SpreadJSを使用すると、行と列の現在の状態に応じてスタイルを構成できます。GC.Spread.Sheets.RowColumnStates 列挙体を使用して、すべての状態を設定できます。
ConditionalFormatting.RuleType列挙オプションからrowStateRuleまたはcolumnStateRuleを使用してから、ルールを追加して状態を指定できます。
行と列の状態は条件付き書式に基づいているため、 ConditionalFormats クラスのメソッドである addRowStateRule と addColumnStateRule を使用して、行と列の状態を追加することもできます。

注意: 行と列の状態は、条件付きフォーマット範囲の移動またはコピーをサポートしていません。
状態の種類
次の表に、GC.Spread.Sheets.RowColumnStatesで使用可能なすべての行と列の状態列挙オプションを示します。
| 列挙オプション | 説明 |
|---|---|
| edit | セルが編集されると、このアクションは指定された行または列を編集状態で実行します。 |
| hover | セルがホバーされると、このアクションは指定された行または列をホバー状態で実行します。 |
| active | いずれかのセルにフォーカスがある場合、このアクションは指定された行または列をアクティブな状態で実行します |
| selected | いずれかのセルが選択されると、このアクションは指定された行または列を選択された状態で実行します。 |
| updated | セルが更新されると、保護されたワークシートの対応する行または列がロックされます。 |
| inserted | セルが挿入されると、保護されたワークシートの対応する行がロックされます。 |
| dirty |
セルの状態がダーティに設定されている場合、このアクションは指定された行または列をダーティ状態で実行します。これにより、行または列でシートデータの変更を簡単に追跡できます。 ダーティ行の状態には、挿入された行の状態が含まれます。ただし、ダーティ列の状態には、挿入された列は含まれません。 |
| invalid | いずれかのセルが無効に設定されている場合、このアクションは指定された行または列を無効な状態で実行します。 |
状態の優先順位
同じ方向と同じ範囲に複数の状態を設定した場合、対応する行または列が同時に異なる状態に一致すると、適用された状態スタイルが優先されます。
状態の優先順位は、次の順序で続きます。
Edit > Hover > Active > Selected > Updated > Inserted > Dirty > Invalid.
コードの使用
次のコードサンプルはConditionalFormats クラスメソッドと新しい状態ルールの両方を使用して行と列の状態を追加する方法を示しています 。
| JavaScript |
コードのコピー
|
|---|---|
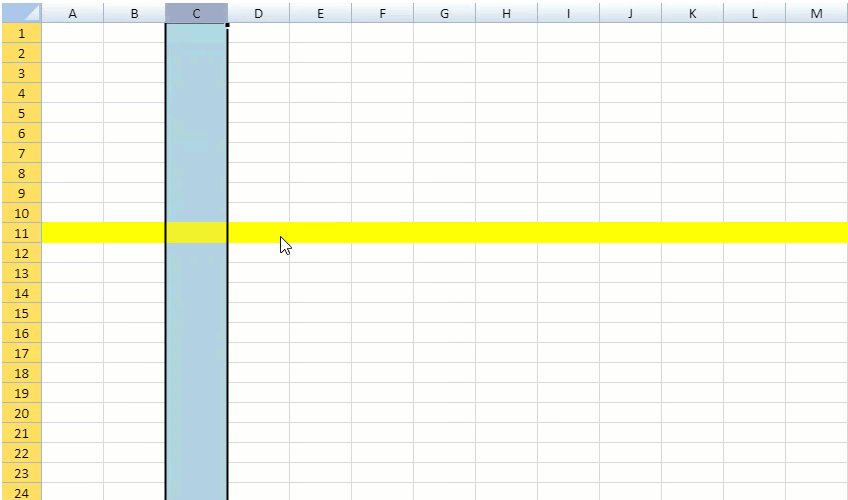
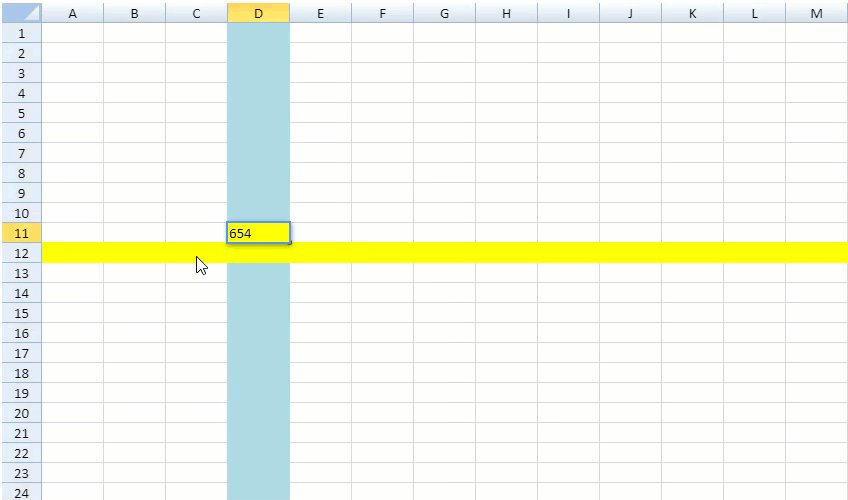
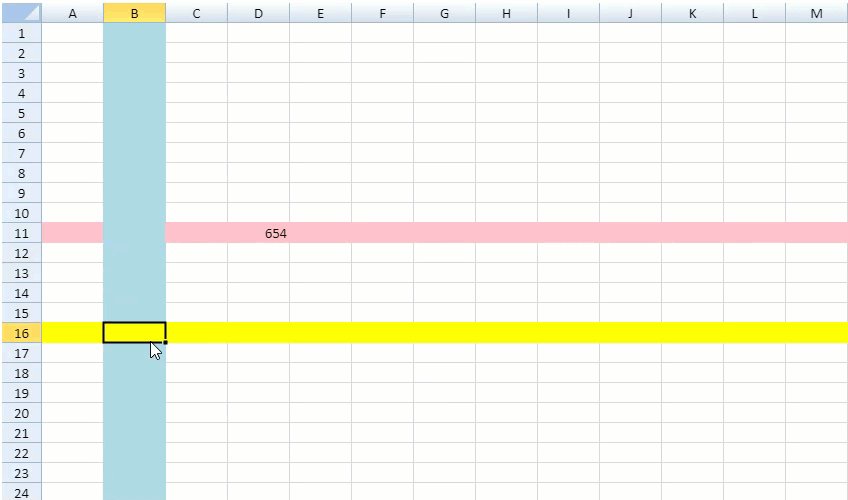
$(document).ready(function () { // 枚数を3枚に設定します。 var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), { sheetCount: 3 }); var sheet = spread.getSheet(0); // 新しい状態ルールを使用します。 