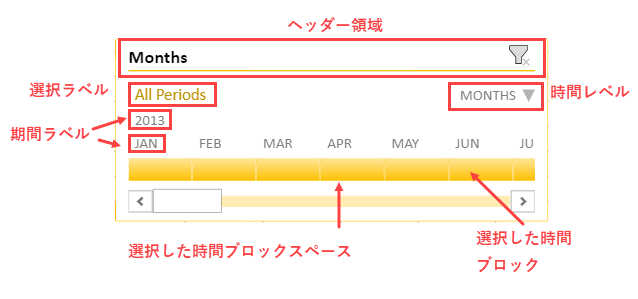
タイムラインスライサーは、年、四半期、月、日でデータをすばやくフィルタリングできるインタラクティブなフィルターです。任意の期間を拡大したり縮小したりするのに役立つコントローラを備えたビジュアルインターフェイスを提供し、ピボットデータを表示およびフィルター処理できるようにします。

タイムラインスライサーは、ラベルフィルターを使用して、ピボットテーブルの日付フィールドでのみ機能します。タイムラインスライサーは、Slicers.addメソッドを使用してピボットテーブルに追加できます。スライサーの種類としてPivotTimelineを設定し、年、四半期、月、日付などのTimelineLevel列挙体のオプションを適用して、スライサーでデータをフィルター処理する方法を指定します。
PivotTableTimelineSlicerクラスは、スライサーのUIをカスタマイズするためのさまざまなメソッドを提供します。
使用例
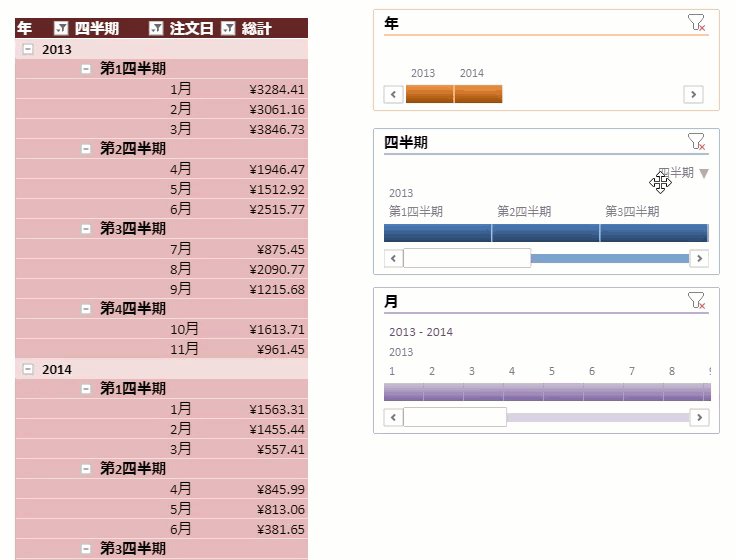
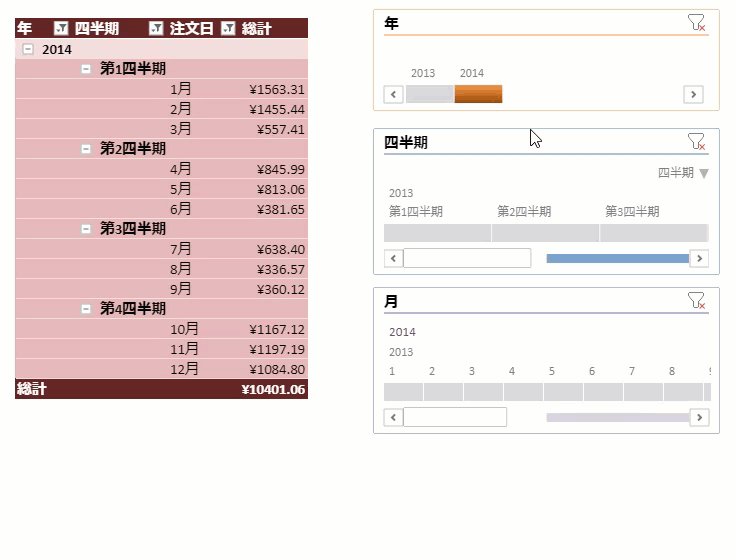
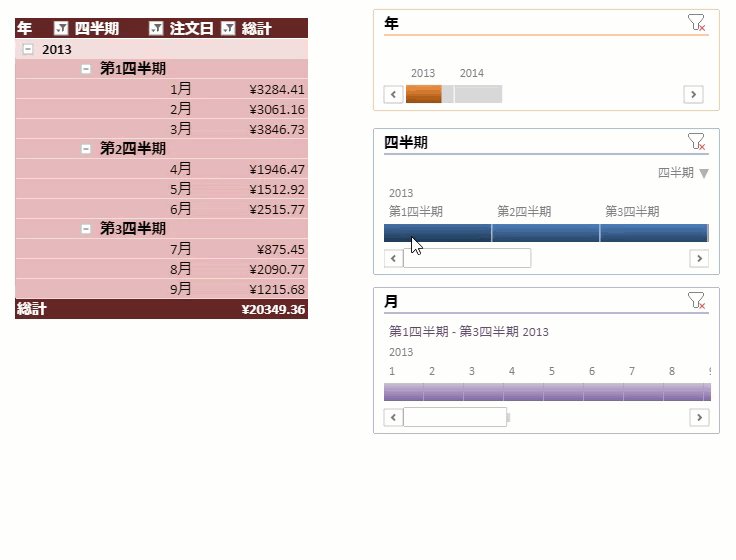
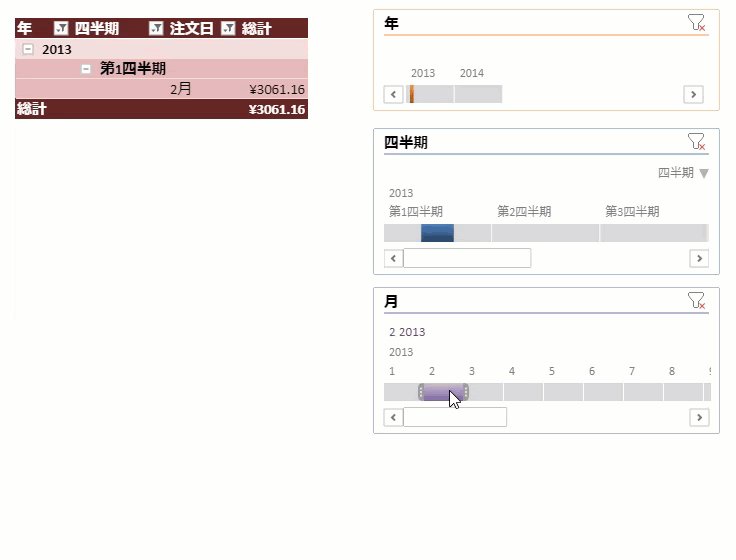
本使用例では、四半期ごとに製品の販売データを表示する例を表しています。
次の図に示すように、タイムラインスライサーを使用して、期間に基づいてデータを分析できます。

| JavaScript |
コードのコピー
|
|---|---|
// 年、四半期、月のフィルターのタイムラインスライサーを追加します。 var timeline_year = sheet.slicers.add("timeline_year", pt.name(), "注文日", GC.Spread.Sheets.Slicers.TimelineStyles.dark6(), GC.Spread.Sheets.Slicers.SlicerType.pivotTimeline); timeline_year.position(new GC.Spread.Sheets.Point(600, 10)); timeline_year.level(GC.Spread.Sheets.Slicers.TimelineLevel.years); timeline_year.showSelectionLabel(false); timeline_year.showTimeLevel(false); timeline_year.showHorizontalScrollbar(false); timeline_year.height(100); timeline_year.captionName("Years"); var timeline_quarter = sheet.slicers.add("timeline_quarter", pt.name(), "注文日", GC.Spread.Sheets.Slicers.TimelineStyles.dark1(), GC.Spread.Sheets.Slicers.SlicerType.pivotTimeline); timeline_quarter.position(new GC.Spread.Sheets.Point(600, 130)); timeline_quarter.level(GC.Spread.Sheets.Slicers.TimelineLevel.quarters); timeline_quarter.captionName("Quarters"); timeline_quarter.showSelectionLabel(false); var timeline_month = sheet.slicers.add("timeline_month", pt.name(), "注文日", GC.Spread.Sheets.Slicers.TimelineStyles.light4(), GC.Spread.Sheets.Slicers.SlicerType.pivotTimeline); timeline_month.position(new GC.Spread.Sheets.Point(600, 290)); timeline_month.captionName("Months"); timeline_month.showTimeLevel(false); |
|
デザイナを使用してスライサーアイテムを選択する
SpreadJSデザイナでは、ピボットテーブルスライサーアイテムを選択するために次のアクションを実行できます。
- アクション:クリック/ドラッグ
- モード:シングル/マルチ
- 追加のキー:Ctrl / Shift / None
| パラメータ(アクション+モード+キー) | ケース |
|---|---|
| クリック+シングル+なし | クリックした項目を選択します。 |
|
クリック+シングル+ Ctrl クリック+マルチ+None クリック+マルチ+ Ctrl |
クリックした項目の選択状態を切り替えます。 |
| クリック+シングル+Shift | 開始点からクリックアイテムインデックスまでの選択範囲を設定します。範囲内のアイテムは選択されたままで、他のアイテムは選択されないままです。 |
|
クリック+マルチ+Shift ドラッグ+マルチ+Shift |
開始点からクリックアイテムインデックスまでの選択範囲を設定し、選択ステータスをtrueに設定します。(Falseにはなりません) |
| ドラッグ+シングル+None | ドラッグされたアイテムのステータスをtrueに設定し、その他をfalseに設定します。 |
|
ドラッグ+シングル+ Ctrl ドラッグ+マルチ+None ドラッグ+マルチ+ Ctrl |
ドラッグしたアイテムの選択状態を切り替えます。 |
| ドラッグ+シングル+Shift |
開始点からドラッグ終了項目インデックスまでの選択範囲を設定します。 範囲内のアイテムが選択されます。 |