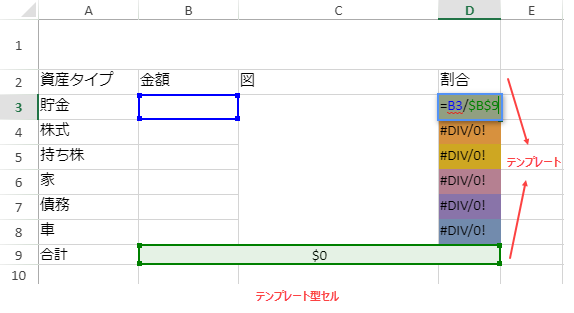
テンプレート型セルを使用すると、ワークシート内のセル範囲をテンプレートとして指定できます。
使用例
テンプレート型セルは非常に強力な機能であり、セル範囲のテンプレートを単一のセル型として定義し、そのテンプレートをセルに適用して、様々なデータ型(複数の行や列を含める)をテンプレートにロードします。このセル型をセルまたはセル範囲に適用すると、テンプレート型セルの値をデータソースとして使用し、指定された範囲のバインディングパスを設定します。
テンプレート型セルは、次のシナリオで使用できます。
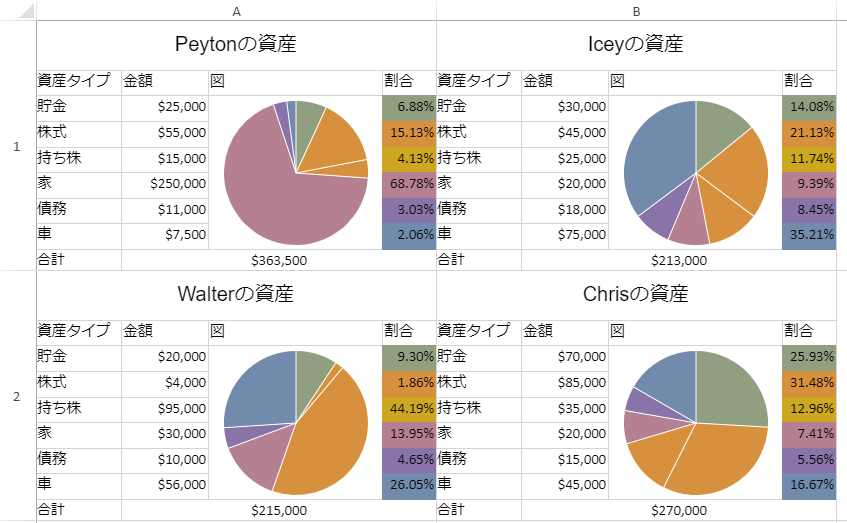
- 範囲ごとに同じスタイルを1つずつ設定することなく、同一の構造を持つ特定の範囲のデータを表示できます。


- テンプレート型セルを使用してカスタムスパークラインを作成できます。

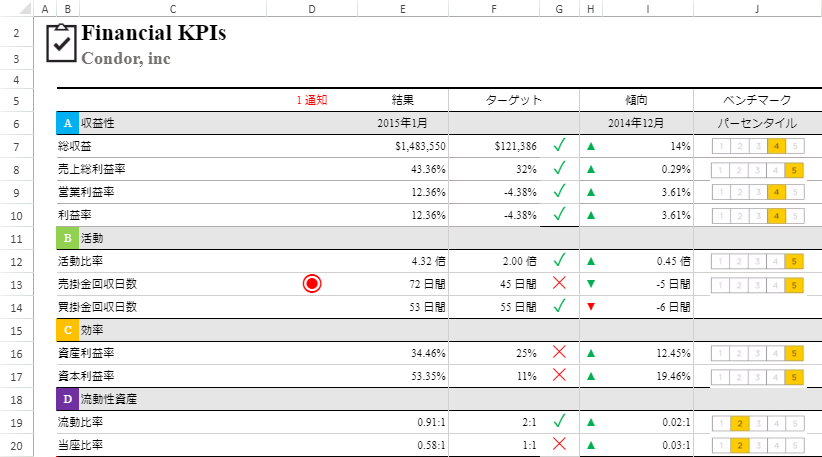
- 次に示すように、KPI(主要業績評価指標)を作成するときに役立ちます。

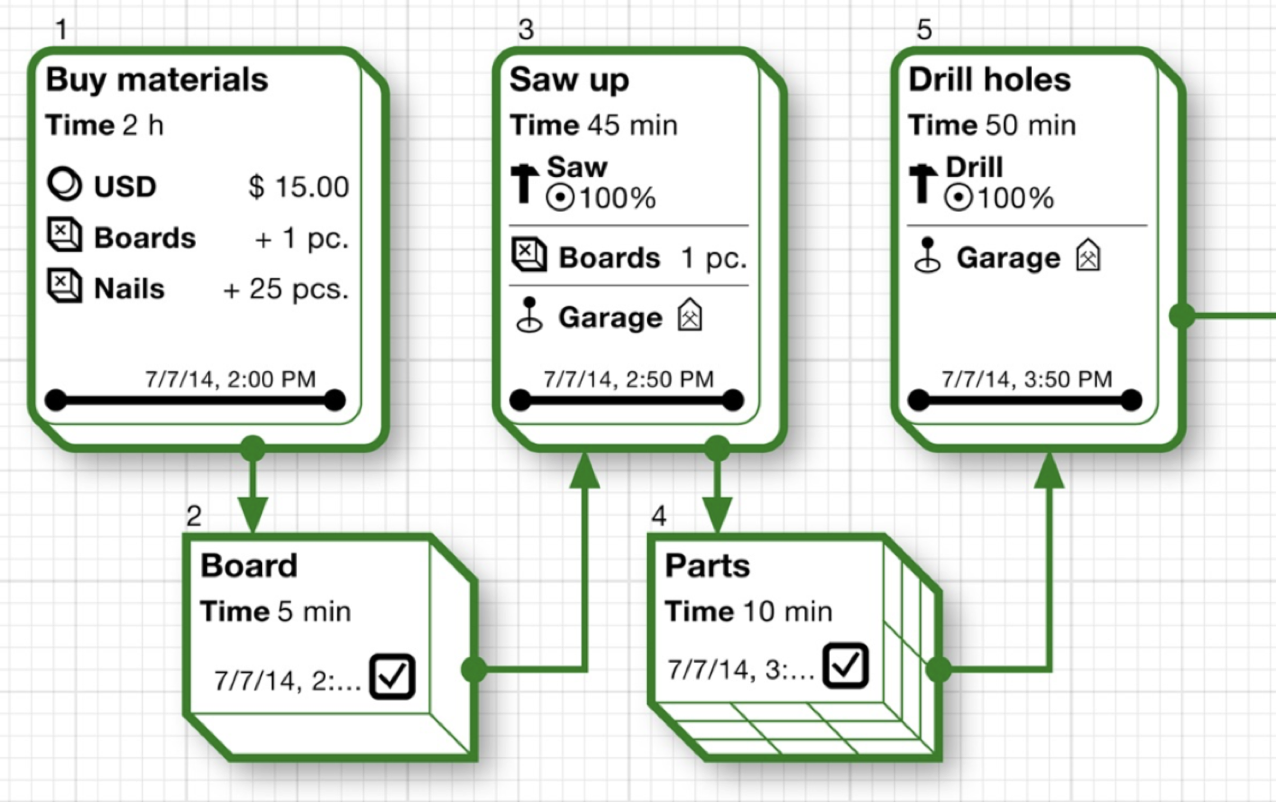
- テンプレートを定義して、シェイプとして使用できます。このシェイプは、特定のタスクに基づいたテンプレートとして表示され、プロジェクトのスケジュールを作成するときに使用できます。

- 配列数式を組み合わせて、特定の地域のベストセラー製品を表示するダッシュボードを作成するときに使用できます。たとえば、テンプレートを使用して、地域をパラメータとして受け取り、配列数式を使用してデータセットからベストセラー製品を取得して表示できます。
テンプレートの処理
テンプレート型セルを作成して、テンプレートを構成するだけでバッチの表示モードを変更し、その外観を調整できます。
テンプレート型セルのインスタンスを作成するには、GC.Spread.Sheets.Style を使用してテンプレート型セルを通常のセル型として設定できます。このインスタンスは、データバインディングパスを解決し、指定された範囲のセルのスタイルと共に範囲のレイアウト情報を提供します。
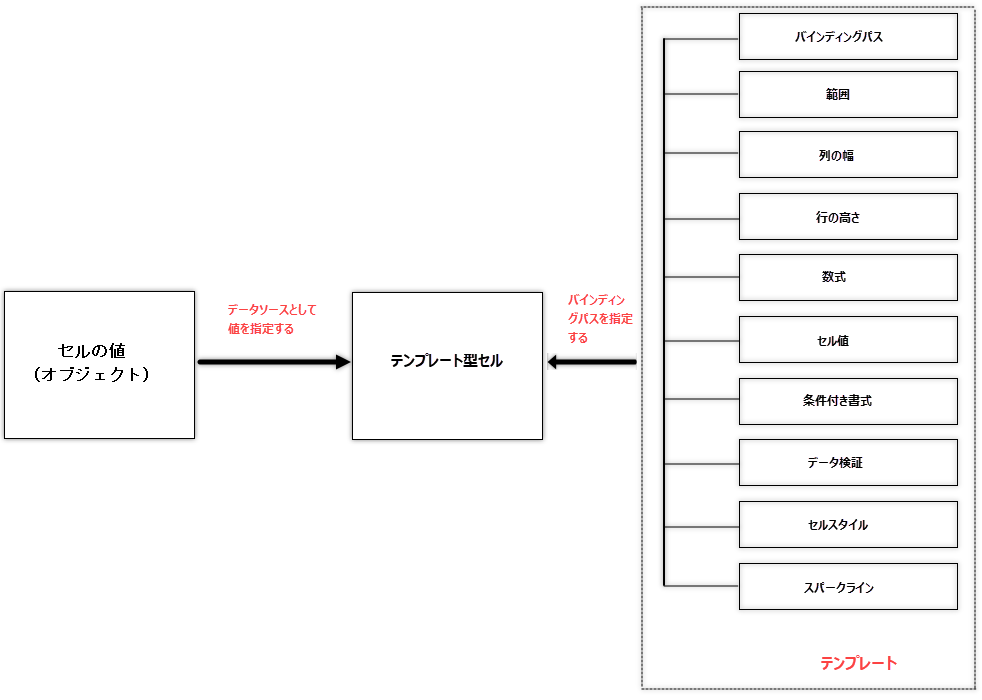
次の図は、テンプレート型セルのワークフローを表すチャートです。


ワークシートにてテンプレート型セルを作成するには、次の手順を実行します。
- テンプレートの作成 - ワークシートで範囲を定義することにより、テンプレートを作成できます。テンプレートにデータをバインドするには、setBindingPathメソッドを使用します。
- データの構成 - テンプレートにバインドするワークシートにてデータソースを構成します。
