SpreadJSでは、snapModeメソッドを使用することで、シェイプをワークシート内のグリッド線または他のシェイプに基づいて最も近いエッジに位置合わせ、ドラッグ、またはサイズ変更してスナップできます。
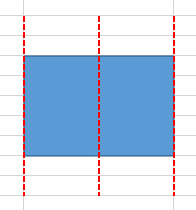
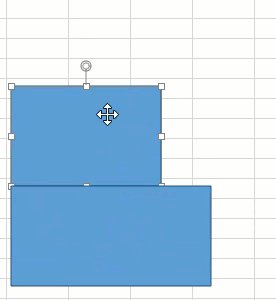
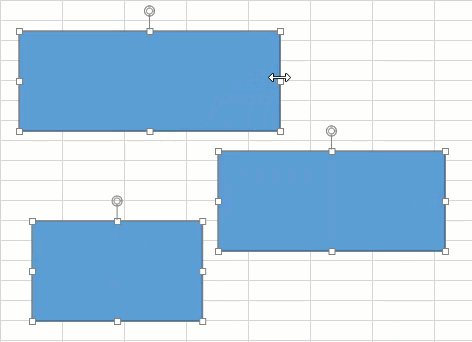
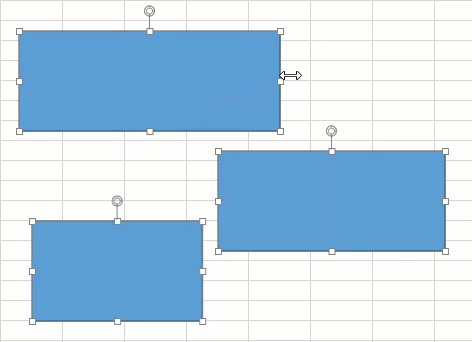
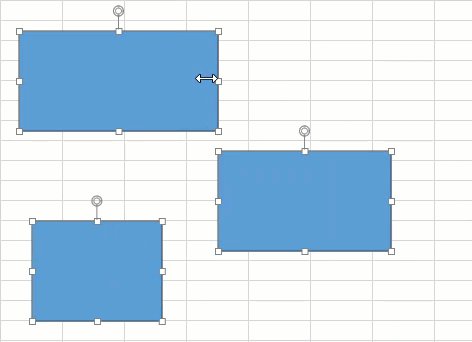
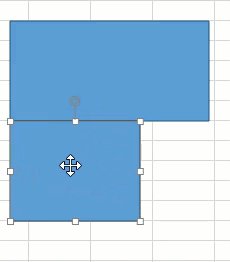
ワークシートの水平または垂直のスナップラインを使用して、シェイプをグリッドまたは他のシェイプに揃えます。次の画像は、垂直のスナップラインを示しています。

シェイプにスナップ
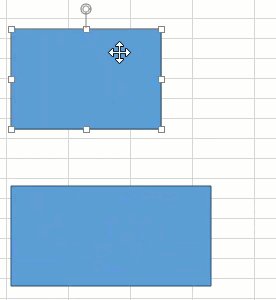
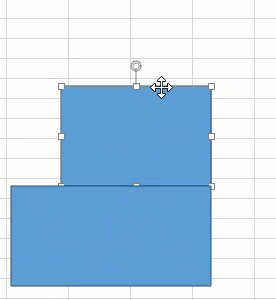
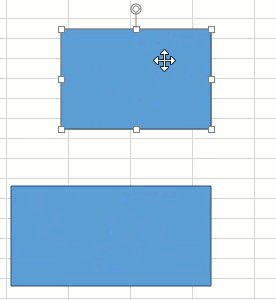
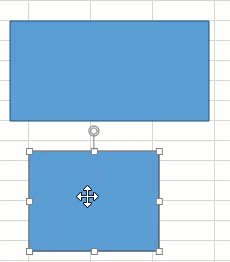
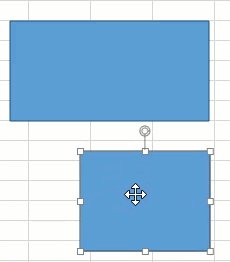
シェイプを、ワークシート内の他のシェイプの最も近いエッジに合わせて配置するにはsnapMode.shapeオプションを使用できます。シェイプを水平または垂直方向に移動すると、スナップラインに合わせて配置されます。

| JavaScript |
コードのコピー
|
|---|---|
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); // スナップモードを取得します。 var snap = spread.getActiveSheet().shapes.snapMode(); // シェイプにスナップを設定します。 spread.getActiveSheet().shapes.snapMode(GC.Spread.Sheets.Shapes.SnapMode.shape); |
|
グリッドにスナップ
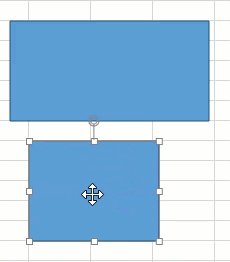
シェイプを、ワークシート内の最も近いグリッド線(非表示の場合でも)に合わせて配置するにはsnapMode.gridオプションを使用できます。シェイプを水平または垂直方向に移動すると、スナップラインに合わせて配置されます。
シェイプを移動するには、マウスドラッグだけではなく、テンキー(上、下、左、右)も使用できます。

| JavaScript |
コードのコピー
|
|---|---|
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); // スナップモードを取得します。 var snap = spread.getActiveSheet().shapes.snapMode(); // グリッドにスナップを設定します。 spread.getActiveSheet().shapes.snapMode(GC.Spread.Sheets.Shapes.SnapMode.grid); |
|
snapModeメソッドを使用して複数のシェイプを一度にスナップできます。

シェイプの配置を制御するには、snapMode.shapeとsnapMode.gridオプションの両方も使用することができます。

| JavaScript |
コードのコピー
|
|---|---|
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); // シェイプとグリッドの両方にスナップを設定します。 spread.getActiveSheet().shapes.snapMode(GC.Spread.Sheets.Shapes.SnapMode.grid | GC.Spread.Sheets.Shapes.SnapMode.shape); |
|