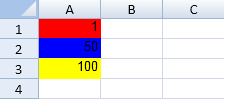
スケールルールでは、スライディングスケールを使用して色を設定できます。 次の図は、3色のスケールルールを示します。

コードの使用
次のサンプルコードは、3色のスケールルールを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.setValue(0,0, 1,3); activeSheet.setValue(1,0, 50,3); activeSheet.setValue(2,0, 100,3); activeSheet.conditionalFormats.add3ScaleRule(1, 10, "red", 0, 50, "blue",2, 100, "yellow", [new GC.Spread.Sheets.Range(0, 0, 10, 3)]); |
|
コードの使用
次のサンプルコードは、2色のスケールルールを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.conditionalFormats.add2ScaleRule(GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.Number,1,"Yellow",GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.Number,50,"Blue", [new GC.Spread.Sheets.Range(0,0,20,1)]); activeSheet.setValue(0,0,1,3); activeSheet.setValue(1,0,45,3); activeSheet.setValue(2,0,75,3); // または var rule = new GC.Spread.Sheets.ConditionalFormatting.ScaleRule(); rule.ranges([new GC.Spread.Sheets.Range(0,0,20,1)]); rule.ruleType(GC.Spread.Sheets.ConditionalFormatting.RuleType.TwoScaleRule); rule.minType(GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.Number); rule.minValue(1); rule.minColor("Yellow"); rule.maxType(GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.Number); rule.maxValue(50); rule.maxColor("Blue"); activeSheet.conditionalFormats.addRule(rule); activeSheet.setValue(0,0,1,3); activeSheet.setValue(1,0,45,3); activeSheet.setValue(2,0,75,3); |
|
関連トピック