SpreadJSは、KPI値に対してメトリクスのパフォーマンスを視覚化するために使用できるゲージKPIスパークラインを提供します。本機能は、管理作業の有効性を示したり、販売目標を提示したりするために使用します。

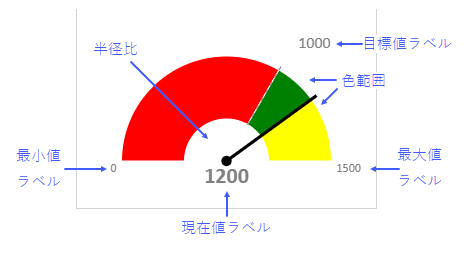
ゲージKPIスパークラインは以下の値でメトリクスを表示します。
- 目標値:期待する値を示し、下部に表示されます。
- 現在値:現在の値を示します。
- 最小値:最小の期待値を示します。目標値および現在の値よりも低くする必要があります。
- 最大値:最大の期待値を示します。目標値および現在の値よりも高くする必要があります。
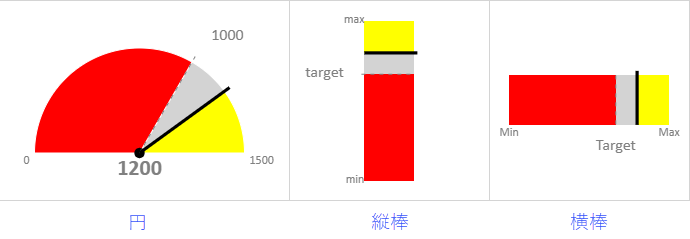
ゲージKPIスパークラインの種類
SpreadJSは3種類のゲージKPIスパークラインをサポートします:円、縦棒、横棒。 GaugeKPISparkline関数のgaugeTypeオプションを使用してゲージKPIスパークラインの種類を指定できます。

ゲージKPIスパークライン数式では以下のオプションがあります。
| 引数 | タイプ | 説明 |
|---|---|---|
|
targetValue
必須 |
数値 | ゲージKPIスパークラインの目標値です。目標値は、minValueとmaxValueの間の値です。 |
|
currentValue
必須 |
数値 | ゲージKPIスパークラインの現在値です。現在値は、minValueとmaxValueの間の値です。 |
|
minValue
必須 |
数値 | ゲージKPIスパークラインの最小値です。minValueは、maxValueより低いです。 |
|
maxValue
必須 |
数値 | ゲージKPIスパークラインの最大値です。maxValueは、minValueより高いです。 |
|
showLabel
任意 |
ブール |
スパークラインで提供されるすべての値のラベルを表示するかどうかを指定します。
falseの場合、ラベルが表示されません。 trueの場合、セルの寸法に収まるラベルのみを表示します。セルには、グラフとラベルの両方を表示するのに十分な幅と高さが必要です。 デフォルト値:true |
|
targetValueLabel
任意 |
文字列 |
目標値のラベルとして表示される文字列です。
デフォルト値:targetValue |
|
currentValueLabel
任意 |
文字列 |
現在値のラベルとして表示される文字列です。
デフォルト値:currentValue |
|
mintValueLabel
任意 |
文字列 |
最小値のラベルとして表示される文字列です。
デフォルト値:minValue |
|
maxValueLabel
任意 |
文字列 |
最大値のラベルとして表示される文字列です。
デフォルト値:maxValue |
|
fontArray
任意 |
CalcArray |
配列には、4つのラベルタイプの文字列アイテムとしてフォント形式が含まれています。
showLabelオプションがtrueである必要があります。 |
|
minAngle
任意 |
数値 |
円型の最小角度値です。minAngleは、maxAngleより低いです。
角度値が時計の時刻に対しています。0は12時、-90は9時、90は3時、-180/180は6時です。 デフォルト値:-90 gaugeTypeオプションが0(円型)である必要があります。 |
|
maxAngle
任意 |
数値 |
円型の最大角度値です。maxAngleは、minAngleより高いです。
角度値が時計の時刻に対しています。0は12時、-90は9時、90は3時、-180/180は6時です。 デフォルト値:90. gaugeTypeオプションが0(円型)である必要があります。 |
|
radiusRatio
任意 |
数値 |
値は、内側の円の半径と外側の円の半径の比率として計算されます。外側の円の半径の値は、セルのサイズによって決定されます。
値の範囲は0から1です。 デフォルト値:0 gaugeTypeオプションが0(円型)である必要があります。 |
|
gaugeType
任意 |
数値 |
KPIスパークラインの種類です。
0 - 円 デフォルト値:円 |
|
colorRange
任意 繰り返し可能 |
CalcArray |
指定値の間の色範囲。
{startValue, endValue, color_string} startValueは範囲の開始値であり、endValueは終了値です。color_stringは指定された2つの値の間の範囲の色です。 startValueはendValue未満である必要があり、両方の値はminValueとmaxValueの間にある必要があります。 minValueからmaxValueまでのデフォルトの色範囲は薄いグレー色で塗りつぶされます。 |
次は、ゲージKPIスパークライン数式のシンタックスです。
=GAUGEKPISPARKLINE (targetValue, currentValue, minValue, maxValue,showLabel?,targetValueLabel?,currentValueLabel?,minValueLabel?,maxValueLabel?, fontArray?, minAngle?, maxAngle?, radiusRatio?, gaugeType?, colorRange?)