- テンプレート型セルの作成と適用-TemplateSheetのセル範囲を使用してテンプレート型セルを作成し、RenderSheetに適用します。テンプレート型セルをCellRange クラスの cellType()メソッドを使用して設定できます。ここで、手順1で作成したテンプレート情報を含むようにバインディングパスを解決 してテンプレート型セルを作成し、手順2で構成したデータソースを使用して範囲内のセル型を構成します。
コードの使用
次のサンプルコードは、テンプレート型セルを作成してワークシートに追加します。
| JavaScript |
コードのコピー
|
|---|---|
// スプレッドシートを初期化します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 }); // シートオブジェクトをrenderSheetとして取得します。 var renderSheet = spread.getActiveSheet(); // 手順1.新しいワークシートとしてtemplateSheetを作成します。 var templateSheet = new GC.Spread.Sheets.Worksheet(); // このtemplateSheetをテンプレート型セルの作成に使用します。 templateSheet.suspendPaint(); templateSheet.addSpan(0, 0, 1, 4); templateSheet.getCell(0, 0).font("20px Arial").hAlign(GC.Spread.Sheets.HorizontalAlign.center).vAlign(GC.Spread.Sheets.VerticalAlign.center); templateSheet.setBindingPath(0, 0, "name"); templateSheet.setValue(1, 0, "資産タイプ"); templateSheet.setValue(1, 1, "金額"); templateSheet.setValue(1, 2, "図"); templateSheet.setValue(1, 3, "割合"); templateSheet.setValue(2, 0, "貯金"); templateSheet.setBindingPath(2, 1, "savings"); templateSheet.setValue(3, 0, "株式"); templateSheet.setBindingPath(3, 1, "stocks"); templateSheet.setValue(4, 0, "持ち株"); templateSheet.setBindingPath(4, 1, "shares"); templateSheet.setValue(5, 0, "家"); templateSheet.setBindingPath(5, 