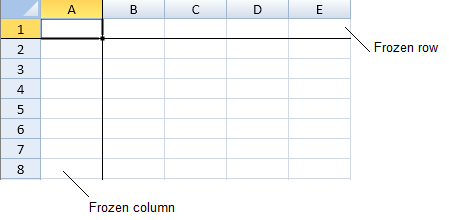
シート内で固定行または固定列、またはその両方を有効化するかどうかを指定できます。 固定列と固定行は、スクロールされません。 固定末尾行または固定末尾列を設定することもできます。
固定行の下(または固定末尾行の上)、および固定列の右側(または固定末尾列の左側)には、1本の線が表示されます。 固定線の色を指定するには、options.frozenlineColorプロパティを使用します。

固定行はシート最上部に固定され、固定列はシート左端に固定されます。 固定末尾行はシート最下部に固定され、固定末尾列はシート右端に固定されます。
コードの使用
次のサンプルコードは、固定行および固定列を作成します。
| Javascript |
コードのコピー
|
|---|---|
activeSheet.frozenRowCount(1);
activeSheet.frozenColumnCount(1);
//activeSheet.options.frozenlineColor = "red";
|
|
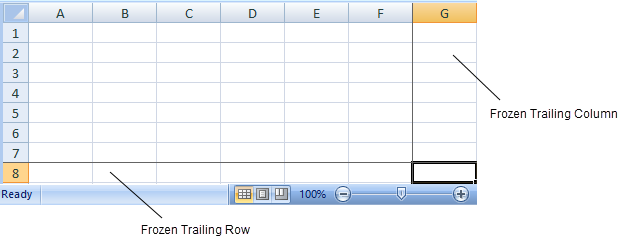
末尾行と末尾列の固定
シートの固定末尾行または固定末尾列、またはその両方を有効化するには、frozenTrailingRowCount関数とfrozenTrailingColumnCount関数を使用できます。この場合、シートをスクロールする際、固定末尾行または固定末尾列が表示されたままになります。
固定末尾行の上と固定末尾列の左側には、1本の線が表示されます。固定線の色を設定するには、options.frozenlineColor プロパティを使用します。

デフォルトでは、データ行と固定末尾行の高さがビューポート領域以上の場合は、固定末尾行はビューポート領域の最下部に表示されます。同様に、データ列と固定末尾列の幅がビューポート領域以上の場合、固定末尾列はビューポート領域の右端に表示されます。
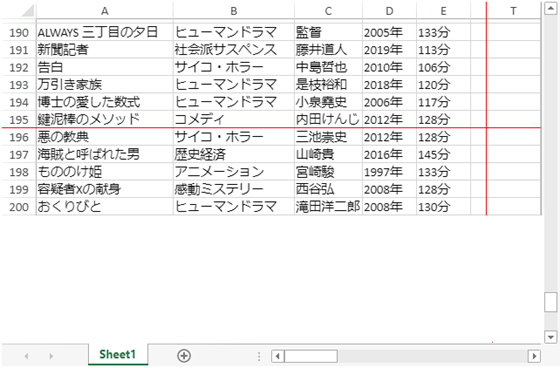
ただし、データ行と固定末尾行の高さがビューポート領域の高さよりも低い場合は、データ行と固定末尾行の間に空白を表示するかどうかを設定できます。本動作を制御するには、次の図に示すように、frozenTrailingRowCount関数とfrozenTrailingColumnCount関数のstickToEdgeパラメータを使用します。
|
stickToEdgeがTrue(デフォルト値)に設定されている場合 |
stickToEdgeがFalseに設定されている場合 |
|---|---|
 |
 |
同様に、stickToEdgeパラメータを使用することで、データ列と固定末尾列の間に空白を表示するかどうかを設定することもできます。
コードの使用
このサンプルコードは、stickToEdgeパラメータをFalseに設定し、固定末尾行と固定末尾列を設定します。
| Javascript |
コードのコピー
|
|---|---|
activeSheet.frozenTrailingRowCount(1, false); activeSheet.frozenTrailingColumnCount(1, false); //activeSheet.options.frozenlineColor = "red"; |
|