Range(0, 4, 1, 1); activeSheet.setValue(0, 5, 123); |
|
ドラッグフィルを使用するときに無効な範囲を見つける
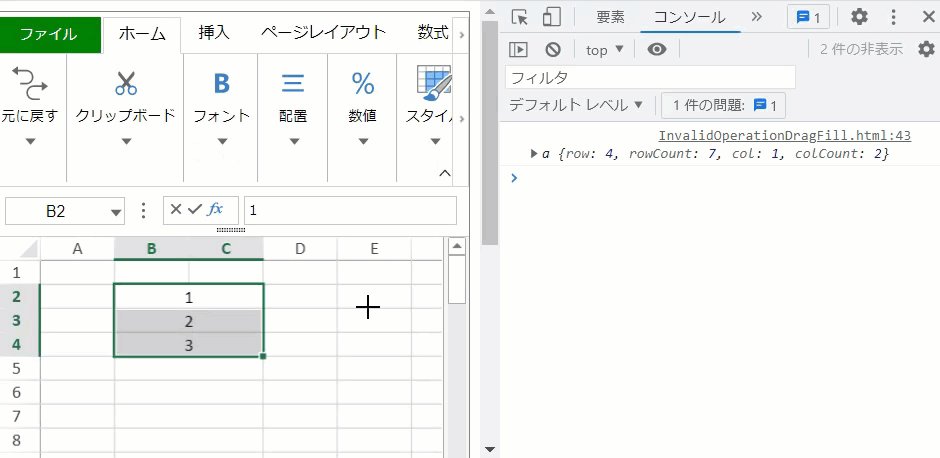
invalidOperationイベントを使用して、ドラッグフィルを含むあらゆる種類の無効な操作が発生した場合に、データ範囲や行/列の数などの情報を受け取ることができます。
InvalidOperationイベント引数は、 invalidTypeがdragFillの場合にドラッグフィル操作に使用される範囲を返すfillRangeというパラメーターを提供します。

次のコードサンプルは、ドラッグフィル操作を使用するときに無効な範囲に関する情報を取得する方法を示しています。
| JavaScript |
コードのコピー
|
|---|---|
// ワークブックとワークシートを構成します。 var spread = new GC.Spread.Sheets.Workbook("ss"); var activeSheet = spread.getActiveSheet(); // allowCopyPasteExcelStyleをTrueに設定します。 spread.options.allowCopyPasteExcelStyle = true; spread.bind(GC.Spread.Sheets.Events.InvalidOperation, (e, args) => { // このコードは、ドラッグフィル操作が実行されたときに無効な範囲を登録します。 if (args.invalidType == GC.Spread.Sheets.InvalidOperationType.dragFill) console.log(args.fillRange); }); |
|