1, "house"); templateSheet.setValue(6, 0, "債務"); templateSheet.setBindingPath(6, 1, "bonds"); templateSheet.setValue(7, 0, "車"); templateSheet.setBindingPath(7, 1, "car"); templateSheet.setFormatter(-1, 1, "$#,##0"); templateSheet.addSpan(2, 2, 6, 1); templateSheet.addSpan(8, 1, 1, 3); templateSheet.setValue(8, 0, "合計"); templateSheet.getCell(8, 0).font("14px Arial"); templateSheet.setFormula(8, 1, "=SUM(B3:B8)"); templateSheet.getCell(8, 1).hAlign(GC.Spread.Sheets.HorizontalAlign.center); templateSheet.setFormula(2, 2, '=PIESPARKLINE(B3:B8,"#919F81","#D7913E","CEA722","#B58091","#8974A9","#728BAD")'); templateSheet.getCell(2, 3).backColor("#919F81").formula("=B3/$B$9"); templateSheet.getCell(3, 3).backColor("#D7913E").formula("=B4/$B$9"); templateSheet.getCell(4, 3).backColor("#CEA722").formula("=B5/$B$9"); templateSheet.getCell(5, 3).backColor("#B58091").formula("=B6/$B$9"); templateSheet.getCell(6, 3).backColor("#8974A9").formula("=B7/$B$9"); templateSheet.getCell(7, 3).backColor("#728BAD").formula("=B8/$B$9"); templateSheet.setFormatter(-1, 3, "0.00%"); templateSheet.setRowHeight(0, 50); for (var i = 1; i < 8; i++) { templateSheet.setRowHeight(i, 25); } templateSheet.setColumnWidth(0, 100); templateSheet.setColumnWidth(1, 100); templateSheet.setColumnWidth(2, 200); templateSheet.resumePaint(); // 手順2.