使用例
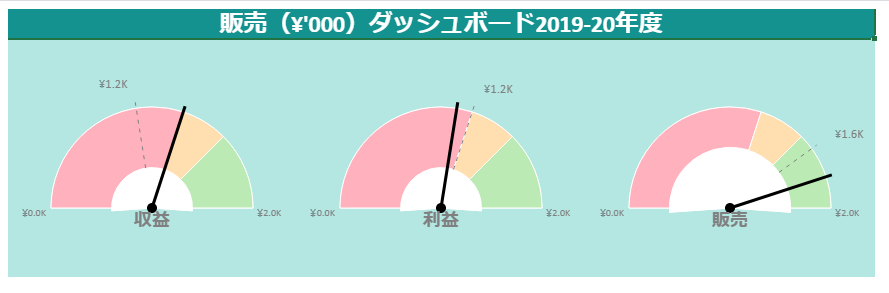
ゲージKPIスパークラインは、企業の年間販売実績を監視するために使用されます。収益、利益、および売上のメトリクスは目標値と実際値に対して測定され、データを簡単に視覚化して意味のある控除を行うのに役立ちます。
| JavaScript |
コードのコピー
|
|---|---|
// Spreadを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 }); // シートを取得します。 var sheet1 = spread.sheets[0]; var sheet2 = spread.sheets[1]; // グリッド線を非表示にします。 sheet1.options.gridline = { showVerticalGridline: false, showHorizontalGridline: false }; // 行ヘッダと列ヘッダを非表示にします。 sheet1.options.colHeaderVisible = false; sheet1.options.rowHeaderVisible = false; // 列の幅を設定します。 for (var i = 0; i < 3; i++) sheet1.setColumnWidth(i, 340); for (var i = 0; i < 5; i++) sheet2.setColumnWidth(i, 170); // 行の高さを設定します。 sheet1.setRowHeight(0, 35, GC.Spread.Sheets.SheetArea.viewport); sheet1.setRowHeight(1, 280, GC.Spread.Sheets.SheetArea.viewport); // データを設定します。 sheet1.setValue(0, 0, "販売(¥'000)ダッシュボード2019-20年度", GC.Spread.Sheets.SheetArea.viewport); var dataArray1 = [ ["パラメータ", "目標", "現在", "最小", "最大"], ["収益", 900, 1200, 0, 2000], ["利益", 1200, 1100, 0, 2000], ["販売", 1600, 1800, 0, 2000] ]; sheet2.setArray(0, 0, dataArray1); // GaugeKPISparkline数式を設定します。 sheet1.setFormula(1, 0, '=GAUGEKPISPARKLINE(Sheet2!B2,Sheet2!C2,Sheet2!D2,Sheet2!E2,TRUE,TEXT(Sheet2!B3/1000,"¥0.0K"),Sheet2!A2,TEXT(Sheet2!D2/1000,"¥0.0K"),TEXT(Sheet2!E2/1000,"¥0.0K"),{"normal normal 11pt Calibri","normal bold 16pt Calibri","normal normal 9pt Calibri","normal normal 9pt Calibri"},-90,90,0.4,0,{0,1200,"#FFB2BD"},{1200,1500,"#FFDFB0"},{1500,2000,"#BCEAB4"})'); sheet1.setFormula(1, 1, '=GAUGEKPISPARKLINE(Sheet2!B3,Sheet2!C3,Sheet2!D3,Sheet2!E3,TRUE,TEXT(Sheet2!B3/1000,"¥0.0K"),Sheet2!A3,TEXT(Sheet2!D3/1000,"¥0.0K"),TEXT(Sheet2!E3/1000,"¥0.0K"),{"normal normal 11pt Calibri","normal bold 16pt Calibri","normal normal 9pt Calibri","normal normal 9pt Calibri"},-90,90,0.4,0,{0,1200,"#FFB2BD"},{1200,1500,"#FFDFB0"},{1500,2000,"#BCEAB4"})'); sheet1.setFormula(1, 2, '=GAUGEKPISPARKLINE(Sheet2!B4,Sheet2!C4,Sheet2!D4,Sheet2!E4,TRUE,TEXT(Sheet2!B4/1000,"¥0.0K"),Sheet2!A4,TEXT(Sheet2!D4/1000,"¥0.0K"),TEXT(Sheet2!E4/1000,"¥0.0K"),{"normal normal 11pt Calibri","normal bold 16pt Calibri","normal normal 9pt Calibri","normal normal 9pt Calibri"},-90,90,0.6,0,{0,1200,"#FFB2BD"},{1200,1500,"#FFDFB0"},{1500,2000,"#BCEAB4"})'); sheet1.addSpan(0, 0, 1, 3, GC.Spread.Sheets.SheetArea.viewport); // 0行目のスタイルを設定します。 style1 = new GC.Spread.Sheets.Style(); style1.font = "bold 28px Calibri"; style1.foreColor = "white"; style1.backColor = "#14928F"; style1.hAlign = GC.Spread.Sheets.HorizontalAlign.center; sheet1.setStyle(0, 0, style1, GC.Spread.Sheets.SheetArea.viewport); // 1行目のスタイルを設定します。 var style = new GC.Spread.Sheets.Style(); style.backColor = "#B4E7E2"; for (var i = 0; i < 3; i++) { sheet1.setStyle(1, i, style, GC.Spread.Sheets.SheetArea.viewport); } |
|