var cfs = sheet.conditionalFormats; var ruleType = GC.Spread.Sheets.ConditionalFormatting.RuleType.rowStateRule; var hoverstate = GC.Spread.Sheets.RowColumnStates.hover; var style = new GC.Spread.Sheets.Style("yellow"); var ranges = [new GC.Spread.Sheets.Range(-1, -1, -1, -1)]; var rule = new GC.Spread.Sheets.ConditionalFormatting.StateRule(ruleType, hoverstate, style, ranges); cfs.addRule(rule); // ConditionalFormatsクラスメソッドを使用します。 var cfs1 = sheet.conditionalFormats; var style1 = new GC.Spread.Sheets.Style("lightblue"); var columnRange = [new GC.Spread.Sheets.Range(-1, -1, -1, -1)]; cfs1.addColumnStateRule(GC.Spread.Sheets.RowColumnStates.selected, style1, columnRange); // 列の状態を追加します。 var cfs2 = sheet.conditionalFormats; var style2 = new GC.Spread.Sheets.Style("pink"); var rowRange2 = [new GC.Spread.Sheets.Range(-1, -1, -1, -1)]; cfs2.addRowStateRule(GC.Spread.Sheets.RowColumnStates.dirty, style2, rowRange2); // 行の状態を追加します。 }); |
|
連続していない範囲に複数のスタイル
SpreadJSでは、ワークシートに列または行の状態を設定するとき、連続していない範囲に複数のスタイル設定(書式)を適用できます。

ConditionalFormats クラスの addRowStateRule または addColumnStateRule メソッドを使用して、行の状態のルールと列の状態のルールをそれぞれ設定できます。これらのメソッドは、行と列の状態、適用されたスタイル、およびセル範囲をパラメータとして受け取ります。 これらの状態のルールは、範囲に対して 1 つのスタイルを受け入れます。 ただし、複数の範囲を指定する場合は、スタイルの配列を使用できます。
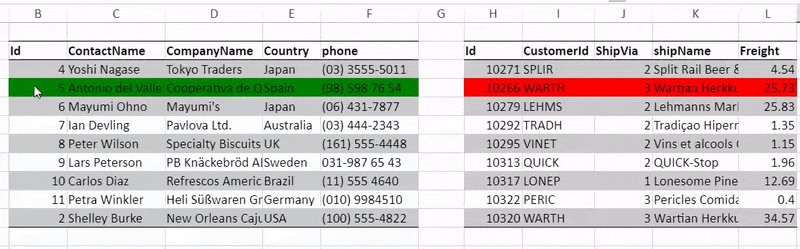
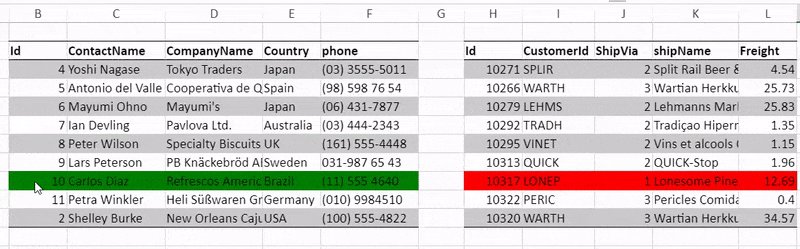
次のサンプルコードは、セルのホバー時に連続していない範囲に複数のスタイルを適用する方法を示します。
| Javascript |
コードのコピー
|
|---|---|
// サンプルコード var state = GC.Spread.Sheets.RowColumnStates.hover; var style1 = new GC.Spread.Sheets.Style("green"), style2 = new GC.Spread.Sheets.Style("red"); var range1 = new GC.Spread.Sheets.Range(1, 1, 10, 5), range2 = new GC.Spread.Sheets.Range(1, 7, 10, 5); sheet.conditionalFormats.addRowStateRule( state, [style1, style2], [range1, range2] ); |
|
addRowStateRule または addColumnStateRule メソッドを使用する場合、スタイルと範囲のパラメータをペアにする必要があります。 ペアになっていないスタイルまたは範囲は描画時に無視されます。