データを構成してrenderSheetに追加します。 // Configure Data データを構成します。 var data = [{ "name": "Peytonの資産", "savings": 25000, "shares": 55000, "stocks": 15000, "house": 250000, "bonds": 11000, "car": 7500 }, { "name": "Iceyの資産", "savings": 30000, "shares": 45000, "stocks": 25000, "house": 20000, "bonds": 18000, "car": 75000 }, { "name": "Walterの資産", "savings": 20000, "shares": 4000, "stocks": 95000, "house": 30000, "bonds": 10000, "car": 56000 }, { "name": "Chrisの資産", "savings": 70000, "shares": 85000, "stocks": 35000, "house": 20000, "bonds": 15000, "car": 45000 }]; // renderSheetにデータを追加します。 renderSheet.setValue(0, 0, data[0]); renderSheet.setValue(0, 1, data[1]); renderSheet.setValue(1, 0, data[2]); renderSheet.setValue(1, 1, data[3]); // 手順3.templateSheetのセル範囲[0,0,9,4]を使用してRangeTemplate CellTypeを作成します。 var rangeTemplateCelltype = new GC.Spread.Sheets.CellTypes.RangeTemplate(templateSheet, 0, 0, 9, 4); // RangeTemplate CellTypeをrenderSheetのセル範囲に適用します。 renderSheet.getRange(0, 0, 2, 2).cellType(rangeTemplateCelltype); renderSheet.setColumnWidth(0, 400); renderSheet.setRowHeight(0, 250); renderSheet.setColumnWidth(1, 400); renderSheet.setRowHeight(1, 250); renderSheet.resumePaint(); |
|