スライサーを使用すると、データを簡単にフィルタリングできます。 スライサーを使用すると、ドロップダウンリストを使用することなく、フィルタリングの詳細を提供できます。
テーブルスライサーは ShapeBase から派生し、次の機能をサポートします。
- グラデーション塗りつぶし: スライサー内の項目は、ホバー時にグラデーション効果を示します。
- 複数選択モード: スライサーの右上にある [複数選択] ボタンを選択すると、複数のフィルター項目を選択できます。 [複数選択] ボタンの選択を解除して、1 つのフィルター項目のみを選択できます。
- パフォーマンスの向上: テーブルスライサーは ShapeForm コントロールであるため、ワークシート内の多くのデータをフィルタリングするために使用できます。
- 最適化されたスタイルレンダリング: テーブルスライサーのスタイルの詳細については、「テーブルスライサーのスタイル」を参照してください。
- gc.spread.sheets.all.js
- gc.spread.sheets.shapes.js
- gc.spread.sheets.slicers.js
テーブルスライサーは Shape プラグインに依存しているため、gc.spread.sheets.slicers.js プラグインの前に gc.spread.sheets.shapes.js プラグインを参照する必要があります。
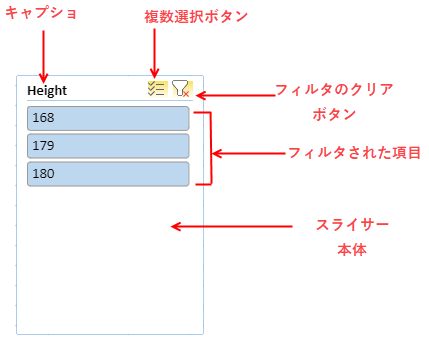
テーブルスライサーコンポーネントは、スライサーヘッダとスライサー本体で構成されます。 スライサーヘッダは、スライサーキャプション、複数選択、およびフィルターのクリアボタンで構成されます。スライサーキャプションを使用してキャプションを表示できます。 [フィルターのクリア] ボタンは、スライサーのフィルタリングを解除するために使用され、デフォルトでは非アクティブになっています。 スライサー項目がフィルタリングされている場合にのみアクティブになります。

テーブルスライサーを作成するには、最初にテーブルを追加する必要があります。 その後、add メソッドを使用して、スライサーを追加できます。 Slicers クラスを使用して、スライサーのオプションを設定できます。

コードの使用
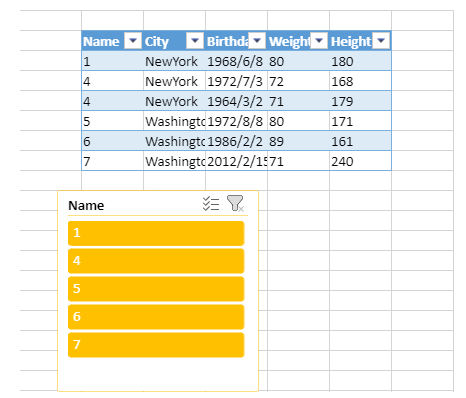
次のサンプルコードは、テーブルとそのスライサーを作成する方法を示します。
| Javascript |
コードのコピー
|
|---|---|
// テーブルを作成します。 datas = [ ["1", "NewYork", "1968/6/8", "80", "180"], ["4", "NewYork", "1972/7/3", "72", "168"], ["4", "NewYork", "1964/3/2", "71", "179"], ["5", "Washington", "1972/8/8","80", "171"], ["6", "Washington", "1986/2/2", "89", "161"], ["7", "Washington", "2012/2/15", "71", "240"] ]; var table = activeSheet.tables.addFromDataSource("table1", 2, 2, datas); dataColumns = ["Name", "City", "Birthday", "Weight", "Height"]; table.setColumnName(0, dataColumns[0]); table.setColumnName(1, dataColumns[1]); table.setColumnName(2, dataColumns[2]); table.setColumnName(3, dataColumns[3]); table.setColumnName(4, dataColumns[4]); // シートにスライサーを追加し、スライサー インスタンスを返します。 var slicer = activeSheet.slicers.add("slicer1",table.name(),"Name"); // スライサーのプロパティを変更します。 slicer.width(200); slicer.height(200); slicer.position(new GC.Spread.Sheets.Point(100, 200)); slicer.style(GC.Spread.Sheets.Slicers.SlicerStyles.dark4()); |
|
スライサーを移動、サイズ変更、削除、切り取り、コピー、貼り付け、アンドゥ、またはリドゥできます。
別のスライサーによってフィルタアウトされた項目は、「データあり項目」「データなし項目」と表現されます。スライサーによってフィルタリングされた項目は、「選択項目」「未選択項目」と表現されます。
| 項目のタイプ | 説明 |
| データなし項目 | 別のスライサーによってフィルタアウトされた項目 |
| データあり項目 | 別のスライサーによってフィルタアウトされていない項目 |
| 選択項目 | スライサーによってフィルタアウトされた項目 |
| 未選択項目 | スライサーによってフィルタアウトされていない項目 |
スライサーはテーブルフィルタと同期します。次の表は、テーブルの変更によってスライサーがどのように変化するかを示します。
| テーブルの変更 | スライサーの変更 |
| データの修正 | スライサーの項目が変更されます。 |
| 列名の修正 | スライサーのタイトルが変更されます。 |
| 行の追加 | スライサーの項目が変更されます。 |
| 列の追加 | 変化なし |
| 行の削除 | スライサーの項目が変更されます。 |
| 列の削除 | この列に接続されているスライサーが削除されます。 |
| テーブルの削除 | このテーブルに接続されているすべてのスライサーが削除されます。 |
スライサー関連の各種オプションを設定するには、Slicerクラスを使用します。FloatingObjectクラスを使用してスライサーのオプションを設定することもできます。スライサーを表示するかどうかを指定するにはisVisibleメソッドを、スライサーをロックするかどうかを指定するにはisLockedメソッドを使用します。isLockedメソッドは、シートが保護されている状態のみで有効となります。
スライサーを追加するにはslicers.addメソッドを、スライサーを削除するにはslicers.removeメソッドを使用します。
行/列をサイズ変更または移動すると、dynamicMoveおよびdynamicSizeメソッドの設定に基づき、スライサーの位置やサイズも変更されます。次の表は、dynamicMoveとdynamicSizeの設定値とその結果を示します。
| DynamicMove | DynamicSize | 結果 |
| true | true | スライサーは移動およびサイズ変更されます。 |
| true | false | スライサーは移動されますが、サイズは変更されません。 |
| false | true or false | スライサーは移動されず、サイズも変更されません。 |
テーブルスライサーデータの使用
TableSlicerData クラスは、スライサーに使用するテーブルデータおよびフィルタリング情報を提供します。TableSlicerData に使用されるデータソースは SheetTable です。 テーブルスライサーデータを使用するには、SheetTable を TableSlicerData のコンストラクタに設定する必要があります。
コードの使用
次のサンプルコードは、テーブルを作成し、TableSlicerData クラスを使用してスライサーを追加します。
| JavaScript |
コードのコピー
|
|---|---|
// テーブルを作成します。
var dataSource = [
{ Name: "Bob", City: "NewYork", Birthday: "1968/6/8" },
{ Name: "Betty", City: "NewYork", Birthday: "1972/7/3" },
{ Name: "Alice", City: "Washington", Birthday: "2012/2/15" },
];
var table = activeSheet.tables.addFromDataSource("table1", 1, 1, dataSource);
var slicerData = table.getSlicerData();
// 項目スライサーを作成します。
var slicer = new GC.Spread.Sheets.Slicers.ItemSlicer("slicer", slicerData, "Name");
// DOMツリーに項目スライサーを追加します。
// 「slicerHost」は、スライサーのDOMを追加しようとするdivです。
$("#slicerHost").append(slicer.getDOMElement());
.....
<div id="slicerHost" style="height: 300px; width: 50%"></div>
|
|
テーブルスライサーのスタイル
組み込みスタイルを使用することも、ヘッダなど、特定領域のスタイルを個別に設定することもできます。

組み込みスタイルの一覧については、SlicerStylesクラスを参照ししてください。特定領域の一覧についてはSlicerStyleクラスを、変更可能なスタイルについてはSlicerStyleInfoクラスを参照してください。スタイルの境界線を作成するには、SlicerBorderクラスを使用します。
コードの使用
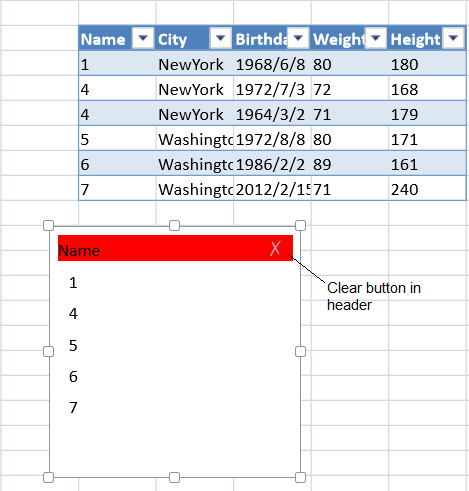
次のサンプルコードは、テーブルを作成し、ヘッダスタイルを設定したスライサーを追加します。
| JavaScript |
コードのコピー
|
|---|---|
|
// テーブルを作成します。 var hstyle = new GC.Spread.Sheets.Slicers.SlicerStyleInfo(); // シートにスライサーを追加し、スライサーのインスタンスを返します。 |
|